Прехедер письма: увеличиваем открываемость рассылки

Что такое прехедер письма
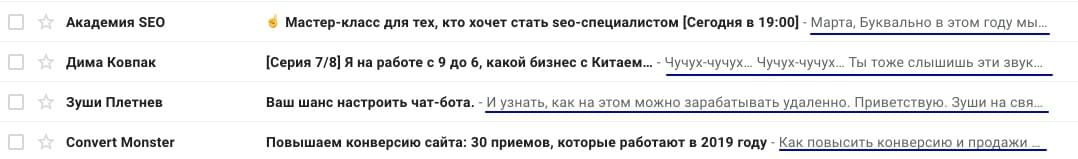
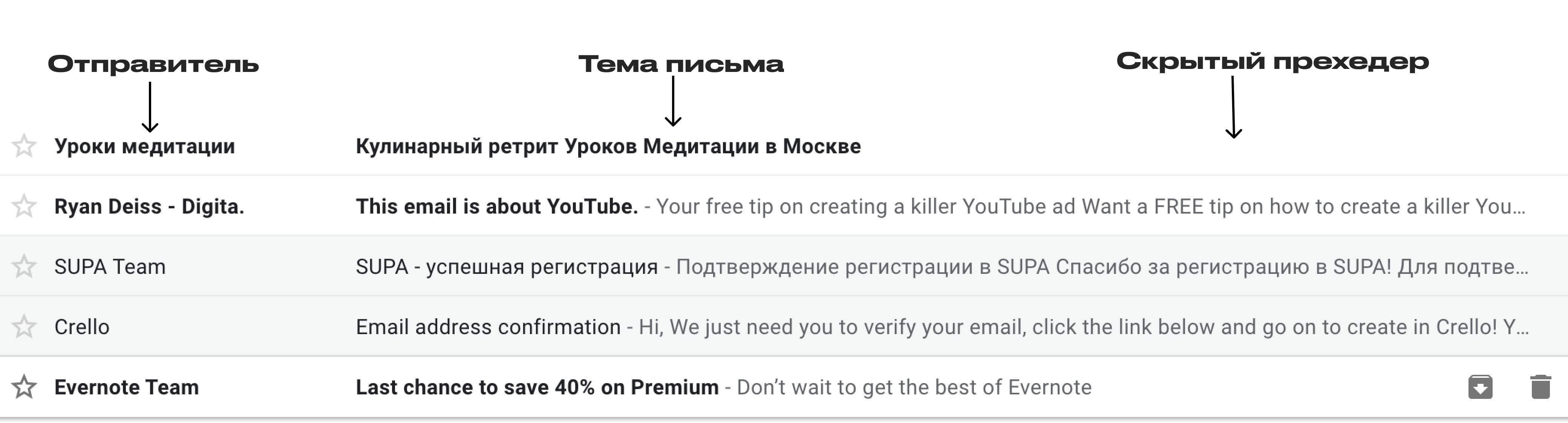
Предварительный заголовок — это краткая строка текста, которая отображается после темы письма. Обобщает информацию, которую вы отправляете пользователю в рассылке. Поэтому читатель сразу понимает, что его ожидает в письме.
Основная цель прехедера — раскрыть идею письма и мотивировать подписчика открыть сообщение.

Как настроить прехедер
По умолчанию прехедер — это первое предложение из вашего сообщения. Его можно сделать видимым или невидимым. Видимый прехедер будет идти первой строкой в рассылке. С ним всё просто. Он закладывается в дизайне письма, поэтому виден в превью. Невидимый отображается в списке сообщений, но в самом письме не показывается.

Вы можете добавить предварительный заголовок, используя HTML и CSS. Сендпульс и Мейлчимп позволяют настроить скрытый прехедер через свой интерфейс.
Как настроить невидимый прехедер письма
Используйте стиль div, чтобы настроить скрытый прехедер письма. Код для вставки:
<!--[if !mso]><!-->
<div class="preheader" style="font-size:0px;color:transparent;opacity:0;">
Текст прехедера
</div>
<div class="preheader" style="font-size:0px;color:transparent;opacity:0;">
‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
</div>
<!--<![endif]-->
Ещё прехедер можно сделать пустым, тогда он не будет отображаться в почтовом ящике клиента. Такое короткое сообщение выделяется среди всех остальных, поэтому привлекает внимание пользователя. Если хочется скрытый прехедер, тогда удалите весь первый <div>.

Как сделать прехедер эффективным
- Для начала, когда нет ретроспективных данных, составьте несколько вариантов и проведите опрос среди коллег, какой прехедер им больше нравится.
- Затем смотрите статистику открытий. Проанализируйте тему и прехедер с высоким Open Rate. Самые успешные варианты и комбинации повторяйте чаще.
- При составлении текста прехедера руководствуйтесь 3 ключевыми принципами:
1. Размер имеет значение
В Gmail, Outlook, Yahoo, а также на мобильных устройствах прехедер отображается по-разному. Длина текста — в среднем от 50 до 100 символов. На мобильных устройствах превью короче — от 30 до 55 символов. Если напишете меньше, то почтовые сервисы могут отобразить часть текста из самого письма.
2. Пишите кратко, но понятно
Основное в прехедере — это лаконичность. Но также он должен вовлекать читателя и мотивировать открыть письмо. Расскажите, что ждёт читателя в рассылке и почему её стоит посмотреть.
3. Добавьте элемент персонализации
Это проверенная тактика для увеличения открываемости писем. Покажите пользователю, что это письмо — именно для него. Добавьте имя читателя, подарите личный промокод или скидку на товар, который он высматривал раньше (например, в случае триггерных рассылок).
