8 ярких писем Reebok

Письмо 1

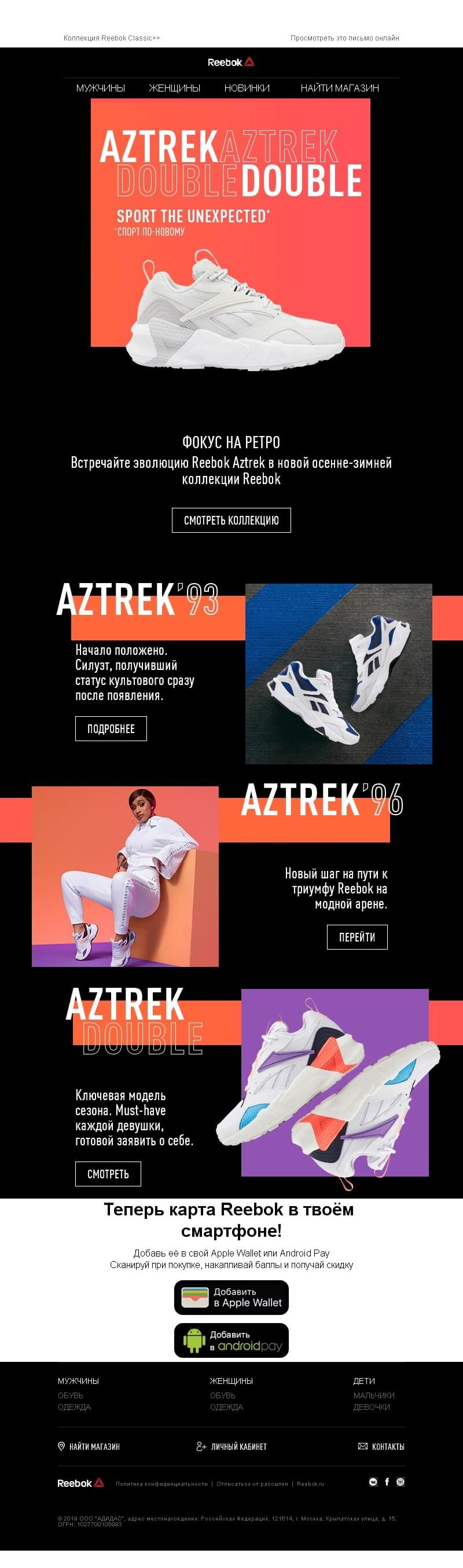
Яркий и в то же время сдержанный дизайн. Все преимущества кроссовок показали визуально на фотографии. Но нам кажется, что здесь стоило бы выделить блок «Покажи, как ты носишь AZTREK», чтобы пользователь обратил внимание и его цель была достигнута.
Письмо 2

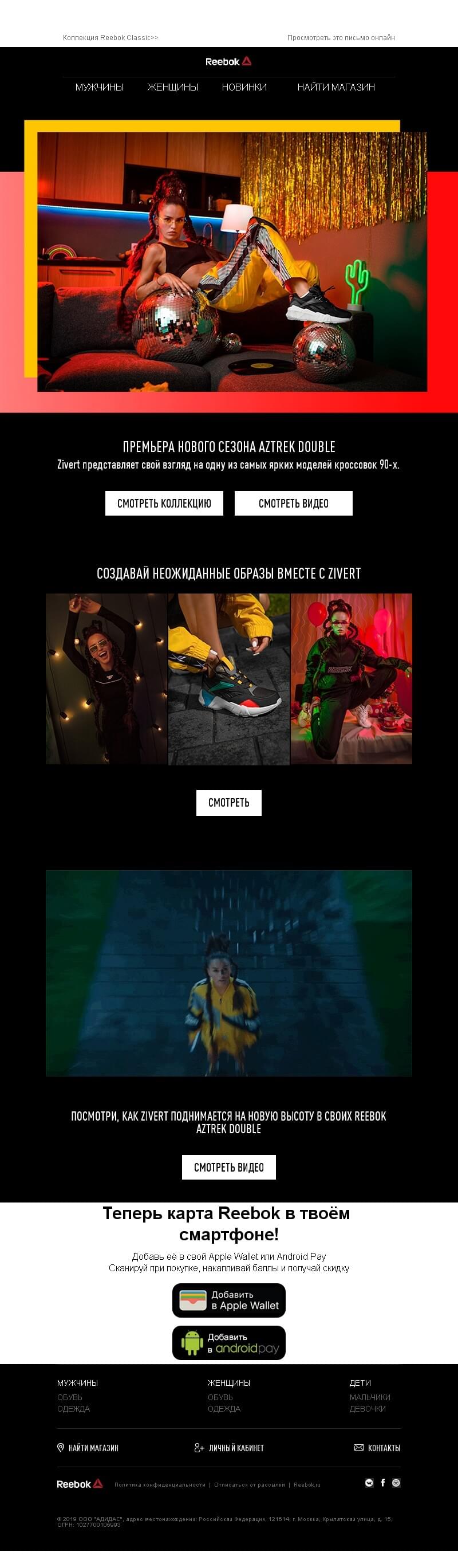
Снова яркий и гармоничный дизайн, интересный шрифт. Есть призывы к действию и все необходимые переходы с письма: можно добавить карту Reebok в Apple Wallet или Android Рay, а также выбрать категорию товаров (мужские, женские, детские) или найти магазин поблизости. Мы бы добавили оффер на первом экране и выше разместили кнопку, чтобы пользователь её заметил сразу, как только откроет письмо.
Письмо 3

Стильный дизайн. Есть кнопки и меню для навигации вверху письма. Что бы изменили? Сделали некоторые кнопки яркими, чтобы увеличить переходы. Заголовок и кнопку подняли выше, чтобы пользователь сразу понимал суть письма и посмотрел новую коллекцию на сайте.
Письмо 4

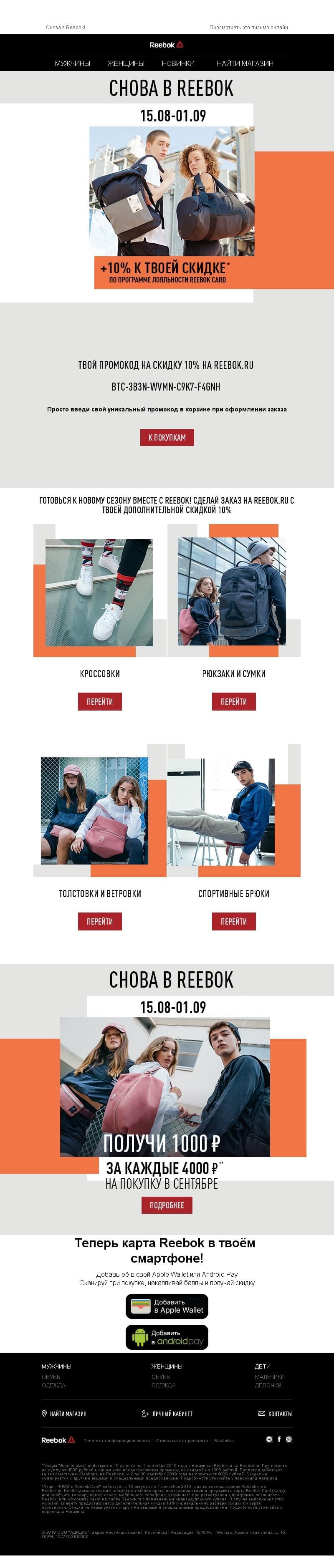
На первом экране не хватает кнопки «Забрать промокод». Следующий блок со скидкой можно выделить ярким цветом, например, оранжевым, чтобы гармонично смотрелся с дизайном письма. Добавили бы счётчик, чтобы показывал, сколько времени осталось до истечения срока годности промокода.
Письмо 5

Дизайн привлекает внимание, но все объекты расположены хаотично. Мы бы выделили текстовые блоки, чтобы сделать визуальный акцент, а пользователю было сразу понятно, где читать и куда кликать.
Письмо 6

Краткое письмо с простым красивым дизайном. Отлично, что есть заголовок и кнопка на первом экране. На наш взгляд, было бы лучше разместить промокод в отдельном блоке, а кнопку сделать более яркой. Добавили бы счётчик, который показывает, сколько времени осталось, чтобы воспользоваться скидкой.
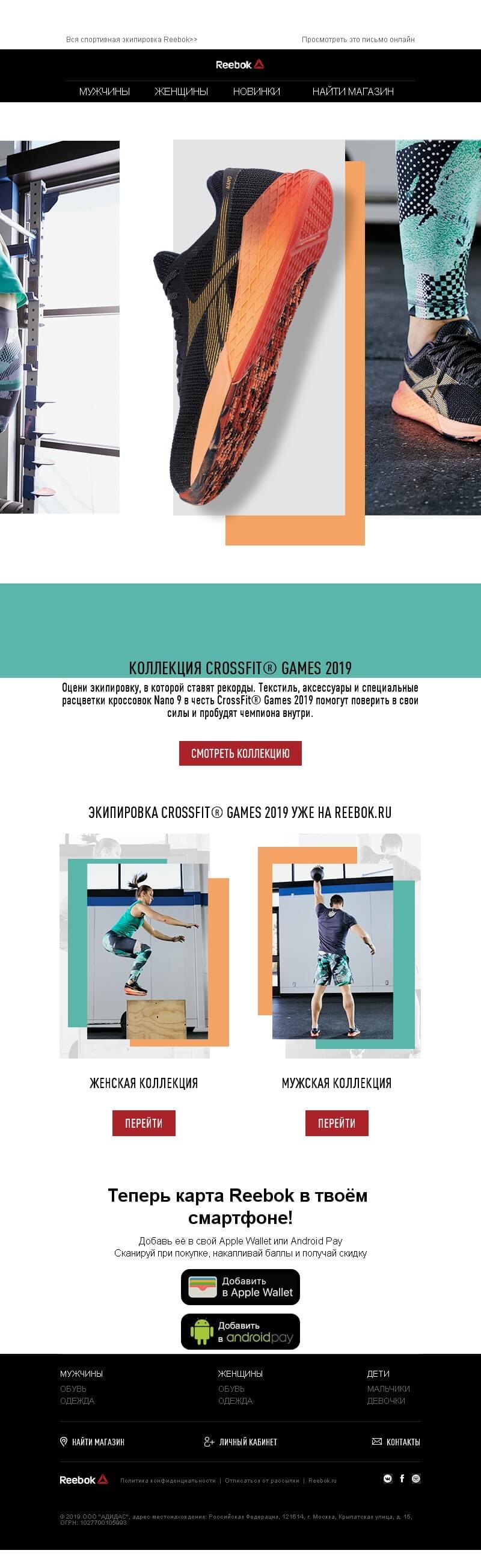
Письмо 7

Снова яркий и снова хаотичный дизайн. Во втором блоке прямоугольник мятного цвета выделяет только заголовок, а основной текст и кнопка — уже на белом фоне. В письме нет чётких визуальных акцентов. Мы бы сделали письмо в трёх цветах: мятный и белый — цвет основных блоков, оранжевый — кнопки и призывы к действию.
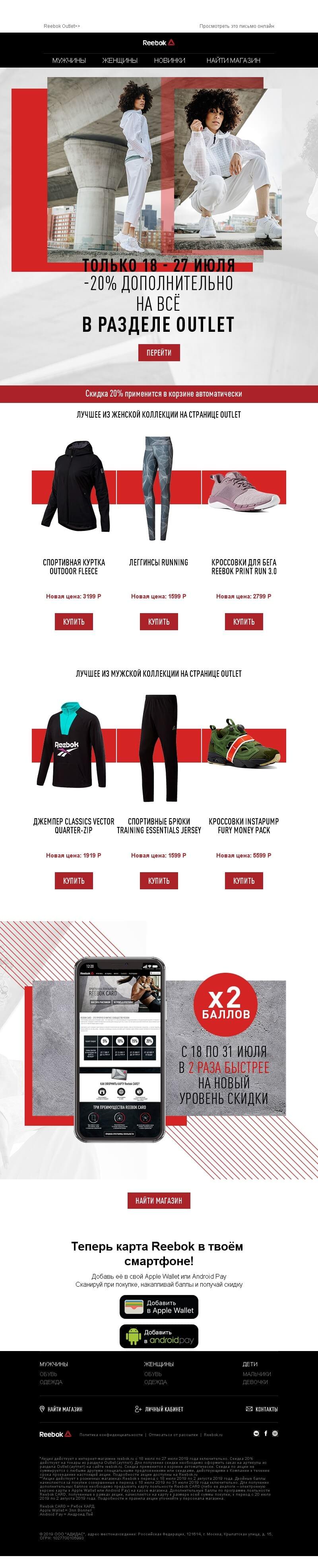
Письмо 8

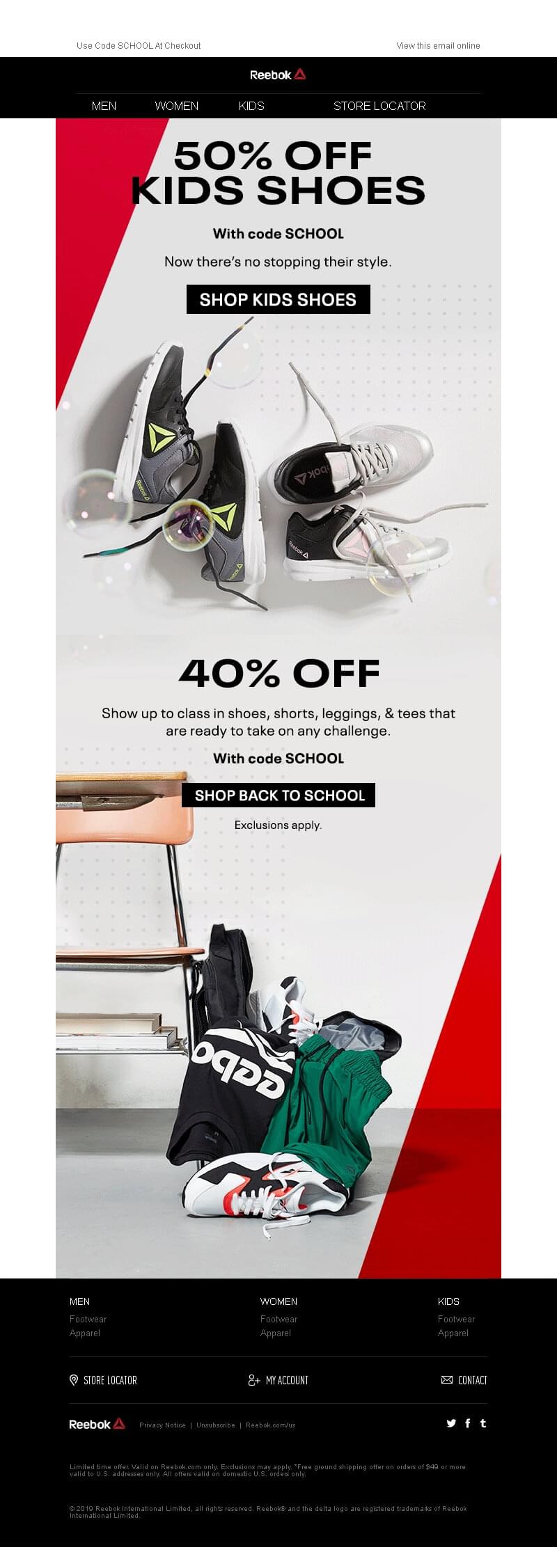
Специальное предложение и кнопка на первом экране — отлично. Что можно улучшить? Скидку 20% сделать отдельным ярким блоком. В галерее написать стоимость без скидки и новую цену, а также некоторым товарам добавить категорию «Best seller», чтобы мотивировать пользователя на покупку.
