
Ключевые принципы дизайна и вёрстки электронного письма
Особенности дизайна и вёрстки писем
Правила, которые существуют при создании приложений и сайтов, не работают с электронными письмами. Дело в том, что у писем есть принципиальные нюансы, которые всегда нужно учитывать при разработке.
Ряд параметров письма зависит от почтовых клиентов: отображение шрифта, вертикальное выравнивание элементов, подчёркивание ссылок. Для Outlook код зачастую нужно дописывать отдельно, используя специальные комментарии: далеко не все свойства там работают как в остальных клиентах, и иногда нужен дополнительный код с использованием VML-разметки.
У смартфона и компьютера разная ширина экрана. Дизайнер и верстальщик всегда должны помнить, что письмо может быть открыто где угодно.
Не все CSS и HTML-теги работают в имейлах. Набор дизайнерских инструментов для рассылок существенно отличается от инструментов для дизайна сайта. В этом смысле письма практически «застряли в двухтысячных». Хотя с каждым годом появляется чуть больше возможностей для креатива, в Outlook приходится верстать по классике.
Структура письма
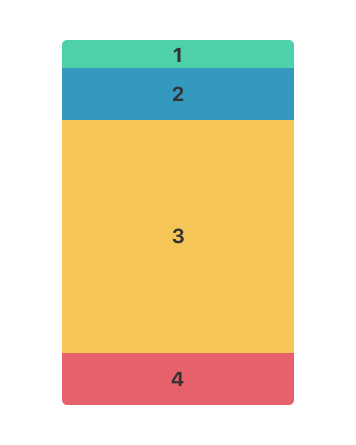
Общепринятая структура письма состоит из четырёх блоков:
- Прехедер;
- Шапка;
- Тело письма;
- Футер (подвал).

От письма к письму шапка и подвал, как правило, не меняются. В прехедере специалисту нужно только поменять описание. Вся основная работа ведётся в теле письма.
Где и как создать письмо
Собрать рассылку проще всего в блочном редакторе. Письмо в таком сервисе собирается как лендинг в конструкторе сайтов — блоками. Можно ещё больше упростить себе задачу и выбрать уже готовый шаблон.
Этот способ удобен тем, что не требует специальных знаний от сотрудника: не нужно разбираться в языках программирования и правилах вёрстки. Но реализовать все дизайнерские задумки в блочном редакторе вряд ли получится.
Крутое дизайнерское письмо верстается вручную в специальных редакторах кода. Так открывается больше возможностей: можно создать гибкие шаблоны для рассылок и разработать сложный макет.
Размер письма
Когда способ создания письма выбран, переходим к макету.
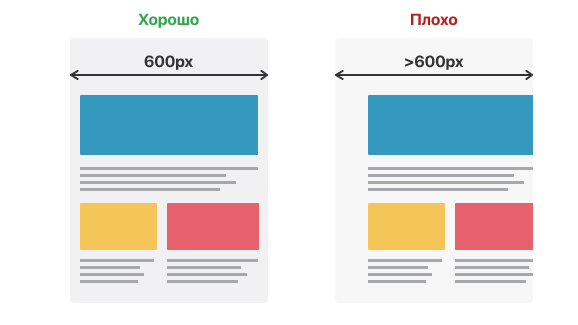
Бо́льшая часть почтовых клиентов не дают много пространства для отображения письма. Поэтому делать макеты широкими не нужно.
Иначе часть контента не поместится на экране, и письмо придётся прокручивать по горизонтали.
Рекомендуемая ширина контентной части — не более 600 пикселей. Такой размер подходит для большинства устройств и легко адаптируется. Всё, что находится за пределами основного контейнера, может быть любого размера.

Табличная вёрстка
Верстать письма нужно таблицами. Хоть и для веб-разработки этот способ устарел, но для писем он самый подходящий. Такой метод позволяет письмам корректно отображаться на всём разнообразии клиентского софта.
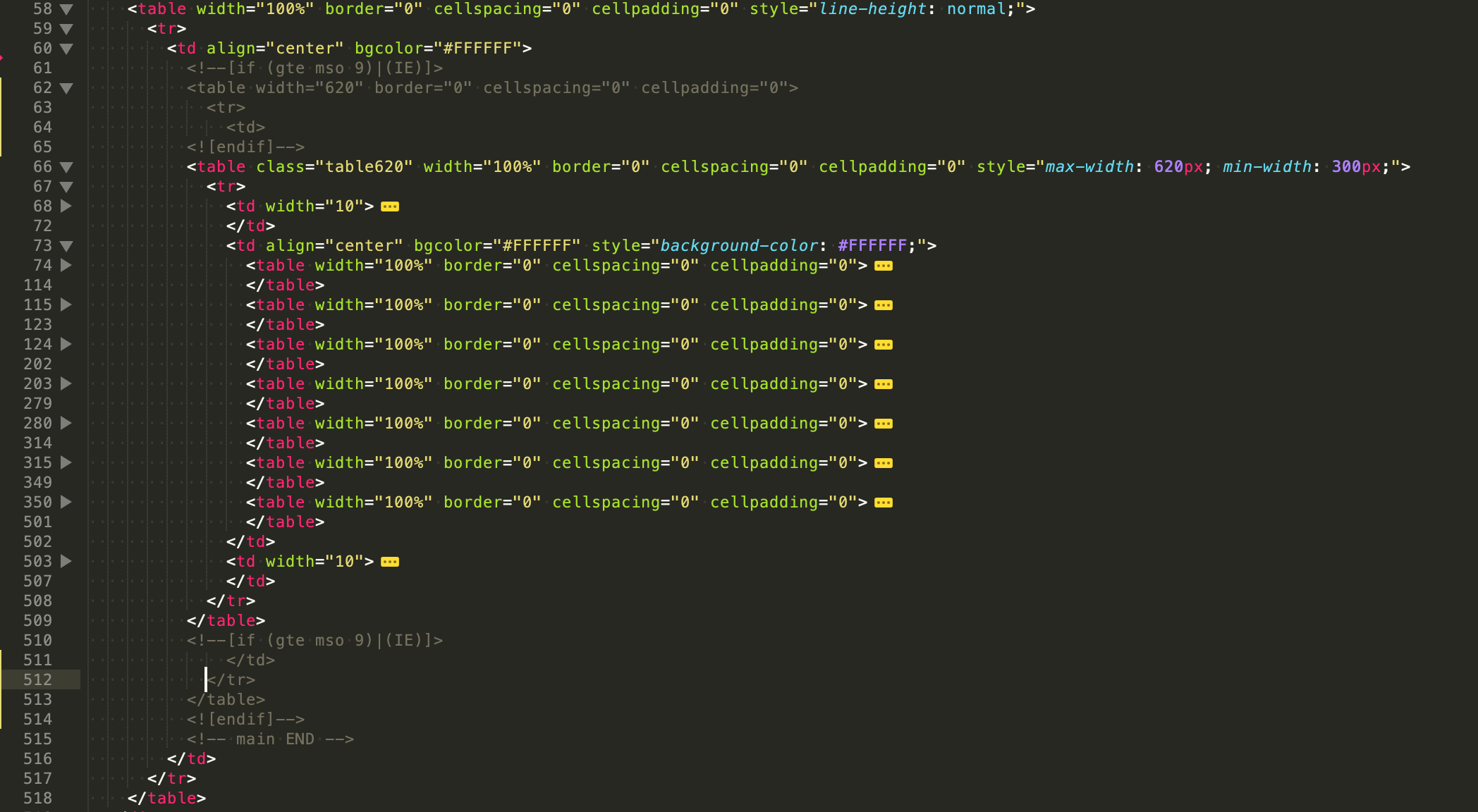
Посмотрите на код: всё письмо представляет собой таблицу, а внутренняя структура строится из более мелких ячеек.

Таблицы состоят из прямоугольных модулей, в которых расположена вся информация. Модули могут располагаться в одну или несколько колонок.

Важно понимать, что чем меньше у вас колонок, тем это лучше для письма. При большом количестве колонок (5+) их ширина будет очень маленькой, и содержимое будет трудно прочитать.
Одноколоночный шаблон — макет, в котором блоки располагаются друг под другом последовательно. Большинство компаний выбирает этот вариант, так как шаблон хорошо подстраивается под многие устройства и даже длинные письма удобно считывать.
А ещё вёрстка с этим макетом гибче.
Если у вас есть задача скрыть какой-то элемент для десктопа, то можно добавить стиль mso-hide:all;
Универсальные HTML-теги
В самом начале мы говорили о том, что не можем применять в рассылке все элементы HTML-кода. Это происходит из-за особенностей почтовых программ: какие-то почтовики не распознают тег <button>, а в Outlook и Mail.ru, например, не сработают теги <header> и <footer>.
Для того, чтобы письмо корректно отображалось в любом браузере и почтовой программе, нужно пользоваться универсальными тегами и атрибутами.
Вот полный список универсальных тегов и атрибутов.
Что нельзя использовать
Нужно учитывать требования почтовых провайдеров, чтобы не попасть в спам. Не все элементы, которые используются в вебе, можно добавить в письмо.
Не добавляйте Flash-анимацию и Java Script в рассылки. Они считаются потенциально опасными объектами: с их помощью спамеры могут рассылать вирусы. В рассылках мы также не пользуемся CSS-анимацией.
Редирект или сокращение ссылок в письме плохо воспринимается почтовым сервисом. Он заметит несоответствие URL и конечного адреса и отправит письмо в спам. Обычно именно мошенники используют этот ход, чтобы скрыть информацию о целевой странице, куда на самом деле перейдёт читатель.
Не рекомендуется использовать и полный URL ссылки в тексте. Оформите её в гиперссылку или добавьте к картинке.
А что точно можно использовать
1. Картинки в форматах JPEG, PNG, BMP.
Важно: вес изображений нужно уменьшать, чтобы письмо быстрее прогружалось. Компании теряют потенциальных клиентов именно из-за того, что те не хотят тратить время на подгрузку картинок и закрывают письмо.
Изображение можно сжать в Photoshop или в специально созданных для этого сервисах (tinypng, iloveimg). А можно использовать и оба варианта. Картинка будет быстро подгружаться и не потеряет в качестве.
2. Безопасные шрифты.
Arial, Courier, Courier New, Georgia, Tahoma, Times New Roman, Verdana.
Они правильно отображаются на любом девайсе и операционной системе. Если вы хотите использовать нестандартный шрифт, то его лучше поместить в баннер или на картинку. Так ваша задумка гарантированно дойдёт до получателя в неискажённом виде.
Важно: если в письме нет текста и используются только баннеры с нестандартными шрифтами, то конечная вёрстка будет состоять сплошь из картинок. А такие письма часто блокируются спам-фильтрами. Поэтому не злоупотребляйте нестандартными шрифтами.
3. Gif-изображения — отличный элемент для email-рассылки. Они живо иллюстрируют вашу идею, делают письмо динамичным и привлекают внимание. Гифку можно использовать в качестве картинки или в качестве фона. Вес gif-изображения точно так же, как и обычную картинку, рекомендуется уменьшить.
Самое важное про дизайн и вёрстку писем
- Классическая структура письма: прехедер, шапка, тело и футер.
- Ширина письма — не более 600 пикселей.
- Письмо верстается таблицей и строится модулями.
- Не используйте в письмах JavaScript, Flash-анимацию, укороченные ссылки и редирект.
- Не создавайте письма, состоящие полностью из изображений.
- Уменьшайте вес изображений.
- Если вы хорошо знаете языки программирования, то лучше создать письмо вручную.
- Для экономии времени и несложных макетов собирайте письмо из готового шаблона.
Заключение
Если следовать принципам дизайна и вёрстки, можно создать красивое работающее письмо. Но помните, что почтовые клиенты и программы регулярно обновляются, появляются возможности применять новые фишки. Пользуйтесь этим!
Экспериментируйте, тестируйте гипотезы и улучшайте свои рассылки.
Автор текста: Варвара Графова.
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку

