Всё, что нужно знать о шрифтах в рассылках
С изменением долей рынка растёт число почтовых клиентов, поддерживающих веб-шрифты. Рекомендуем изучить специфику шрифтов, чтобы оптимизировать пропорции текста и изображения ваших email-кампаний.
Пара советов этой статьи затрагивают код, но в остальном — не волнуйтесь, большинство рекомендаций понятны без подготовки. Сегодня вы научитесь использовать веб-шрифты на профессиональном уровне. Или, хотя бы, станете разбираться в них чуть лучше.
1. Веб-шрифты против безопасных шрифтов
Вероятно, в рассылках вы используете именно безопасные шрифты. Arial, Verdana, Georgia, Times New Roman и Courier, они и считаются «безопасными». То есть, шрифтами, пригодными для «живого текста» (live text) в имейлах. Это стандартные шрифты, которые корректно отображаются на разных компьютерах, устройствах и операционных системах.
Веб-шрифты, как правило, не мультиплатформенны — они не встречаются на разных ОС и устройствах, потому что разработаны и лицензированы для использования на сайтах. Но веб-шрифты открывают возможности для творчества, так как с ними вы не ограничены стандартным набором, предустановленным на большинстве компьютеров.
2. Где найти веб-шрифты?
Самый популярный и простой в использовании источник веб-шрифтов — Google Fonts. Он не содержит некоторые популярные примеры, но там можно найти действительно интересные варианты, доступные бесплатно. Да, совершенно бесплатно. К тому же, вы можете загрузить любой шрифт на компьютер, если верстаете письма в Adobe Photoshop или Sketch.
Чтобы использовать веб-шрифты в своих email-кампаниях, обратитесь к любому email-билдеру. Например, Litmus или Campaign Monitor. Мощные билдеры предлагают множество шрифтов, пригодных для email-кампаний и поддерживаемых большинством почтовых клиентов. А если шрифт не поддерживается, он будет автоматически заменён подходящим резервным вариантом — без усилий с вашей стороны. Кроме того, любой хороший email-билдер предложит полезные услуги за дополнительную плату.
3. Лицензирование
Лицензия нужна для легального использования веб-шрифтов в интернете. Так как на сайтах шрифты применяются уже несколько лет, культура лицензирования там более-менее установилась. Но лицензии на шрифты в имейлах — пока редкость.
Информация к размышлению: большинство лицензий на использование веб-шрифтов в электронных письмах основаны на числе открытий в месяц.
4. Совместимость email-клиента
Как и другие элементы email-дизайна, веб-шрифты не на 100% совместимы со всеми почтовыми клиентами.
Поддерживают веб-шрифты
— Apple Mail
— Lotus Notes 8
— iOS Mail
— Outlook 2011 for Mac
— Outlook 2016
— Android App
— Android Mail 2.3, 4.2, 4.4
Не поддерживают веб-шрифты
— Lotus Notes 7, 8.5
— Gmail
— Yahoo!
— Outlook.com, 2003, 2007, 2010, 2013
— Thunderbird
— AOL
— Blackberry
— Alto
— IBM Notes 9
Фактическая поддержка шрифта зависит от почтового клиента и от того, как шрифт встроен в email.
5. Как встраивать шрифты в электронную почту
Если вы верстаете письма в HTML, то встраивать и обслуживать веб-шрифты будет просто. Предлагаем три подхода, каждый из которых отличается уровнем поддержки в разных почтовых клиентах.
@import
@import
url('http://fonts.googleapis.com/css?family=Open+Sans');
Сегодня метод @import не поддерживается в AOL через IE11 и Android 2.3.
<link>
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Метод <link> полностью поддерживается почтовыми клиентами, перечисленными выше. Услуги веб-шрифтов будут предоставляться со значением href, чтобы вы могли выбрать нужный вариант. Если вы размещаете собственный, значение href придётся изменить на тот адрес, по которому находится шрифт.
@font-face
<style type="text/css">
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'),
url('http://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
Подумайте о методе @font-face, как о прямом способе импортировать шрифты. Это надёжнее, чем переносить их непосредственно из источника, и так вы можете выбрать формат для импорта.
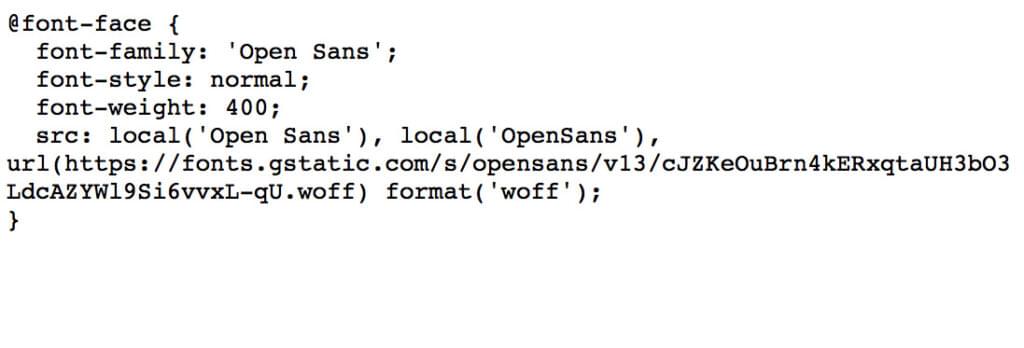
В примере выше формат шрифта WOFF был импортирован. Он считается одним из наиболее поддерживаемых форматов для email.
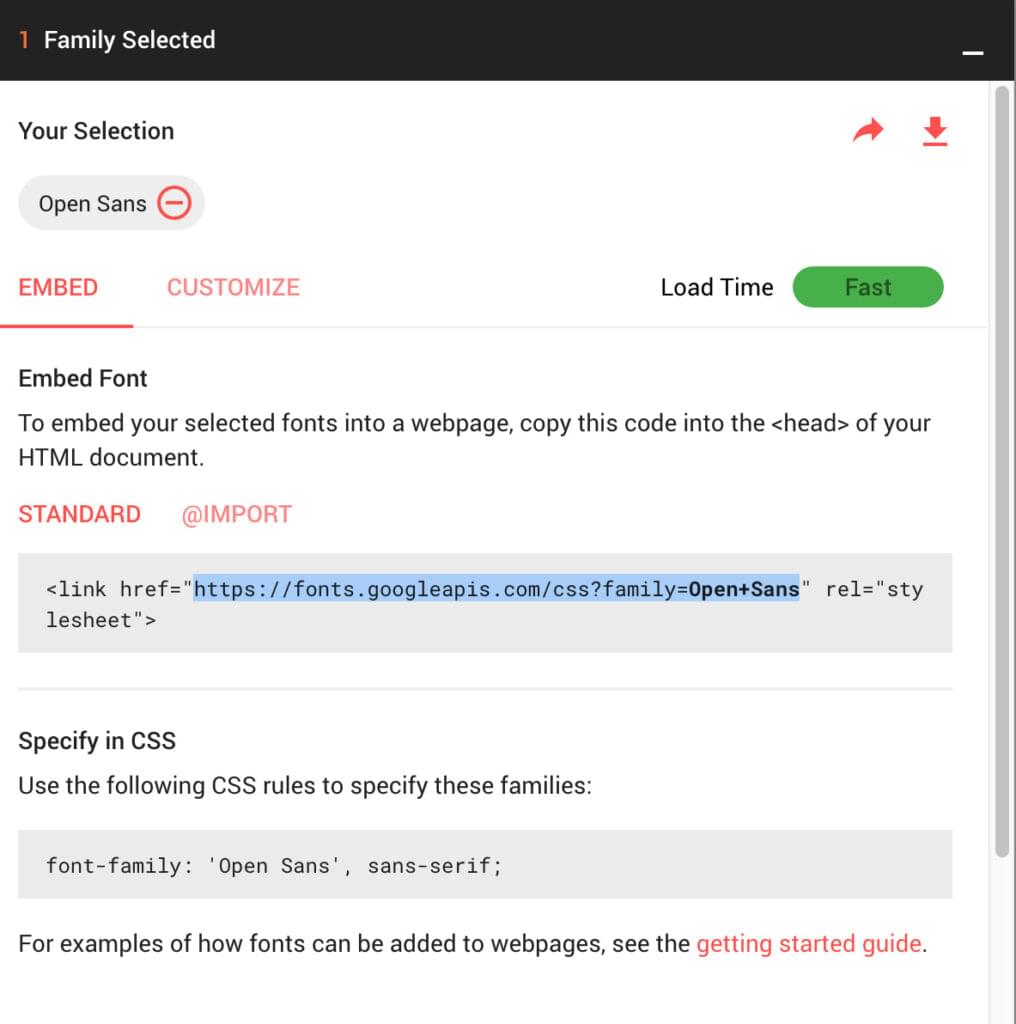
Получить версию WOFF-шрифта от Google Fonts можно только через Safari или Internet Explorer. Найдите нужный шрифт и выберите его, нажав на символ «+». В нижней части экрана появится чёрная полоса — нажмите на неё.
Вы увидите URL выбранного шрифта (выделен на скриншоте). Скопируйте и откройте его в Safari или Internet Explorer. Сделав это, вы увидите код, который нужно вставить в имейл.
Но помните, если использовать метод в сочетании с Google Fonts, URL в будущем может измениться. Следите за этим.
Импортировав выбранный вариант любым из вышеописанных способов, просто добавьте его в описание шрифта, как поступили бы с Arial или Verdana.
<td style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
6. Можно ли использовать шрифт в своих имейлах
Да, конечно. Число email-клиентов и провайдеров, поддерживающих веб-шрифты, невелико. Но недавний опрос рынка от Litmus показал — три из пяти популярнейших клиентов поддерживают веб-шрифты.
Помните о подписчиках. Проанализируйте, какими клиентами и сервисами они пользуются. Это видно в большинстве систем аналитики. Получив данные, примите решение — использовать или нет веб-шрифты в своих рассылках. Если большинство ваших подписчиков использует клиенты с поддержкой таких шрифтов, то дерзайте.
Выбрать правильный резервный шрифт очень важно — на случай, если основной вариант не поддерживается провайдером пользователя.
7. Выбор правильного резервного шрифта
Запасной вариант шрифта отображается, если основной шрифт не поддерживается почтовым клиентом или провайдером. При этом резервный вариант должен быть «безопасным» веб-шрифтом, так что вы ограничены в выборе.
Макет письма важен невероятно — недопустимо, чтобы он развалился при отображении второго или третьего варианта шрифта. Поэтому проанализируйте высоту букв основного, и выберите аналогичный безопасный веб-шрифт.
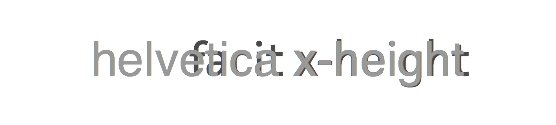
Анимированная GIF ниже показывает три шрифта, которые хорошо сочетаются по высоте. Хотя Verdana в целом больше, её высота примерно аналогична остальным. С таким комплектом вертикальная вёрстка письма не пострадает.
Ещё один вопрос, который важно учитывать — «чувство шрифта». Если ваш выбор — шрифт с засечками (например, Times New Roman), то резервные варианты тоже должны быть с засечками. Аналогично при выборе шрифта без засечек (как Arial). Эти принципы гарантируют, что общий вид рассылки не изменится при форс-мажорных ситуациях. Дизайн ваших писем должен быть единым для всех клиентов.
8. Версии Outlook 2007/10/13 отображают Times New Roman
Браво, Outlook! Он всегда оригинален, не правда ли? Даже если вы правильно установили резервный шрифт, этот клиент отобразит не его, а… Times New Roman.
Хорошая новость в том, что обойти эту проблему несложно. Просто встройте в email следующий код:
<!--[if mso]>
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
Используйте класс fallback-text вместо семьи веб-шрифтов:
<td class=”fallback-text” style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
Теперь CSS-класс таргетирует текст и служит альтернативным источником шрифтов для Outlook. Можете заменить Arial на любой другой безопасный веб-шрифт.
9. Размер файла со шрифтами
Как и другие данные, шрифты содержатся в файлах особого типа, которые нужно загрузить в письмо. И так же, как с изображениями, размеры шрифтов отличаются. Аккуратнее: чем больше шрифт, используемый вами, тем дольше будет открываться письмо, что может оттолкнуть подписчиков.
10. Объединение шрифтов
Выбор вариантов, которые хорошо работают вместе и улучшают ваш email-дизайн — сложная задача. Необязательно объединять рубленый шрифт заголовка со шрифтом без засечек для тела текста. Искусный выбор гармоничных вариантов улучшит ваши рассылки и привлечёт новых подписчиков.
Заключение
Если у вас нет строгого брендбука, детально диктующего, какие шрифты допустимы в рассылках, то можете свободно экспериментировать с вариантами.
Пользуйтесь email-билдерами, перебирайте библиотеку Google Fonts, покупайте лицензии — и не забывайте о резервных шрифтах. Словом, задумайтесь о типографике своих электронных писем. Это станет маленьким шагом для вас, но огромным шагом для вашего маркетинга.
По материалам: campaignmonitor.com
Источник картинки: campaignmaster.co.uk