
Отличия email- и веб-вёрстки: на что обратить внимание
HTML
Представьте, что вы постарели, и у вас пропали все суперспособности, которые были в веб-вёрстке. Javascript, CSS3 в отдельном файле, чтобы не засорять логику страницы, — ничего этого нет. У вас остались только таблицы и стили внутри структурных тегов. Вы можете использовать только полные названия тегов и хекс-кодов, а не сокращённые вроде fonts или #fff.
Поскольку для работы радиокнопок, полей ввода, чекбоксов часто требуется Javascript, о них тоже придётся забыть. Вместо этого используйте простые опросы в Мейлчимпе.
Ссылки можно сделать блочными почти везде, кроме Аутлука. Чтобы вся кнопка с изображением была кликабельной, вам нужно сделать бутерброд из нескольких таблиц со стопроцентным заполнением по ширине и высоте, а между ними положить ссылку. Код для простой кнопки выглядит так:
<table cellpadding="0" style="border-collapse:collapse;">
<tbody>
<tr>
<td style="padding:8px 25px;vertical-align:top;
text-align:center;
border: 2px solid #fff;color:#fff;
font-family:Arial, Helvetica, sans-serif;
font-size:16px;font-weight:700;
line-height:16px;">
<a href="http://example.com" style="text-decoration:none;
color:#fff !important;" target="_blank"><span
style="color:#fff;">Скачать</span></a>
</td>
</tr>
</tbody>
</table>Изображения
Фоновые изображения работают примерно в 90%, оставшиеся 10% приходятся на разные версии Аутлука. Закономерности нет: они могут работать в более старой версии, но не работать в новой, поэтому тестируйте результат в Литмусе.


По контуру изображение размывается и плавно переходит в цвет плашки по всей ширине. Если фоновое изображение не показывается, всё заливается единым цветом

Фоновые изображения не сжимаются под экран, поэтому баннер цельный, а кнопка выносится отдельно
Важно помнить, что трёхзначные обозначения цветов (такие как #FFF) не всегда корректно читаются почтовыми сервисами. Поэтому их в вёрстке HTML-писем не используют. Предпочтительнее полные коды — шестнадцатеричные комбинации HEX (типа #FFFFFF).
Ещё один важный момент — фоновая картинка. Как вы знаете, CSS-стили для фона поддерживаются не везде, поэтому лучше указывайте атрибуты background и bgcolor в тегах table.
Пример строки в HTML:
<body background="path/to/background.jpg" bgcolor="#FFFFFF">
<!-- Контент письма →
</body>Рекомендуем задействовать атрибуты фона именно в табличных тегах — в других они могут игнорироваться почтовиками. К примеру, так ведёт себя Gmail, открытый в браузере Safari.
Персонализация
Письмо приходит в виде HTML-файла. Какой текст отправили, такой и будет у получателя. А вот картинки подгружаются в момент открытия. Если после отправки резко поменять все картинки, те читатели, кто не успел открыть письмо, увидят новые. Это можно использовать для счётчиков.
Как пишет Email on Acid, чтобы персонализировать контент под конкретного пользователя в реальном времени, вы можете попросить почтового клиента не кэшировать изображения. Для этого укажите вместо ссылки на изображение php-скрипт, который динамически подставит определённую картинку в зависимости от часового пояса или местоположения клиента.

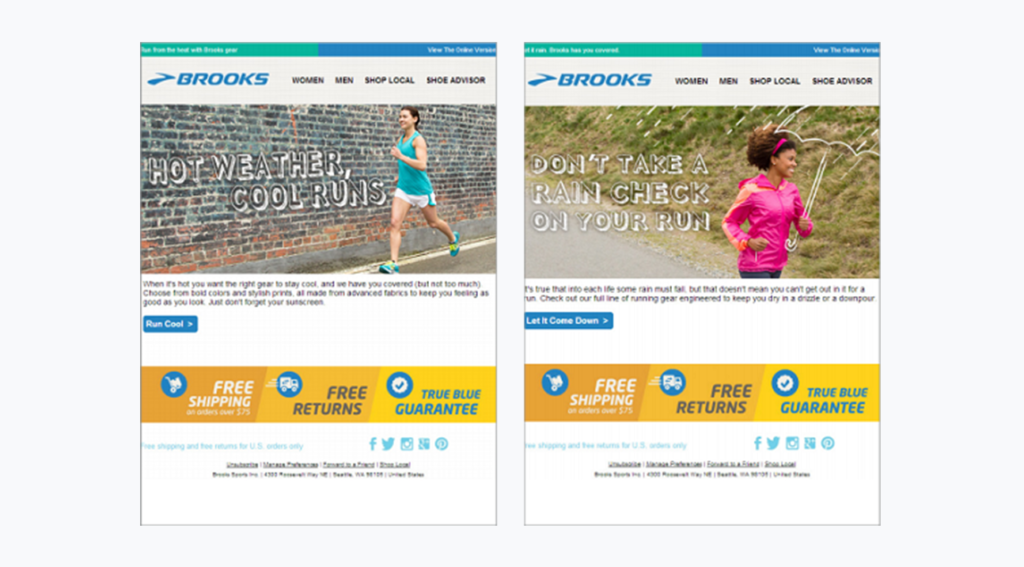
Спортивная обувная компания Brooks отображает разные объявления в зависимости от погодных условий и температурного диапазона. Источник: Email on Acid
Стили
Так как не все почтовики поддерживают тег style, для HTML-писем требуется иное решение. Вот почему здесь необходимы инлайновые (встроенные) стили. Это информация, прописанная не во внешнем отдельном файле, а непосредственно в коде.
Для сборки проекта с инлайновыми стилями можно воспользоваться специальным пакетом inline-css. В совокупности с препроцессором sass это позволяет поддерживать чистый читаемый код. Удобно, что существуют и готовые скрипты, которые подставляют стили в теги, — инлайнеры.
HTML-код с пакетом inline-css может выглядеть таким образом:
inlineCSS(html, {
url: env._host,
applyStyleTags: true,
removeStyleTags: true,
preserveMediaQueries: true,
removeLinkTags: true
})Длина писем
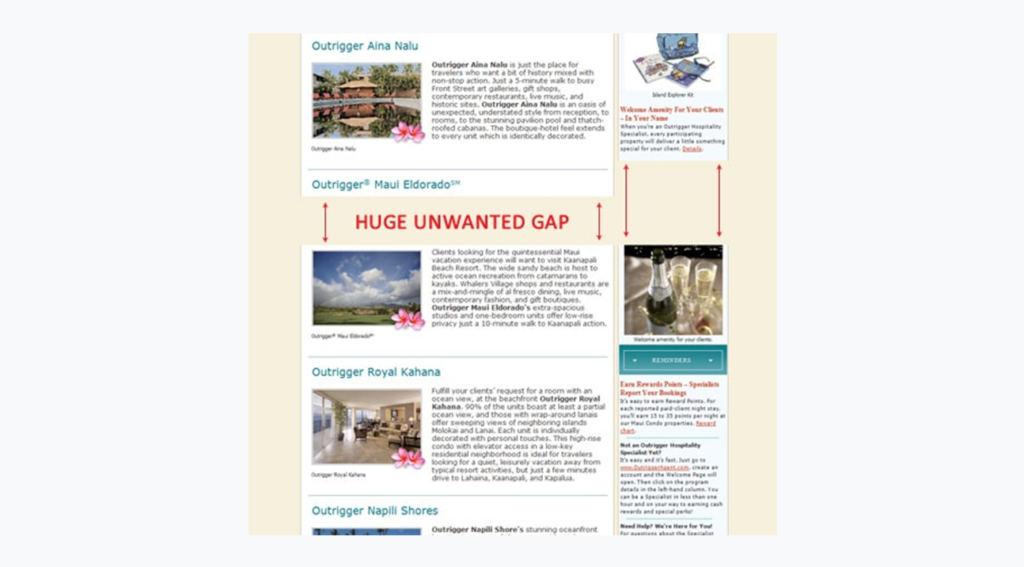
Некоторые письма обрезаются по длине в Gmail или Inbox. Это зависит от почтового клиента или редактора. К примеру, при первом тестировании в Мейлчимпе всё может работать нормально, а при отправке через другой сервис последняя часть письма спрячется под кат. Чтобы этого избежать, сожмите код письма до 102 килобайт.
В старых Аутлуках есть распространённая проблема с непроизвольным отступом. Когда контент превышает размером одну печатную страницу, Аутлук добавляет тег br, который делает отступ перед следующей строкой. Для исправления ошибки нужно переписывать весь шаблон так, чтобы размер каждой вложенной таблицы был не более А4 (в пикселях — 3508).

Движок Word, который использует Аутлук для рендеринга веб-страниц, добавляет разрыв в конце страницы. Источник: Email on Acid
Ширина писем
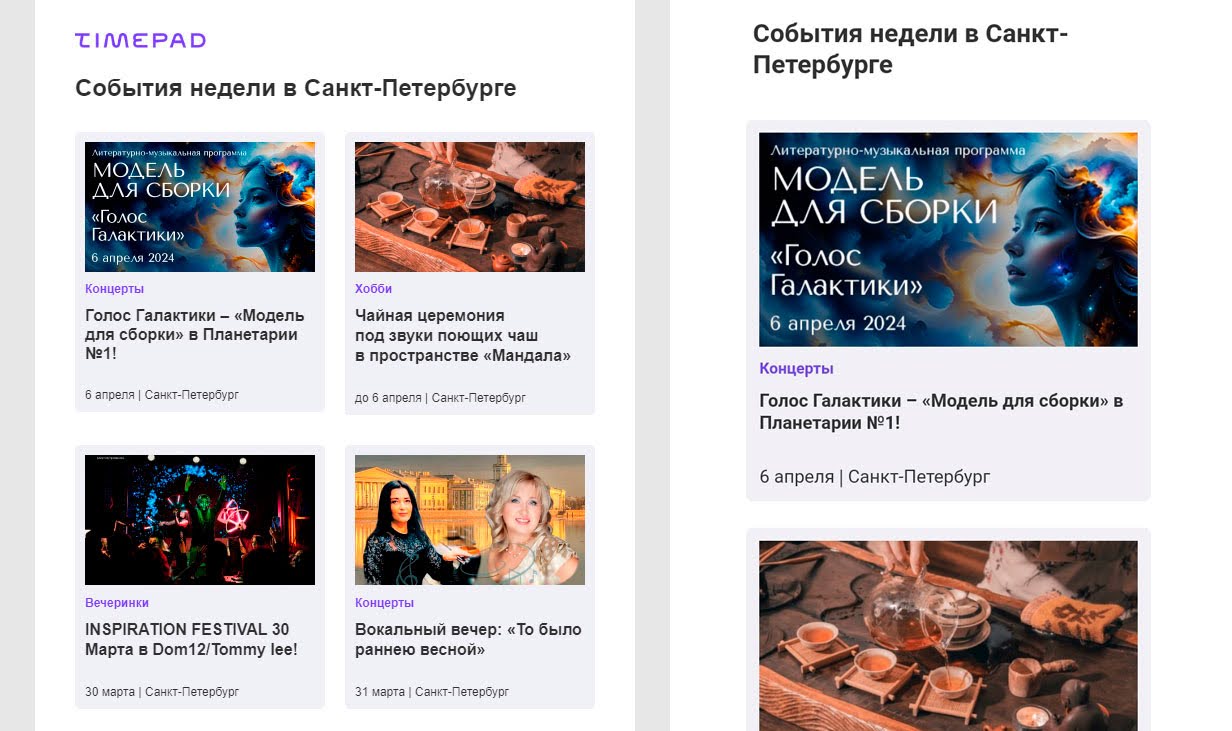
Ширина писем ограничена рабочей областью многих почтовых клиентов, которая составляет 600 пикселей или меньше. Если ширина будет больше, появится горизонтальная прокрутка. Это неудобно для восприятия текста, да и вёрстка у слишком широкого письма может сразу съехать.
Эти проблемы можно легко решить, заодно позаботившись о таком важном моменте, как адаптивная вёрстка. А заботиться о ней необходимо, поскольку контент письма должен полноценно отображаться и на декстопе, и на мобильных устройствах.
Чтобы сделать письмо адаптивным, создают два блока div, расположение которых меняется в зависимости от версии. При просмотре с мобильного они должны перестраиваться друг под друга автоматически. Для этого им задают свойство display со значением inline. Такие блоки занимают всю ширину контейнера — значит, при максимальной ширине рабочей области 600px понадобятся два одинаковых контейнера по 300 пикселей.

Чтобы не опасаться внезапного появления колёсика горизонтальной прокрутки и прочих неприятностей с вёрсткой, рекомендуем начать со следующих действий:
- задайте 100%-ную ширину в атрибуте width;
- обнулите значения для cellpadding и cellspacing;
настройте выравнивание таблицы, добавив тегу td атрибут align со значением center.
Веб-шрифты
| Поддерживают | Не поддерживают |
| Apple Mail | Lotus Notes 7 |
| Lotus Notes 8 | Lotus Notes 8.5 |
| Outlook 2011 for Mac | Gmail |
| iOS Mail | Yahoo! |
| Outlook 2016 | Outlook.com |
| Android App | Outlook 2003 |
| Android Mail 2.3 | Outlook 2007 |
| Android Mail 4.2 | Outlook 2010 |
| Android Mail 4.4 | Outlook 2013 |
| Thunderbird | |
| IBM Notes 9 | |
| AOL | |
| Blackberry | |
| Alto |
Источник: Мейлчимп
Для подстраховки можно взять за правило назначение запасного системного шрифта. К примеру, в этом фрагменте кода выбраны два популярных безопасных шрифта без засечек. В качестве основного шрифта указан Arial, а запасного — Helvetica:
body {
font-family: Helvetica, Arial, sans-serif;
}Тёмная тема
Без даркмода классную рассылку уже не представить: по разным оценкам, этот вариант просмотра предпочитают от 50 до 77% пользователей мобильных устройств. Как дать пользователю возможность выбрать инверсионную цветовую тему? Есть несколько способов.
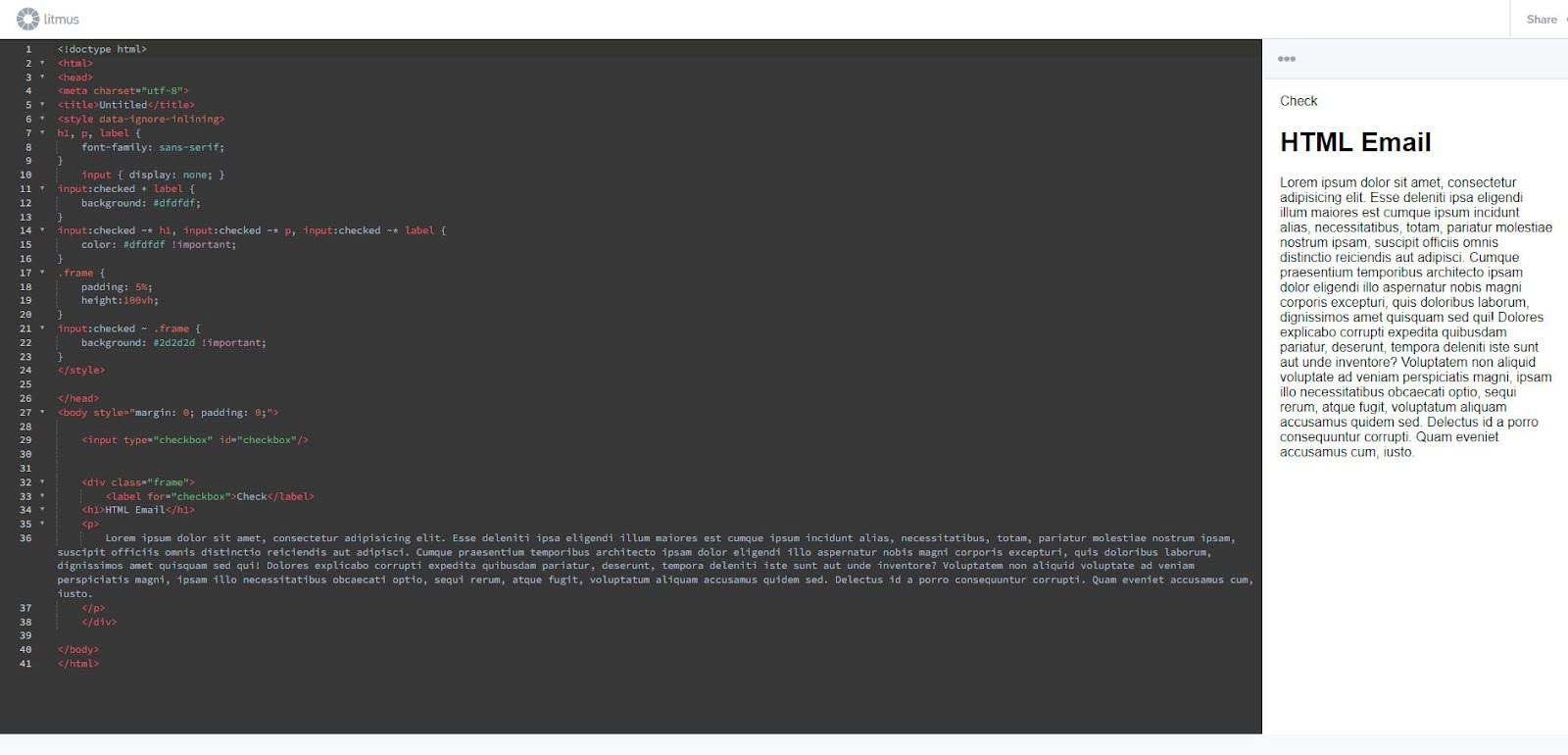
1. В начале письма можно добавить чекбокс для запуска тёмной темы, а клиент уже решит, ставить галочку или нет. Эксперименты с чекбоксами проводили многие сервисы по разработке и тестированию email-кампаний, к примеру, Litmus.

2. Также можно сегментировать подписчиков по предпочтениям: провести опрос, разделить базу на две группы и готовить для каждой свои имейлы.
Это не замедлит повлиять на процент открываемости писем. Когда клиент знает, что его ждёт письмо в комфортном формате, он с большей вероятностью захочет кликнуть на него и почитать.
Для фона письма используйте тёмные цвета, а для текста и типографики — белый или светло-серый. Некоторые почтовые сервисы инвертируют цвета автоматически, применяя более контрастные оттенки. Об этом важно помнить в процессе работы над дизайном, особенно если вы хотите сделать красивый фон картинкой. Иногда возникают специфические визуальные эффекты, когда цвет шрифта инвертируется в белый и пропадает, сливаясь с фоном.3. На помощь в деле настройки даркмода могут прийти медиазапросы. К примеру, в Microsoft этот запрос выглядит так:
@media (-ms-high-contrast)Однако не стоит забывать, что поддержку медиазапросов могут обеспечить далеко не все почтовые клиенты, так что универсальным такой способ не назвать.
Медиазапросы
Раз мы заговорили о медиавыражениях, посмотрим, чем ограничено их использование. При создании имейлов и их шаблонов в конструкторах важно понимать, где мы можем рассчитывать на @media в CSS, а где возникнет необходимость изобретать другие подходы.
Вот такие данные по различным почтовым клиентам приводит сервис email-рассылок Campaign Monitor. Здесь можно увидеть, как различаются возможности разных платформ даже в рамках одного собственного сервиса — к примеру, почты Google.
| Декстопные приложения | Мобильные приложения | Веб-почта |
| ✅ AOL Desktop ✅ Apple Mail 10 ❌ IBM Notes 9 ✅ Outlook 2000-03 ❌ Outlook 2007–16 ✅ Outlook Express ✅ Outlook for Mac ✅ Postbox ✅Thunderbird ❌ Windows 10 Mail ✅ Windows Live Mail | ✅ Android 4.2.2 Mail ✅ Android 4.4.4 Mail ❌ AOL Alto Android app ❌ AOL Alto iOS app ✅ BlackBerry ✅ Gmail Android app ❌ Gmail Android app IMAP ✅ Gmail iOS app ❌ Gmail mobile webmail ✅ iOS 10 Mail ✅ iOS 11 Mail ✅ Outlook Android app ✅ Outlook iOS app ✅ Windows Phone 8 Mail ✅ Yahoo! Mail Android app ✅ Yahoo! Mail iOS app | ❌ AOL Mail ✅ G Suite ✅ Gmail ❌Outlook.com ✅ Yahoo! Mail |
Добавим к этому сведения по почтовым клиентам, популярным в России.
- Mail.ru поддерживает следующие медиазапросы: all, min-device-width, max-device-width, screen, and, min-width, orientation, only, max-width, min-resolution, max-resolution, аprefers-color-scheme.
- Что же касается почты Yandex, она не поддерживает медиазапросы ни в вебе, ни в мобильных приложениях.
Принцип табличной вёрстки
Использование заголовков (теги h) и параграфов (тег p) при вёрстке может привести к потере отступов. Теги для списков тоже поддерживаются не во всех клиентах. Иногда теряется отступ между строками, иногда не рисуется буллит — обо всём этом нужно помнить при создании писем и шаблонов.
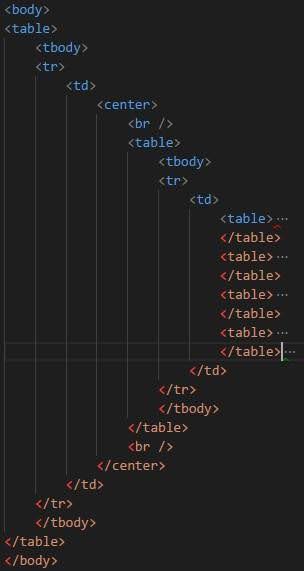
Таблицы при вёрстке рассылок — наше всё. Если взглянуть на письма с большими товарными подборками и блоками, к примеру, от маркетплейсов, обычно это множество таблиц, вложенных в таблицы, вложенных в таблицы… Они будут отвечать и за блоки, и за отступы между ними, и за разделители.
В ячейках главной таблицы помещаются другие, а в них уже упаковываются нужные материалы: текст, кнопки, изображения, гифки, ссылки.

Табличная структура является удобной ещё и потому, что даёт возможность упорядочить вёрстку и описать все элементы благодаря системе вложенных атрибутов и свойств. Они распределяются по уровням строк и ячеек таблицы (теги tr, td).
Однако справиться вручную с этим бесконечным количеством таблиц сложно, поэтому лучше обратиться к библиотекам и email-фреймворкам. В них представлены готовые компоненты — находка для работы верстальщика. Подходящие инструменты можно подобрать в Email Framework, Foundation Emails, MJML, Ampier Framework и других фреймворках и библиотеках.
Обязательные HTML-атрибуты
Некоторые теги — тот же table, ключевой инструмент табличной вёрстки — предполагают обязательное прописывание атрибутов. Если забыть о них, в этом случае почтовая программа подставляет что-то по умолчанию и показывает контент письма некорректно.
Давайте разберём атрибуты и свойства, обязательное прописывание которых должно стать пунктом номер один в вёрстке письма. Ну или финальным штрихом на проверке кода — как вам удобнее.
1. Для изображений
Атрибуты тегов HTML:
- src=«#» — адрес изображения
- border=«0» — толщина границы
- height=«50» — высота изображения
- width=«75» — ширина изображения
Отдельно отметим текстовый атрибут alt=«», который задаёт альтернативное описание изображению в тегах img. Здесь есть небольшой лайфхак: атрибуфт необходим, но при желании его можно просто оставлять пустым.
Свойства стилей CSS:
Свойство «display: block;» сделает элемент блочным и поможет избежать ненужных отступов, которые любит добавлять большинство почтовых сервисов. А если задать свойству значение inline-block, элемент останется строчным, но его содержимое можно будет форматировать как блок.
2. Для разметки таблиц
Атрибуты тегов HTML:
- border=«0» — толщина границы
- cellspacing=«0» — отступ между ячейками
- cellpadding=«0» — расстояние от границы до содержимого
Свойства стилей CSS:
- «margin: 0;» — отступ от края таблицы
- «padding: 0;»— внутренний отступ до содержимого
3. Для строчных элементов
Атрибуты тегов HTML:
- target=»_blank» — заставляет ссылки открываться в отдельных окнах
Свойства стилей CSS:
- «color: #800080;» — цвет текста
- «font: 13px Georgia, serif;» — параметры шрифта: размер, семейство
- «line-height: 25px;» — интерлиньяж (междустрочный интервал)
Ещё одно полезное CSS-свойство — «-webkit-text-size-adjust: none;». Оно не позволяет мобильным устройствам изменять размер текста, и ваше письмо хорошо читается в любой версии.
При вёрстке следует иметь в виду, что некоторые элементы HTML-кода, хорошо знакомые нам по вёрстке страниц сайтов, для email-рассылок совсем не подходят. К примеру, все без исключения почтовые сервисы отказываются воспринимать тег button — в этом они едины.
Что работает и что не работает в вёрстке электронных писем
В письмах, как и в вебе, не нужно стремиться к тому, чтобы всё выглядело одинаково во всех клиентах. Вероятнее всего, у вас ничего не выйдет — скругления на кнопках везде будут выглядеть по-разному. Лучше сосредоточьтесь на контенте и создайте письмо, которое приятно и суперудобно читать.
И не забудьте свериться с памяткой от Мейлчимпа — что можно, а что нельзя использовать в email-рассылках.
| Работают везде | Работают не везде | Не работают |
| Табличные макеты Вложенные таблицы Макеты с шириной 600–800 пикселей Инлайновые CSS Системные веб-шрифты | Фоновые изображения Кастомные веб-шрифты Wide layouts Карты изображений Встроенные CSS | JavaScript <iframe> Flash Встроенное аудио Встроенное видео Формы <div>-слои |
Ещё больше лайфхаков дизайна и вёрстки писем для разных задач — в нашей статье.

