На что влияют кнопки в письмах

C тех пор, как элемент перекочевал в виртуальный мир (с помощью Apple в 1986 году), качественные изменения закончились. Конечно, меняются подходы к дизайну, но все же — современные кнопки очень похожи на аналоги 30-летней давности:
Майк Нельсон (Mike Nelson) проанализировал каждое электронное письмо, представленное на сервисе Really Good Emails. Он искал самые популярные подходы к размеру, цвету, форме, частоте, местоположению, формулировке призыва к действию, длине строки.
Также он выяснил, как брендинг определяет выбор СТА, и как часто в призывах к действию появляются иконки, изображения, символы Юникода. Удивительно, но по всем пунктам разброс предпочтений крайне широк. Общие тренды видны, но отклонений тоже достаточно. Итак, что выяснил Майк?
Размер
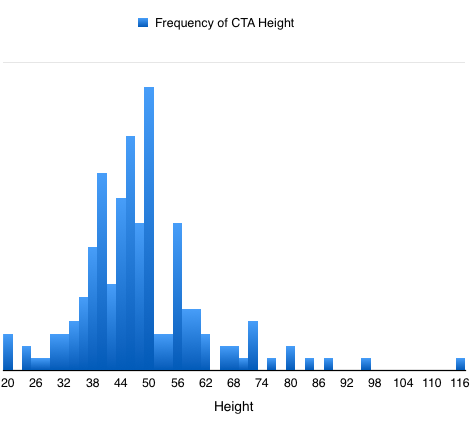
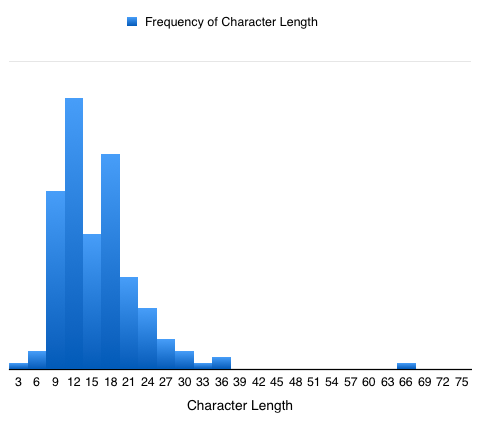
Средняя высота СТА-кнопки — 47,9 пикселей. Второй и третий результат — 47 и 50 пикселей.
Высота самой маленькой кнопки — 20 пикселей. По стандартам Apple, любая точка касания не должна быть меньше 44 пикселей по высоте, иначе пользователю будет трудно нажать на элемент. Но самая маленькая кнопка исследования располагалась на фоне большого, кликабельного изображения — как и большинство элементов, высота которых меньше 40 пикселей. Масштабный фон компенсировал высоту элемента.
Высота крупнейшей СТА-кнопки — 115 пикселей. Это нонсенс — просто взгляните на частотное распределение ниже. Выбор такой кнопки — путь одинокого волка, без друзей и надежд.
Цвет
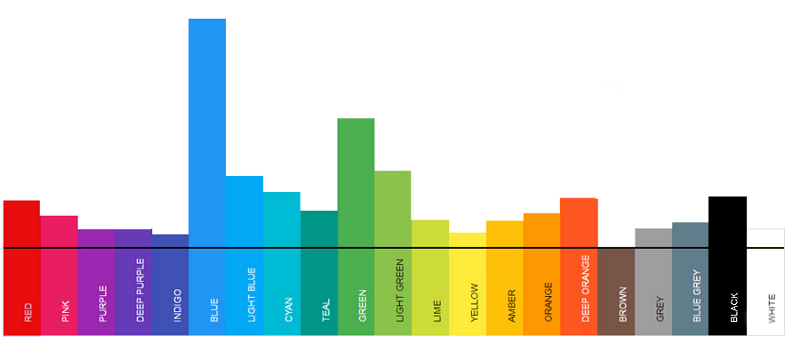
48% компаний выбирают цвет СТА, релевантный логотипу бренда (кроме черных и белых логотипов). Из брендов с черными логотипами, 30% выбирают аналогичный цвет СТА. Среди брендов с белыми логотипами соответствующий призыв к действию предпочитают только 10%. Самый популярный цвет — синий. Коричневый не выбрал никто.
Только два схожих кода использовались несколько раз: #28AFFA и #55ACEE. Оба — близкие оттенки голубого.
Белые кнопки применялись реже, так как у большинства писем — белый фон. Но если популярность цветных фонов вырастет, то повысится и число белых СТА.
Форма
- Примерно у 54% СТА закругленные края.
- Полностью квадратная форма — вторая по частоте (28% случаев).
- «Пилюлеобразные» СТА уходят в прошлое (18%). Но в последние месяцы эта форма наверстала 26% по сравнению с началом года. Зарождающийся тренд?
Частотность
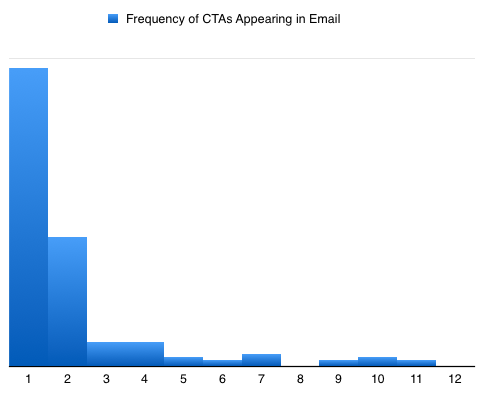
- В среднем, на письмо приходится 2,1 кнопки СТА.
- 11 — максимальное число СТА на письмо. 56% всех писем содержат 1 призыв к действию, 24% — 2, и 20% — 3 или более. Из писем с тремя призывами, половина содержит 5 и более элементов СТА.
- Из имейлов с пятью и более СТА, 90% приходится на сферу ритейла.
Расположение
- Самое популярное место для СТА — в топе имейла. Первый СТА расположен сверху в 38% писем — как правило, в пределах главного изображения или справа под главным изображением.
- Второе по популярности место — «подвал» письма. Хотя результат второй, он близок к первому: 35% всех электронных писем разместили первый (и как правило, единственный) СТА в нижней части. Наименее популярна середина письма — только 27% призывов обосновались здесь.
Формулировки
В тексте СТА лидирует глагол «Get» (получить): например, «Получить сейчас» или «Получите свою скидку». Этот глагол использовался для мотивации к действию в 10% случаев.
Ниже — топ-10 глаголов, от наиболее к наименее частому:
- Get (получить);
- Shop (делать покупки);
- Take (взять);
- Read (прочесть);
- Book (забронировать);
- View (просмотреть);
- Start (начать);
- See (увидеть);
- Find (найти);
- Join (присоединиться, вступить).
Удивительно, но только один рассмотренный СТА начинался со слова «Buy» (купить), а почти 10% начинались с «Shop» (делать покупки).
Символы
- В среднем, текст СТА состоит из 14 символов.
- Самый короткий призыв исследования — из трех символов («Yes»). Наибольшее число знаков — 66. Но заголовок такой длины не отобразится даже в поиске Google.
Другие открытия
- 17% брендов дублируют первый призыв к действию. Они размещают тот же СТА в нижней части, для напоминания. В среднем, имейл с повторяющимся призывом содержит 3,9 кнопки.
- 87% брендов используют заполненные СТА-элементы вместо открытых (текст с рамкой вокруг).
- Когда призывы к действию конкурируют (расположены бок о бок), один получает меньший приоритет, если второй СТА открыт (не заполнен).
- Кнопки с градиентом устарели. Только три письма из подборки использовали градиент в СТА.
- Лишь в одном письме внутри СТА размещалось изображение (иконка Facebook).
Хотя некоторые бренды придерживаются единого дизайна во всех письмах, другие вносят изменения с каждой рассылкой. Например, InVision использует фирменный розовый цвет и закругленные края. Dollar Shave Club придерживается брендового оранжевого для всех рассылок. А Moo использует СТА с закругленными углами, но меняет их цвет или наполнение.
Выводы
Под «средним» Майк понимал самое популярное значение, встречающееся чаще остальных. Но иногда, для удобства, он отмечал средние арифметические и медианные значения. Майк использовал инструменты ColorZilla (для определения цвета), Awesome Screenshot (для определения размера кнопки, встроенной в изображение), и Microsoft Excel.
Цвет СТА-кнопки определяют фон элемента и дизайн бренда. Так, белая кнопка выигрышна на темном или розовом фоне. Важно соответствие цвета логотипу бренда — комплиментарное или прямое. По цвету, числу символов, размеру, форме и местоположению оценивались только первые СТА в письмах (из предположения, что первый СТА — главный в рассылке).
Последнее и важнейшее. Данные могут быть искаженными, если рассмотренные бренды использовали стандартные элементы своего ESP (email service provider, провайдер email-услуг). Например, кнопки drag-and-drop от MailChimp и Campaign Monitor по-умолчанию закругленные, синие и 47 пикселей высотой, с жирным шрифтом 20 кегля.
Автор исследования и оригинального поста — Майк Нельсон из Really Good Emails. Майк работал директором по маркетингу в компаниях Inc 500, IRCE 500, а также преподавал в аспирантуре. В свободное время он пишет клевые тексты — один из них вдохновил нас на эту статью.
По материалам: medium.com/reallygoodemails
Изображение на миниатюре: Pixabay.com