Инструменты для автоматизации email-вёрстки
Наш верстальщик Максим Шабанский рассказал, какие инструменты использует для вёрстки рассылок. Оказалось, почти те же, что и для вёрстки сайтов: медиазапросы, компрессоры, сборщики, фреймворки. Даже CSS можно писать в отдельном файле, а потом добавлять в HTML с помощью инлайнеров.
Для тех, кому нужен email-маркетинг, но не нужен код, мы добавили в статью раздел про конструкторы писем. С них и начнём.
Конструкторы
Конструктор — это инструмент почти любого рассыльщика писем: от Мейлчимпа (Mailchimp), Гетреспонса (Getresponse), Юнисендера (UniSender) или даже Битрикса. Они отличаются возможностями, интерфейсом и дизайном. Если вы планируете собирать письма в конструкторе, учитывайте его удобство при выборе сервиса для рассылок.
Нам нравится Мейлчимп и Stripo Email. Последний — это как Мейлчимп, только лучше. В обоих конструкторах при редактировании шаблонов можно менять блоки, скрывать элементы, форматировать текст, вставлять изображения. Можно создать письмо самому, без дизайнера и верстальщика.
В Мейлчимпе есть готовые шаблоны для новостей, продуктовых писем, контента. Можно загружать свои HTML-шаблоны, но их не отредактируешь без знания кода — в визуальном режиме нельзя удалять и переставлять местами блоки. Кроме того, шаблон может показываться не полностью и будет видно лишь первый экран. Письма из Stripo Email экспортируются в Мейлчимп или HTML.
Почитайте инструкцию по созданию кампании в Мейлчимпе с нашим редактируемым шаблоном, посмотрите видео и скачайте шаблон в PSD, чтобы быстро собирать письма в Мейлчимпе.
Медиазапросы
Письма могут отображаться по-разному на больших и маленьких устройствах. Вёрстка, которая подстраивается под устройство, называется адаптивной.
Медиазапросы — это стандартная функция в CSS3 для адаптивной вёрстки, которая раньше не применялась в рассылках. Такие мобильные клиенты, как Gmail и Аутлук, их не поддерживали, поэтому приходилось искать обходные пути. Сейчас, по статистике Campaign Monitor, только небольшое число почтовых клиентов не поддерживает медиазапросы:
| Десктопные | Мобильные | Веб-клиенты |
|---|---|---|
| IBM Notes 9 | AOL Alto Android app | AOL Mail |
| Outlook 2007–16 | AOL Alto iOS app | Outlook.com |
| Windows 10 Mail | Gmail Android app IMAP | |
| Gmail mobile webmail |
Если подписчики не пользуются клиентами из списка, медиазапросы будут работать. С их помощью вы задаёте характеристики устройства: ширину и ориентацию экрана, тип освещения. Можно комбинировать медиазапросы между собой. Выглядят они примерно так:
@media (min-width: 760px) and (orientation: landscape) { ... }
Если минимальная ширина экрана 760 пикселей и ориентация — горизонтальная, то применяем стили…Наши верстальщики всё равно стараются пользоваться медиазапросами как можно реже.
Адаптивная вёрстка без медиазапросов называется резиновой. Если в резиновой вёрстке есть медиазапросы, то она называется гибридной. Если интересно разобраться, прочитайте подробную инструкцию на английском.

Инлайнеры
Почтовые клиенты не поддерживают внешние стили, а стили внутри тегов — инлайновые — неудобны при разработке. Инлайнер — это небольшой скрипт, который сравнивает названия классов в HTML и CSS и подставляет стили в теги. Наши верстальщики используют его при сборке писем.
Когда HTML содержит структуру и контент страницы, а оформление находится в отдельном CSS-файле, код становится чище. В HTML-тегах указывают только классы из CSS. Внешний вид кнопок или отступы в письме меняются сразу у всех блоков, соответствующих этому классу.
Инлайнер может быть страничкой с двумя полями для копирования HTML и CSS — например, как у Zurb. У Campaign Monitor есть поле только для HTML-файла, поэтому все стили нужно располагать в <HEAD> между тегами <style>. Ещё инлайнеры могут быть плагинами для сборщика, о котором мы расскажем чуть ниже.

Компрессоры
Компрессоры сжимают код и изображения, чтобы письма загружались быстрее. Кроме того, когда код занимает больше 102 килобайт, письмо обрезается в Gmail. Компрессор удаляет лишние пробелы, комментарии, отступы.
Если после сжатия HTML занимает около 100 килобайт, не забывайте, что сервис рассылок добавляет пиксели для отслеживания открытий письма, количества кликов и других метрик. Так вы можете превысить лимит в 102 килобайта.
Компрессор лучше запускать на самом последнем этапе — перед сборкой. Плагины с ним есть в каждом сборщике, но вы можете взять его отдельно. Например, наш разработчик Сергей Баев интегрировал плагин с Гитхаба для Мейлфита.
Сборщики
Во время работы верстальщик сталкивается с рутинными, но важными задачами. Например, когда прописывает инлайновые стили или сжимает изображения и код. Он может выполнять их вручную или автоматизировать, уделив больше времени своей основной задаче.
Сборщики или таск-менеджеры — это небольшие приложения с инструкцией, как и в какой последовательности выполнять рутинные задачи. Разных сборщиков довольно много — больше десятка.
Как правило, таск-менеджеры работают на языке программирования node.js, поэтому он должен быть установлен у вас на компьютере. Одним из первых был grunt, его использует наш верстальщик Максим Шабанский.
Четыре года назад часть команды Fractal выступила с критикой grunt, они предложили оставить всё хорошее и переработать плохое. Систему назвали gulp.
Мы сравним grunt и gulp по лёгкости изучения, количеству плагинов, производительности и коду. Вы можете посмотреть рекомендации на английском на сайте Slant и выбрать другой сборщик, такой как webpack, yarn или brunch.
Лёгкость изучения
Для grunt вы можете найти примеры конфигураций и всю документацию прямо на сайте. Каждый шаг чётко прописан, всё понятно и доступно — то, что нужно для начинающих.
Gulp тоже прост для изучения, но документация лежит на Гитхабе, и там описано только, как его запустить. Дальше разбирайся сам, из пояснений — только комментарии в готовых примерах. Если вы работали со сборщиками раньше, проблем не будет, в противном случае придётся потратить время.
Количество плагинов
Если вы выберете непопулярный сборщик, для автоматизации вашей задачи может просто не найтись нужного плагина.
У grunt достаточно много плагинов — более четырёх тысяч, но есть проблема с их назначением. Например, плагин uglify сжимает код и переименовывает файлы. Через некоторое время тяжело разобраться, что делает каждый из них.
У gulp доступно 3 600 плагинов, и каждый из них выполняет конкретную задачу. Никакой путаницы не возникает.
Производительность
Если кратко: grunt сильно проигрывает gulp, потому что выполняет все инструкции последовательно, а не параллельно. Кроме того, grunt делает много лишних действий и создаёт промежуточные файлы. В gulp вы загружаете список файлов и получаете готовый результат.
Код
Как пишут на Хабре, файл с настройками grunt легко писать, но тяжело читать. Все инструкции выполняются последовательно в один поток — это плохо сказывается на производительности и читаемости кода. Например, вы сначала запускаете плагин с инлайнером, а потом — компрессор кода. Через несколько месяцев вы освоили препроцессор SASS и добавляете плагин для конвертации в CSS в конец инструкции. Но он должен быть самым первым, потому что иначе инлайнер не найдёт CSS-файл, и всё поломается. Теперь представьте, что у вас двадцать плагинов и у каждого есть зависимости.
У gulp код чётко структурирован и читается так же легко, как и пишется. Он следует спецификации CommonJS, которая написана для node.js. Со знанием node.js будет проще. Впрочем, вы сможете разобраться с gulp и без этого — по готовым примерам. Gulp выполняет все инструкции параллельно, поэтому вы вручную задаёте порядок выполнения инструкций одной строкой. Если вы хотите изменить очерёдность, вам просто нужно поменять названия местами в этой строке.
Код для grunt и gulp подробно сравнивают в этой статье.
Фреймворки
Фреймворки объединяют все инструменты для автоматизации вёрстки, которые мы перечислили. В них есть HTML- и СSS-шаблоны, инлайнер, компрессор изображений и кода, сборщик, среда для тестирования. Главное, чем фреймворк полезен — вам не нужно возиться с мобильной вёрсткой, сеткой и типовыми элементами вроде кнопок.
Фреймворки помогают ускорить разработку. Как правило, они протестированы в почтовых клиентах, поэтому можно верстать, не вдаваясь в детали их работы. Например, в Аутлуке не поддерживаются какие-то стили, из-за которых может поехать вёрстка. Во фреймворке уже заданы нужные стили. Он диктует свои правила написания кода, с которыми сложно ошибиться.
У фреймворков есть и тёмная сторона. Всё дело — в заданных стилях. По словам нашего верстальщика Максима Шабанского, фреймворк скорее ограничивает, чем помогает. Например, у вас есть шаблон с тремя колонками, а нужен с четырьмя. Где-то, вообще, сетка с колонками не нужна. А во фреймворке всё завязано на колонки — без них нельзя. Проще написать все с нуля, чем переписывать фреймворк.
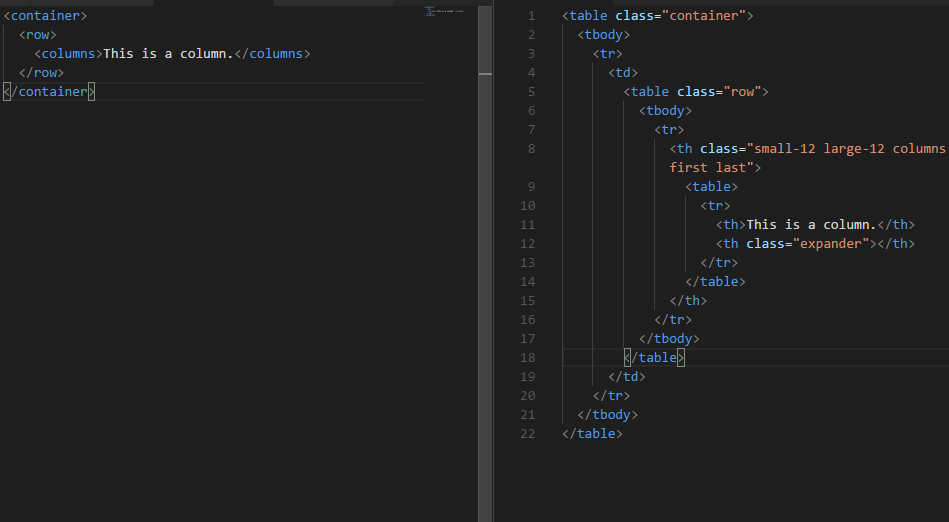
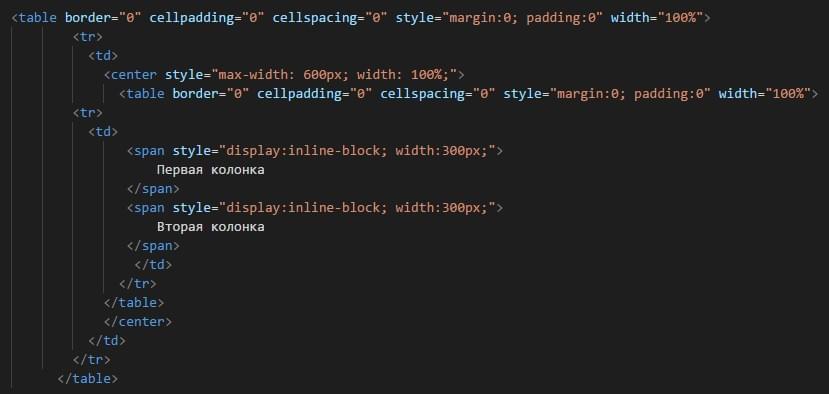
Никто из наших верстальщиков не пользуется фреймворками, но в обсуждении на Quora посоветовали Zurb. В него встроен инлайнер, компрессор изображений и кода, а в качестве сборщика используется gulp. Есть готовые шаблоны, с которыми вы можете автоматизировать сборку писем. Контент адаптируется под смартфоны и занимает 95% от размера экрана. C помощью встроенного InkyHTML не надо вручную прописывать таблицы, а препроцессор SaaS облегчает работу с CSS.
Если Zurb слишком громоздкий для вас, можете попробовать Material Design CSS Framework — лёгкий CSS-фреймворк. Его можно использовать как для вёрстки сайтов, так и для рассылок. Правда, из-за своей универсальности он не предназначен только для email-вёрстки, поэтому, например, медиазапросы придётся писать самому. Поддерживает Material Design и вёрстку под мобильные.
***
В email-вёрстке полно инструментов для удобной работы. Таблицы остались, но добавились дивы и медиазапросы. Если вы не хотите код, но хотите письма, используйте конструкторы. Начинающим будет проще с фреймворками, а сборщики избавят от рутины продвинутых верстальщиков. Инлайнеры подойдут всем.
Рассылки развиваются, поэтому изучайте инструменты сейчас, чтобы потом не оказаться догоняющими.