
«Я поехала»: как не накосячить с вёрсткой
Недочёты в вёрстке могут отправить даже безопасное и полезное письмо в спам. Собрали базовые рекомендации, которые помогут правильно оформить все элементы рассылки.
Оформление макета письма
Не используйте привычные для веба интерактивные элементы:
- JavaScript
- Flash
- Active X
Почтовые провайдеры расценивают эти элементы как вирусные и отправляют письмо в спам.
Лучший вариант — табличная вёрстка. Это залог того, что письмо отобразится корректно. Если использовать блочную вёрстку, то итоговое отображение у пользователя будет вести себя непредсказуемо.
Рекомендуемая ширина тела письма — 550–620 px. Так рассылка будет корректно выглядеть на экране любой версии почтовика. Если сделать ширину больше, то письмо «расплывётся», и пользователю придётся прокручивать его по горизонтали. Это неудобно.
Оформление текста
Указывайте стилевые параметры. Цвет (color) и интерлиньяж (line-height) помогут письму отобразиться так, как задумано в оригинале.
С той же целью необходимо прописывать размер шрифта (font-size в px или pt) и гарнитуру (font-family).
Не используйте в качестве поясняющего текста URL. Такие ссылки могут быть распознаны как фишинговые, а письмо — как мошенническое. Поясняющий текст пишите текстом.
<a href=“http://google.com” target=“_blank” style=font-family: Tahoma, Arial, sans-serif;
font-size: 16px; color:#b46acc; text-decoration:none;”>
https://mailfit.com/
</a>
«Висячие» предлоги лучше не оставлять. Согласно правилам типографики, предлоги и союзы нужно переносить на следующую строку. Для этого нужно использовать символ неразрывного пробела.
Любовь в большом городе
Указывайте атрибут target со значением _blank, чтобы ссылка открывалась в новом окне.
<a href=”#” target=“_blank” style=font-family: Tahoma, Arial, sans-serif; font-size: 16px; color:#b46acc; text-decoration:none;”>
Купить здесь
</a>
Пропишите прехедер. Обычная техническая информация, которая отображается сразу после темы письма (телефон, разделы сайта) не побуждает человека на клик. Текст прехедера, как и тема письма, должен быть осознанным и продуманным.
да
Встречай третий дроп лимитированной коллекции Coca-Cola — Стильный бомбер, яркие толстовки и модные аксессуары от любимого бренда
нет
Черно-белое кино — только НОВИНКИ! — Ждём вас! Женская коллекция Мужская коллекция Аксессуары Салоны Распродажа
Оформление изображений
Укажите ряд обязательных параметров, чтобы картинки и баннеры не поехали куда им вздумается:
— height (высота изображения), width (ширина изображения);
— alt (альтернативный текст);
Чтобы почтовый сервис не расценил рассылку как спам, добавляйте plain text версию письма — письмо, состоящее только из текста. Это нужно для почтовых клиентов, которые не отображают HTML.
— style=“display:block;
Указывая этот атрибут, мы избегаем нежелательных отступов в письме. Картинка будет неразрывной.
Избегайте использования фоновых изображений. Или прописывайте дополнительный код в комментариях для некоторых версий Outlook (Outlook 2013, Outlook 2019).
А если большинство ваших подписчиков открывает письма в Outlook, подумайте над тем, чтобы перейти на plain text версии писем или использовать картинку-баннер вместо сложного блока с фоном.
Адаптивный подход
Используйте блочную адаптацию, чтобы письма корректно отображались на разных экранах и любом устройстве.
Например, в десктопной версии у письма может быть две или три колонки. В варианте для мобильного блоки выстраиваются один под другой. Такой способ вёрстки называется «плавающие блоки».
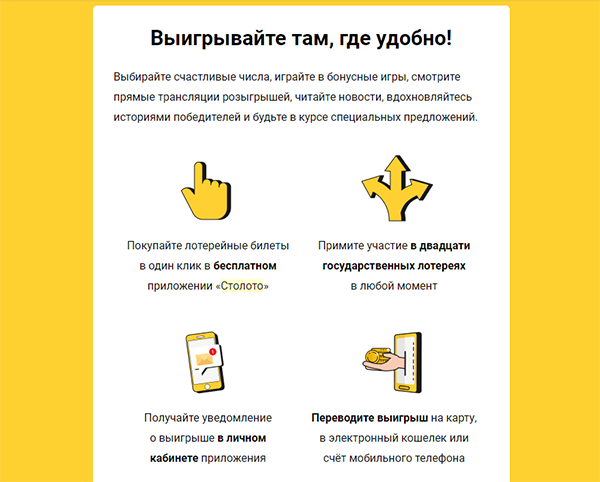
Версия для десктопа

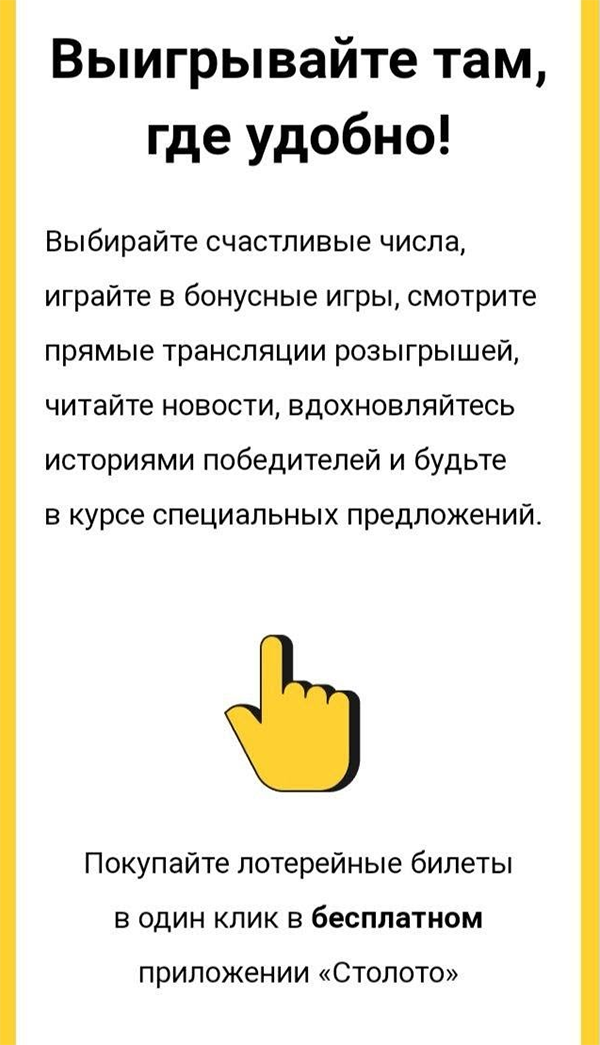
Мобильная версия

Минимизируйте количество модулей, чтобы письмо хорошо читалось на мобильном устройстве. Если модулей будет от пяти и больше, то они выстроятся один под другой, и письмо получится длинным и нечитабельным.
Заключение
Если соблюдать эти рекомендации, то шанс накосячить с вёрсткой становится меньше. Письма будут попадать во «Входящие», а подписчики — ждать новых рассылок.
Нужны рекомендации по дизайну и оформлению? Обязательно прочитайте статью «Ключевые принципы дизайна и вёрстки электронного письма».
Автор текста: Варвара Графова.
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку

