Макдоналдс — разработка регулярных и триггерных имейл-рассылок
Задача: разработка стратегии и поддержка имейл-маркетинга Макдоналдс.
Цель: наращивание клиентской базы, повышение лояльности, информирование клиентов о товарных новинках и промо акциях, увеличение продаж через канал имейл.
Решение:
- редизайн регулярных и триггерных рассылок с учётом новых тенденций дизайна в имейл-маркетинге;
- помощь в разработке стратегии, анализ конкурентов и аналитика отправленных писем;
- подготовка контента и вёрстка писем, запуск всех видов рассылок — от триггерных до массовых.
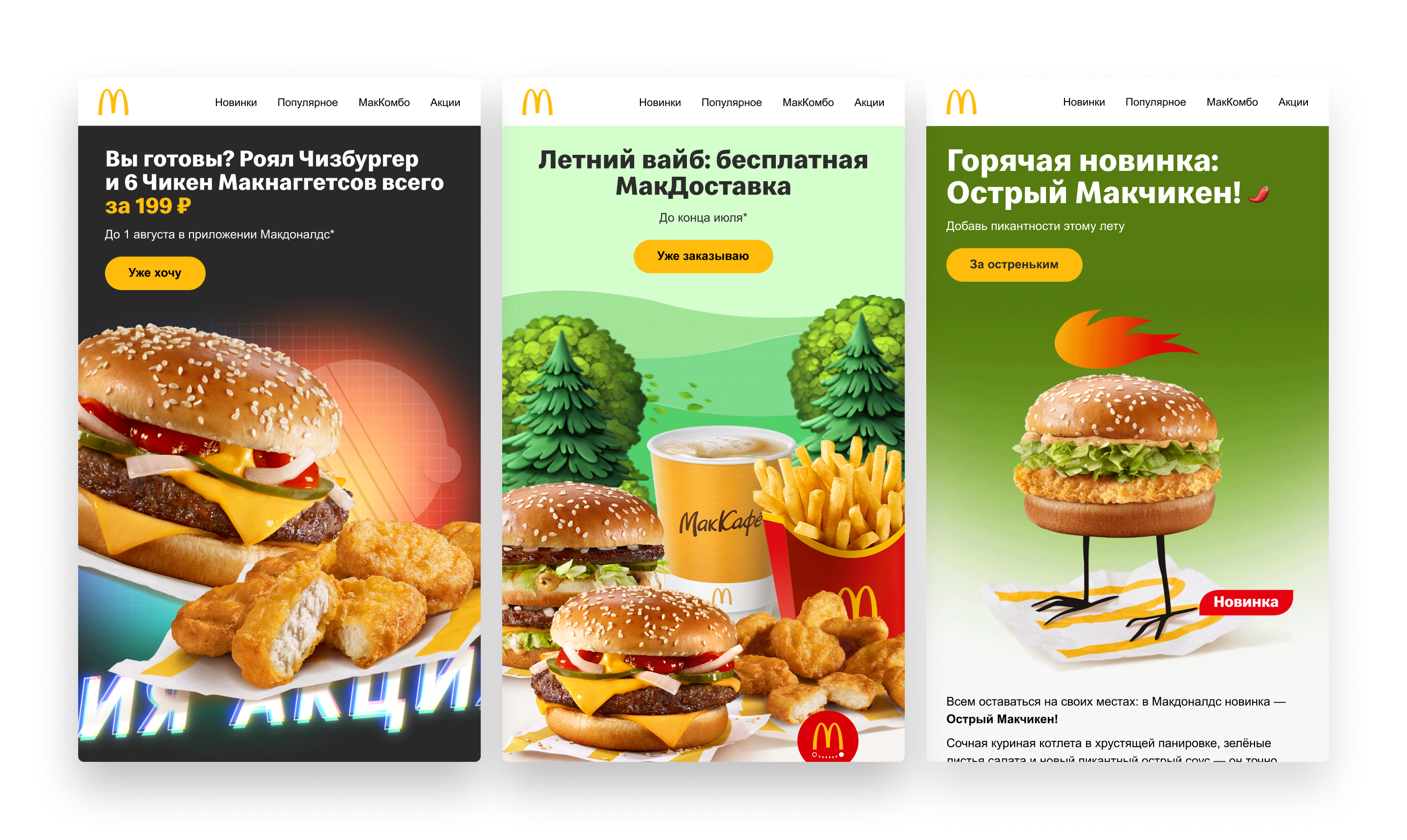
Пример массовых рассылок






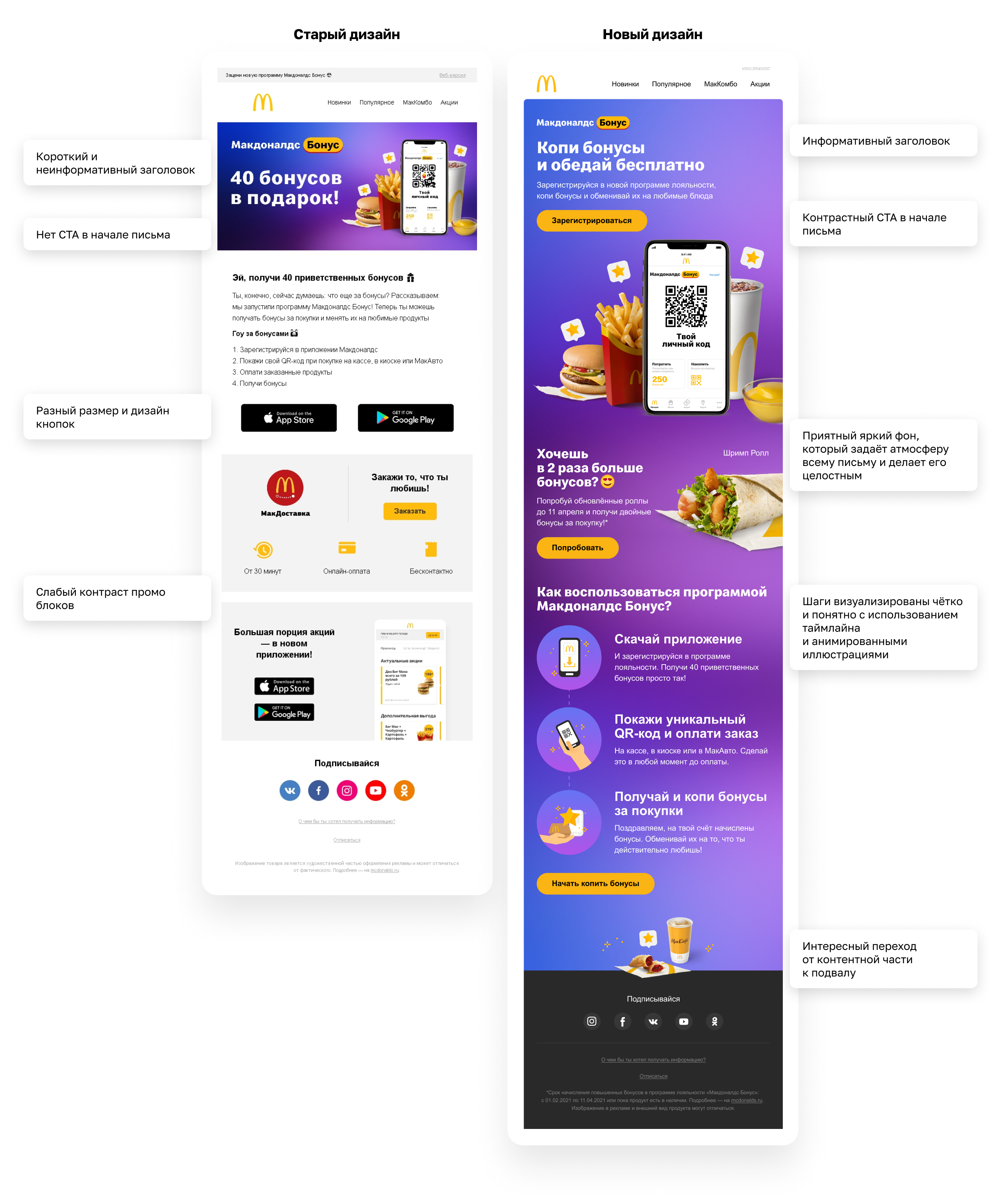
Старый дизайн
У клиента был запрос сделать из имейл-рассылки полноценную коммуникацию с подписчиками. Мы проанализировали текущие письма, выявили спорные моменты и предложили улучшения.

Референсы
Изучили пожелания клиента и подобрали референсы со схожей фуд-тематикой.

Что из этого вышло
Переосмыслили контент: tone of voice стал более дружелюбным, добрым и позитивным. Макдоналдс понимает своих посетителей, которые забегают к нам за утренним кофе, любят пообедать Биг Маком и взять на десерт легендарный Вишнёвый пирожок.
Если раньше контент был стандартным, то теперь в массовых рассылках стало больше креативного копирайтинга. Например, сделали серию писем с гороскопами, стилизовали рассылки под былины и выпуски новостей.

Переосмыслили и дизайн: для каждой рассылки разрабатываем свою креативную концепцию, где текст и дизайн идут рука об руку. Используем разные визуальные языки: от старославянской эклектики до стилизации под Windows 98.
Делаем упор на «вкусные» GIF-анимации, которые удерживают внимание читателей рассылки на контенте, и располагаем продукты бренда так, чтобы они визуально выделялись и легко сканировались при чтении. Усовершенствовали и товарные блоки с целью сделать продукт более ярким, сочным и привлекательным для клиента.
Часто прибегаем к юмору и создаем различные визуальные «шуточки» вроде МакЧикена на куриных ножках.


Мобильная адаптация
Большая часть пользователей просматривает рассылки с мобильных устройств. Мы учли этот факт и сразу продумали, как блоки должны адаптироваться и перестраиваться в мобильной версии.
