Mailfit — фирменный стиль и дизайн сайта
Задача: разработать айдентику компании, задизайнить и сверстать основные разделы сайта (лендинг, кейсы, блог и формы).
Цель: создать узнаваемый фирменный стиль, приятный визуал и удобную навигацию.
Решение:
- Разработать логотип, фирменные цвета и шрифты;
- Оформить в едином стиле кнопки и динамичные элементы;
- Создать адаптивную тёмную тему;
- Разработать уникальные иллюстрации для лендинга, статей в блог и других разделов сайта;
- Адаптировать элементы под мобильную версию.
Разработка айдентики
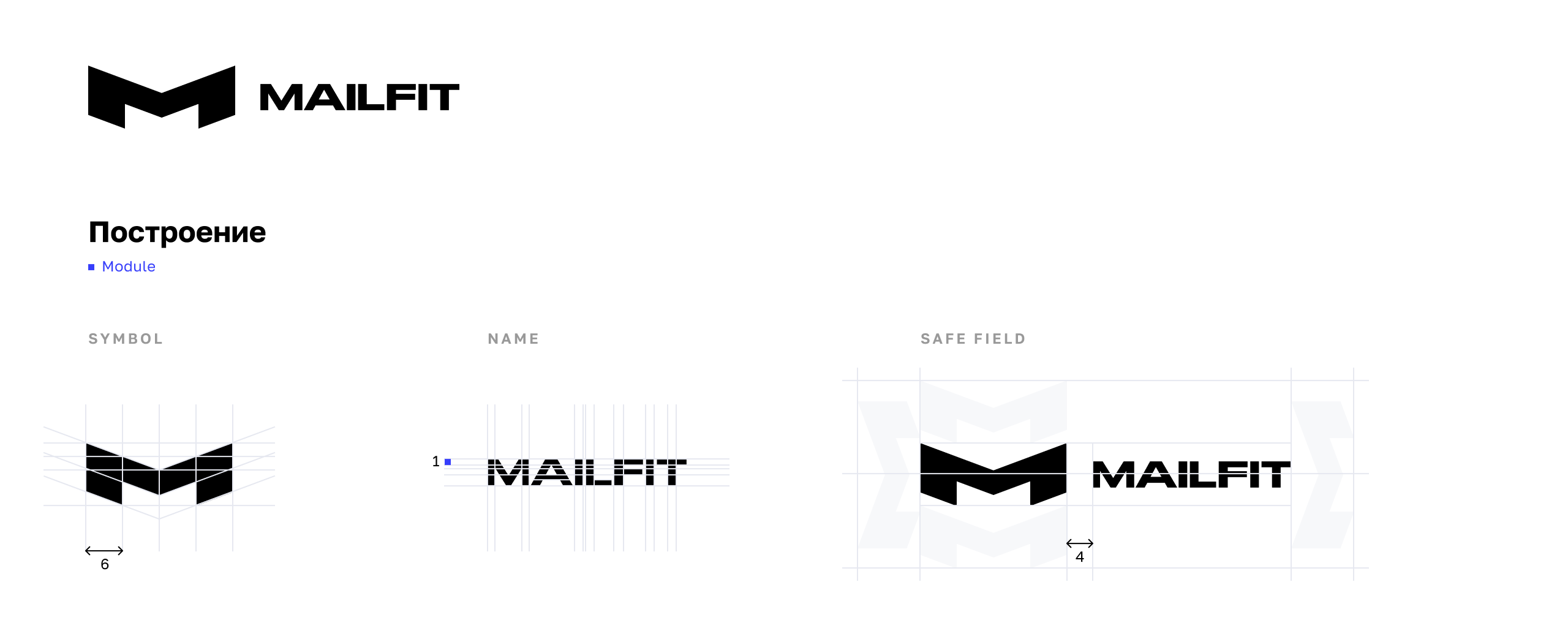
Логотип
Мы стремились к тому, чтобы форма логотипа отражала то, чем мы занимаемся. Во время проработки логотипа отталкивались от формы письма и выбрали букву М, которая в то же время является первой буквой в названии Mailfit. Логотип выглядит чисто и аккуратно даже при масштабировании.
Шрифтовая часть логотипа отрисована вручную, в основу концепции лёг геометрический гротеск. Получилось нейтрально и аккуратно.

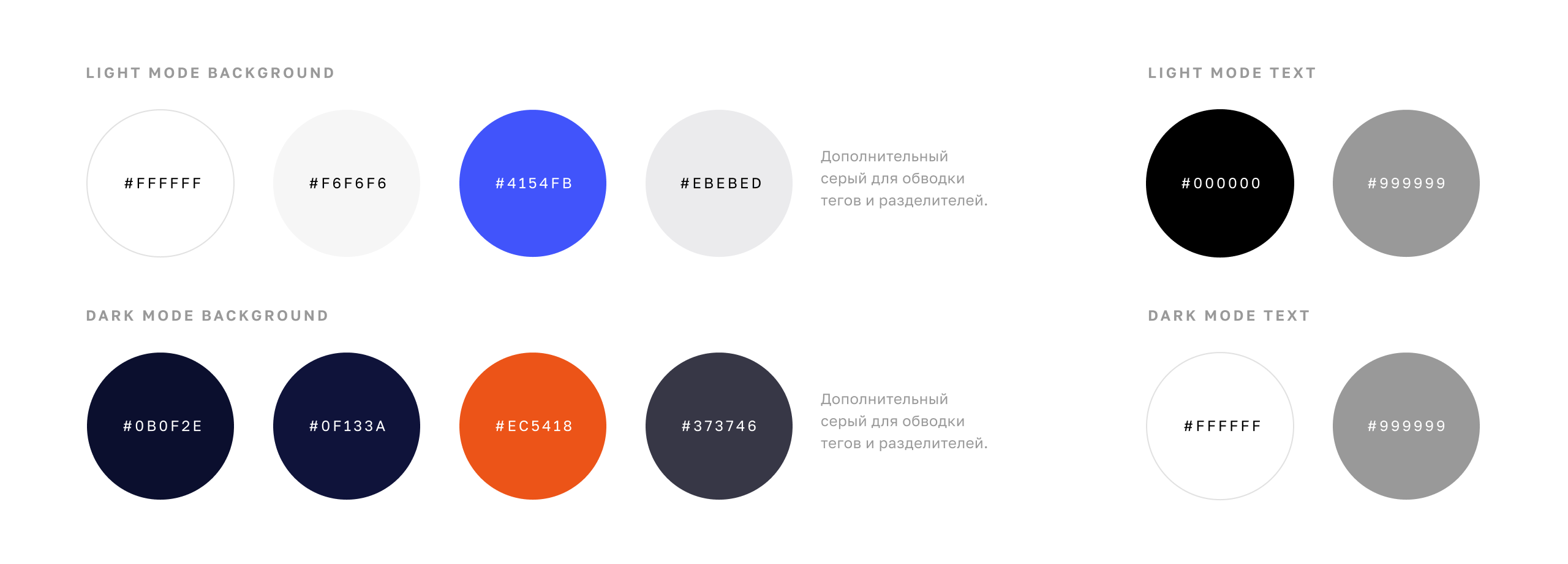
Цветовая палитра
Доминирующим цветом в палитре стал синий, а оранжевый взял роль акцентного. Комбинация этих двух цветов передает концепцию технологичности и современности. Дополнительные цвета в тёмно-синих и серых оттенках подчиняются двум контрастным цветам и не составляют им конкуренции, а, наоборот, дополняют и усиливают их.
Цветовая пара синего и оранжевого заставляет друг друга казаться ярче и контрастнее. Дизайн приобретает харизму, но не теряет солидности своего основного тона, если не переборщить с акцентами. В итоге получается очень яркая, сочная пара, которая так же может похвастаться чёткостью за счет светового резонанса.

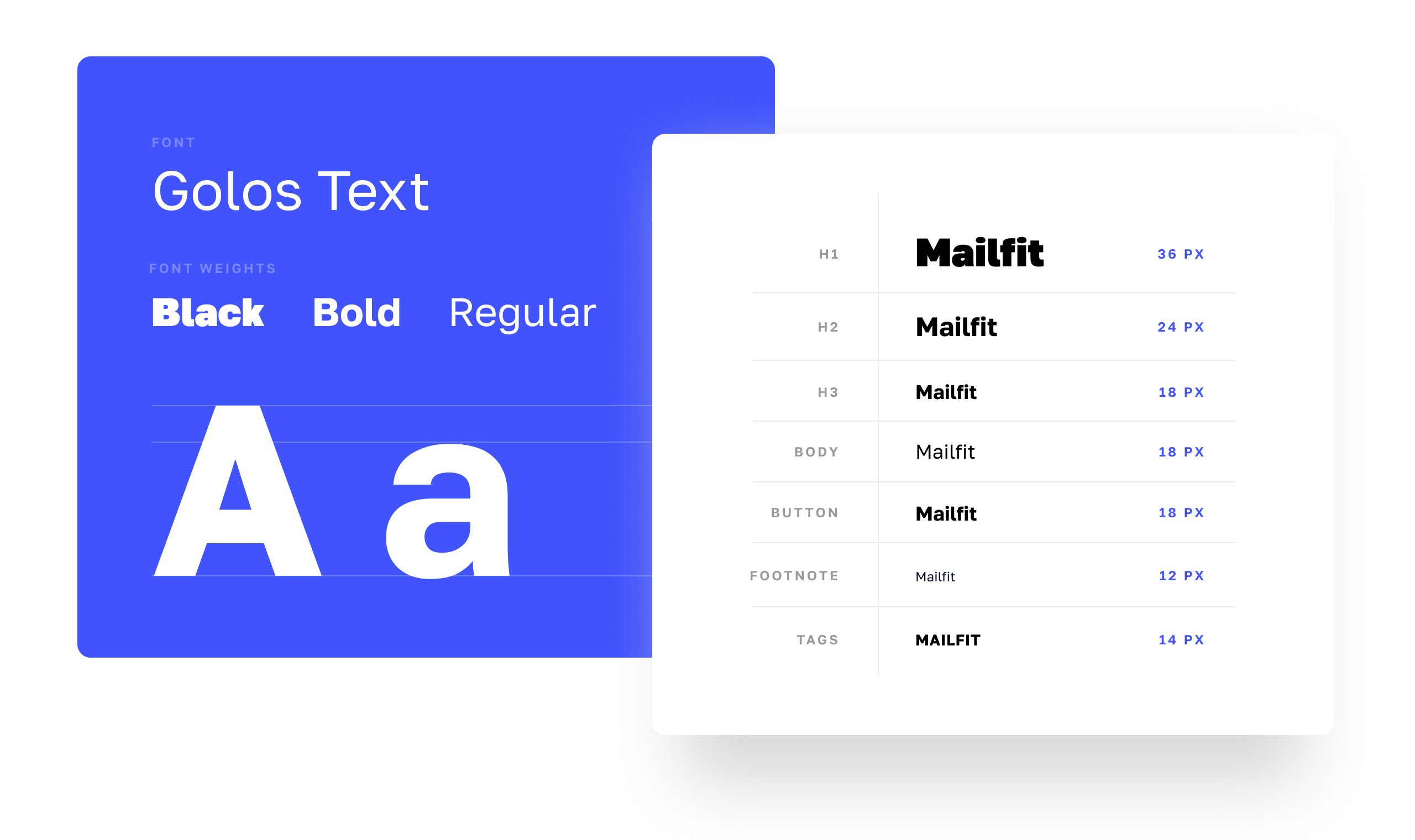
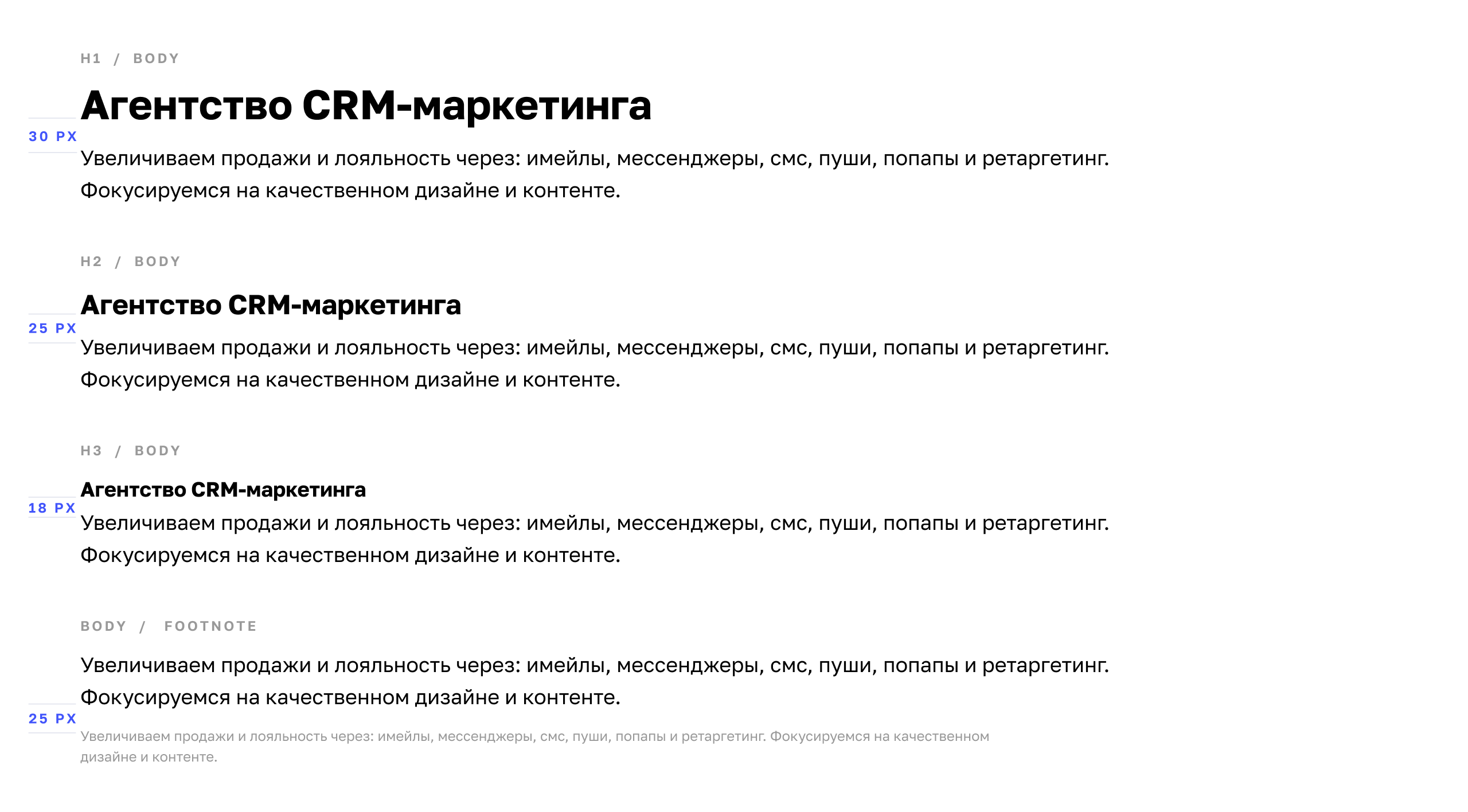
Типографика
Для наполнения сайта и типографики выбрали гармоничный и современный шрифт Golos. Он органично смотрится на любых объёмах текста, и хорошо читается в сплошном наборе. Жирное начертание в заголовках преображается и привлекает внимание своей геометричностью.

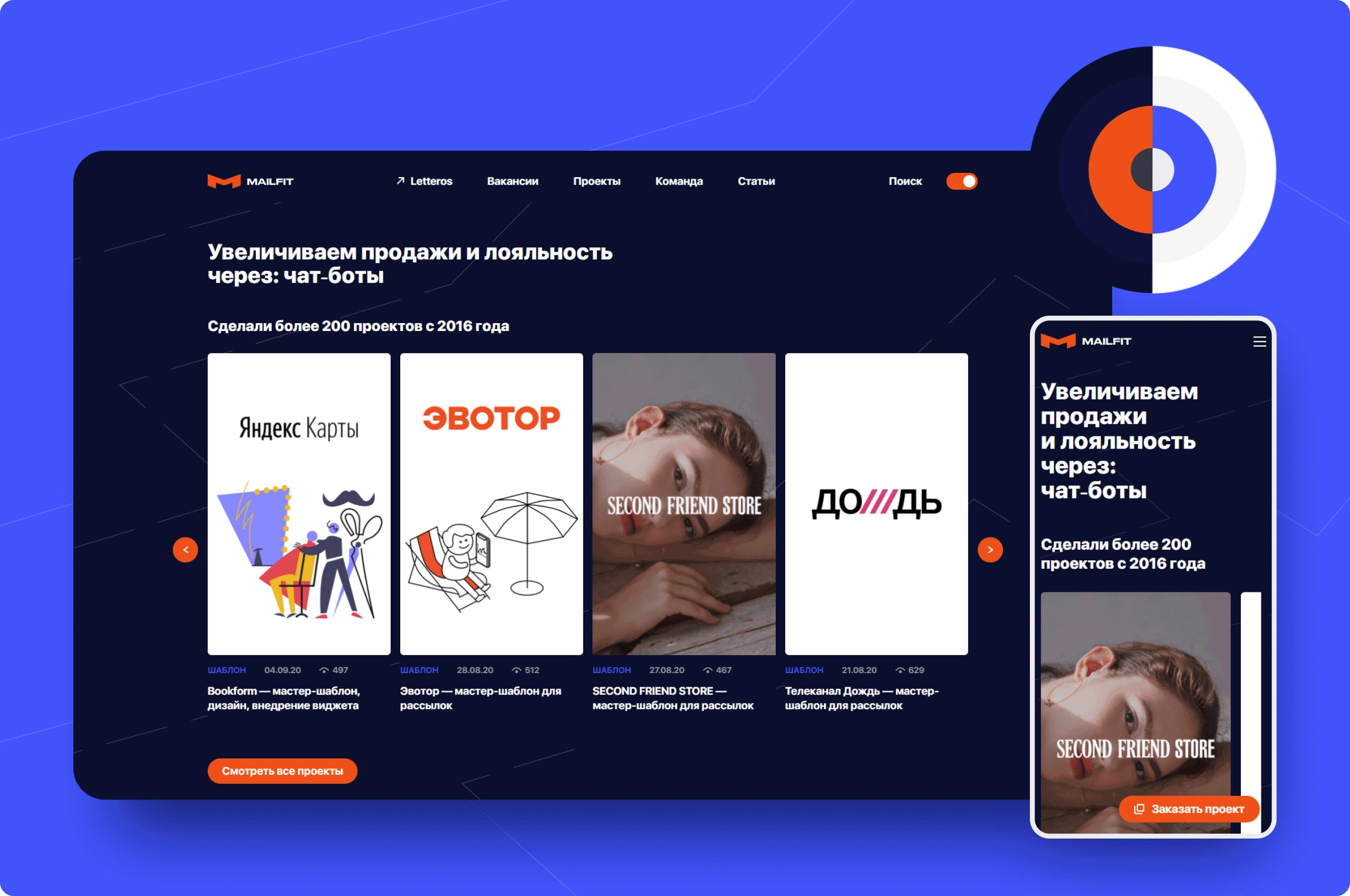
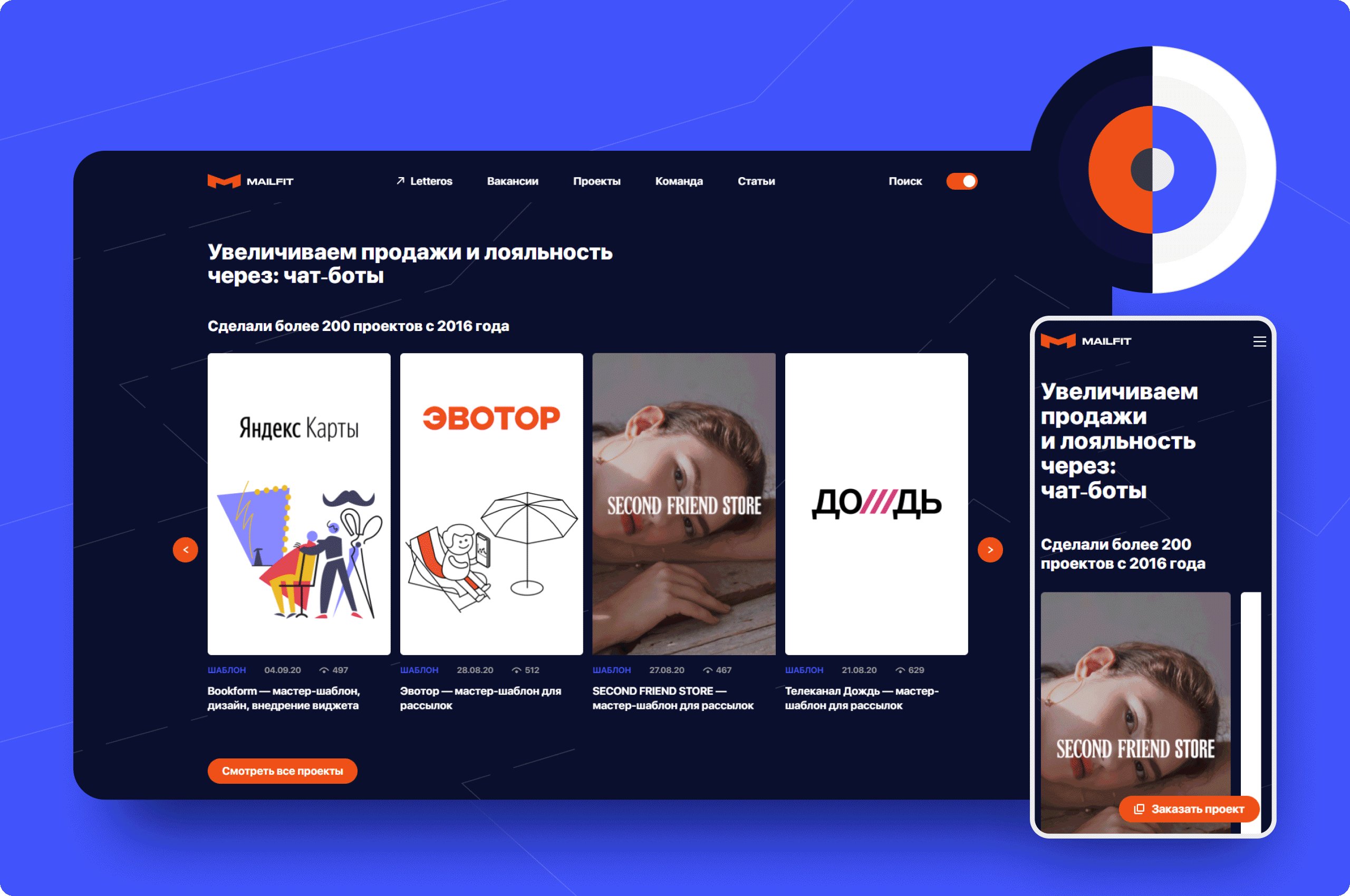
Разработка тёмной темы
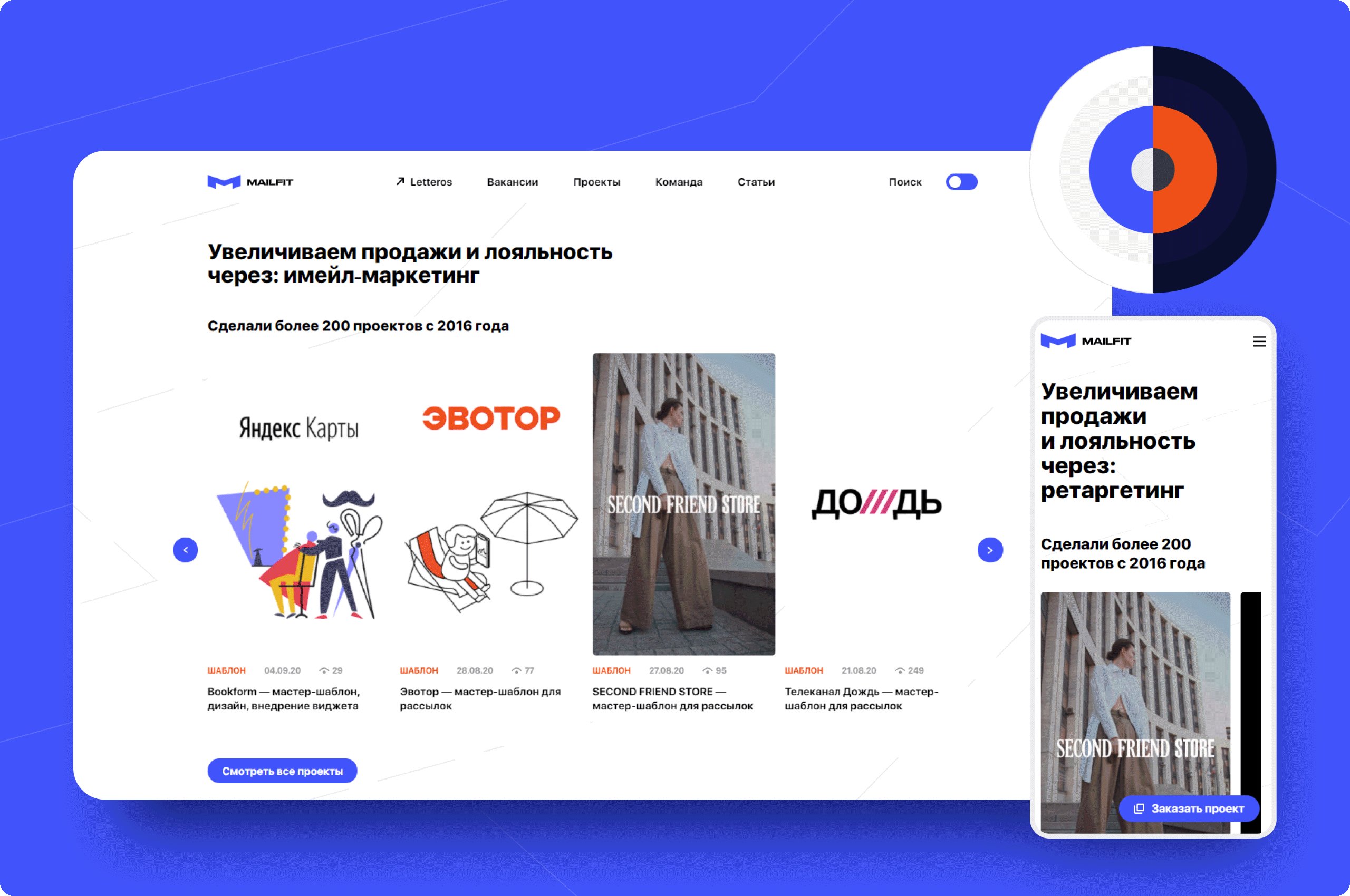
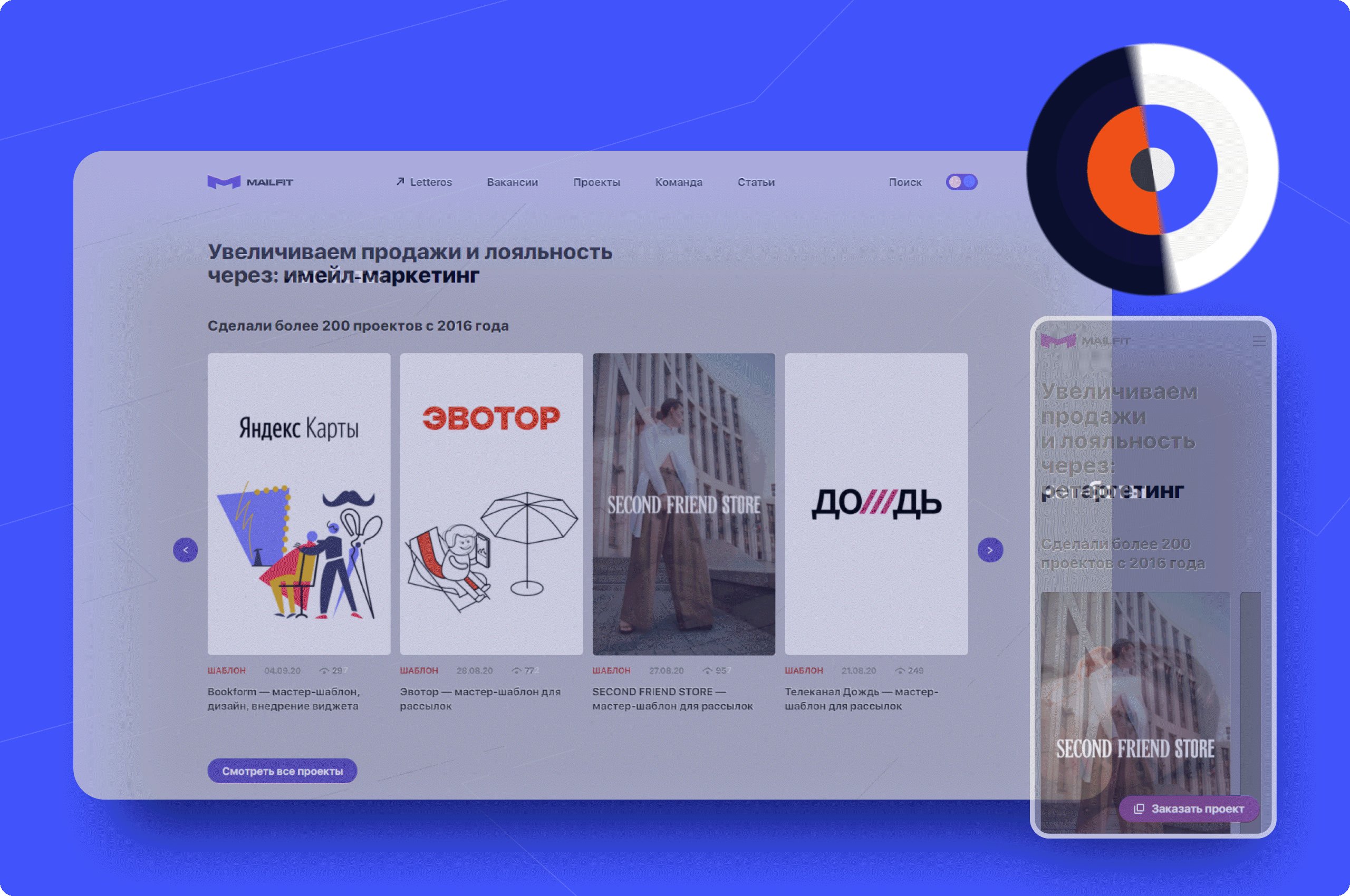
Адаптировали айдентику светлой темы и добавили переключатель на все страницы сайта.

Параграфы

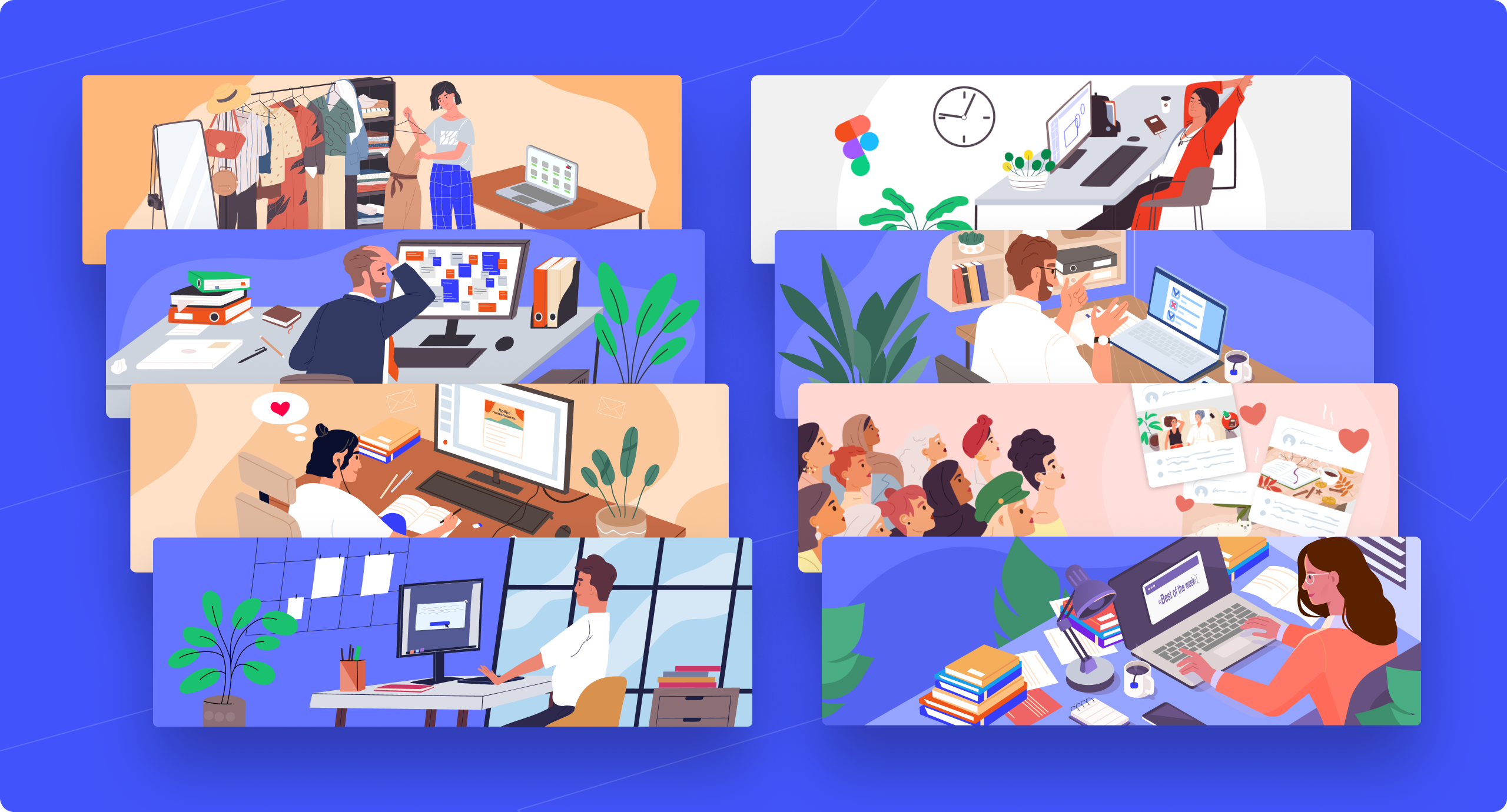
Разработка иллюстраций
Использовали основные фирменные цвета в иллюстрациях для лендинга и продуктов, продолжаем оформлять новые статьи в свой блог и на сторонние площадки в узнаваемом фирменном стиле.

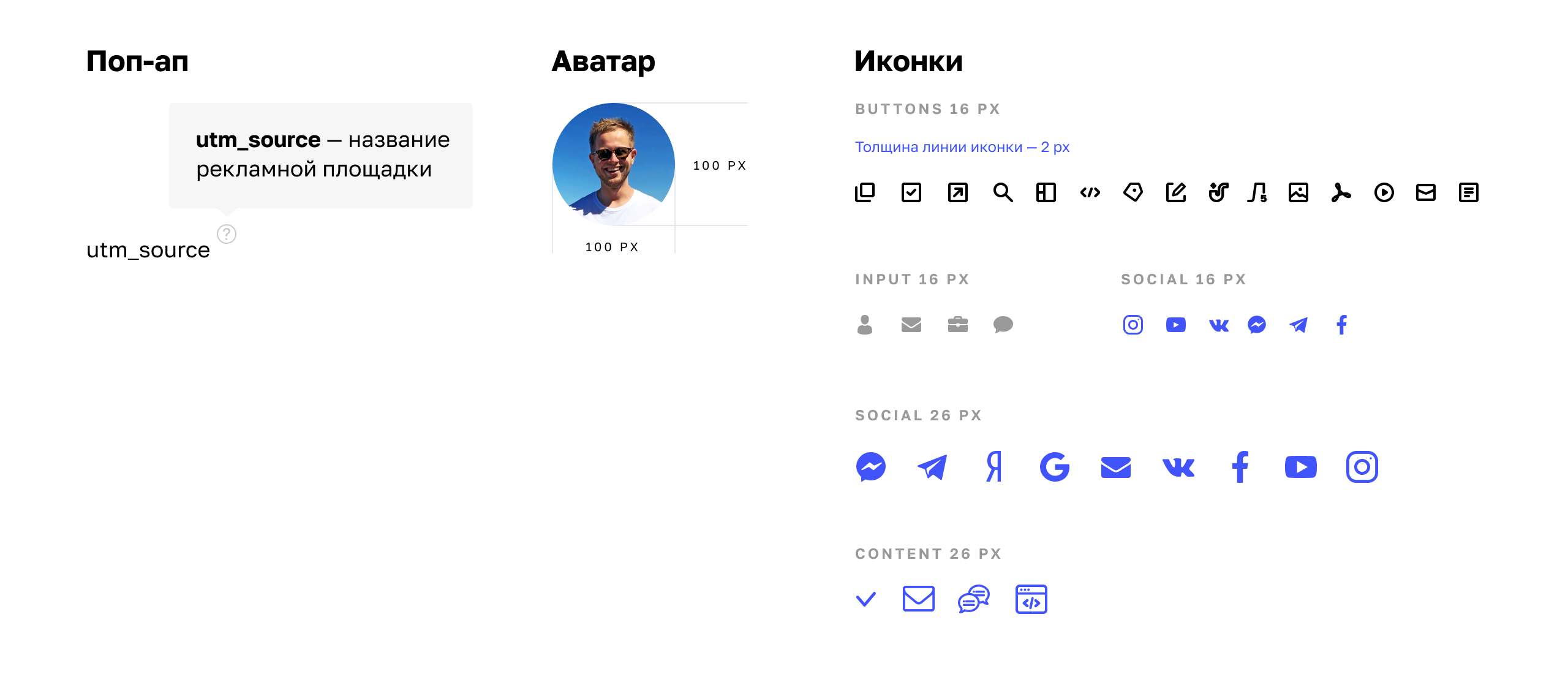
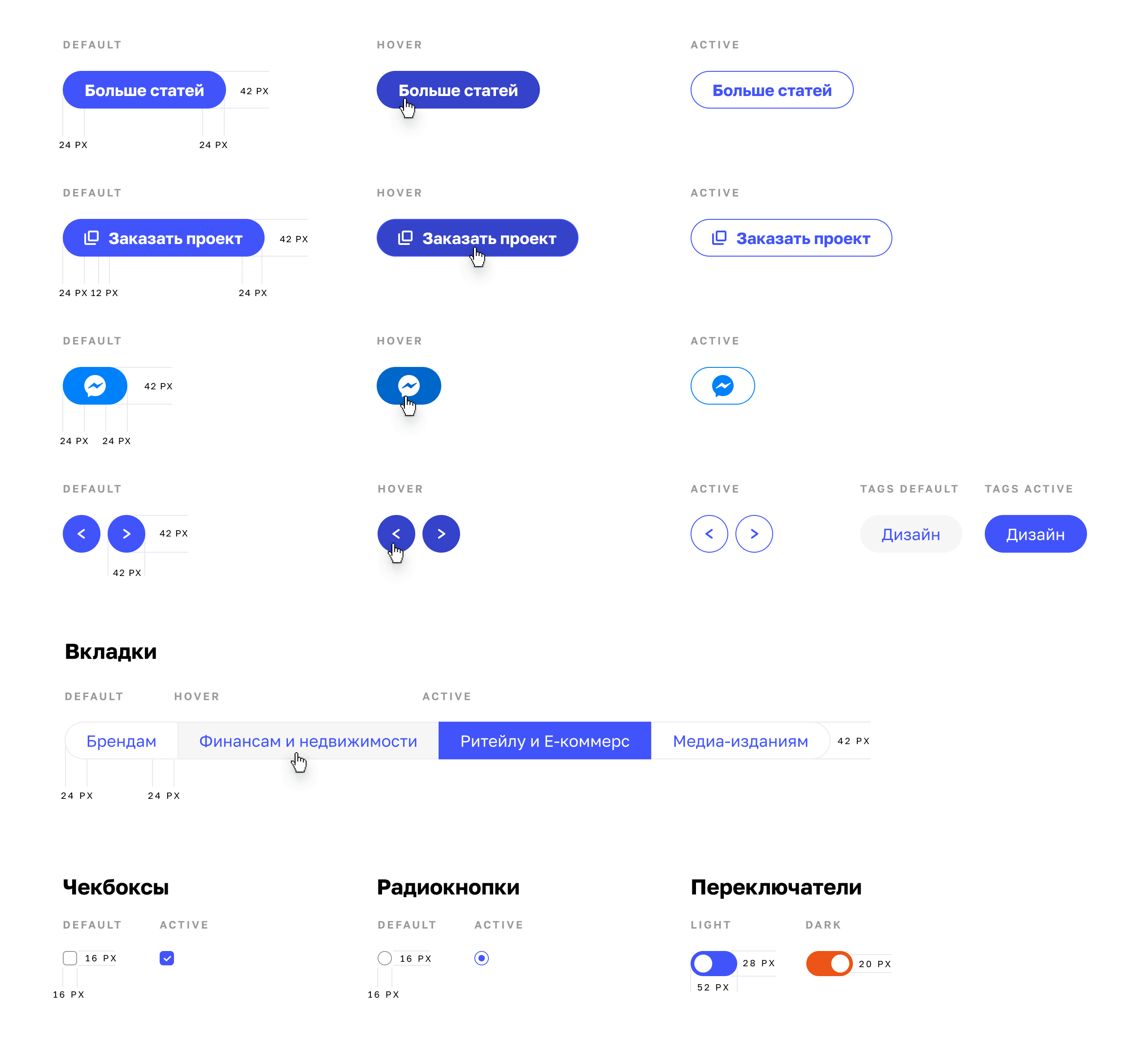
Кнопки

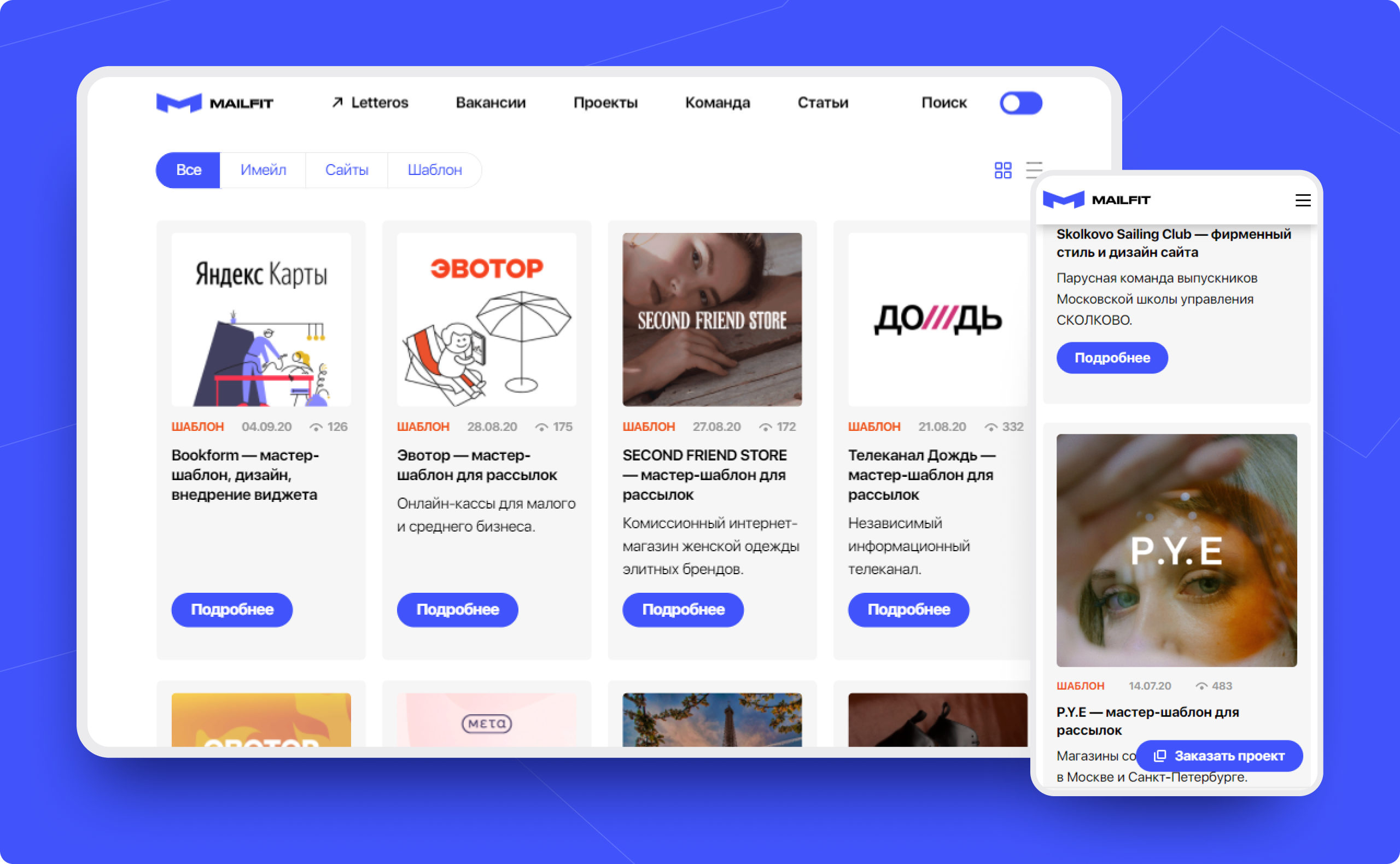
Адаптив
Разработали уникальные блоки для демонстрации контентных и сервисных писем, сделали анимированные иллюстрации для кейсов. Блоки легко адаптируются под любой размер экрана и без искажения отображаются даже в мобильной версии сайта.

Другие элементы