
Тёмная тема в рассылках. Что важно знать
Чем крута тёмная тема
Она нравится пользователям, потому что уменьшает нагрузку на глаза — экран становится не таким ярким. Удобно работать ночью. Некоторым просто нравится, как выглядят приложения с Dark Mode.
В чём с ней проблема
Рассылать неадаптированные письма тем, у кого включена Dark Mode — неэффективно. Представьте: вы читаете весь контент на тёмном фоне и вдруг вам в почту падает письмо с тёмным шрифтом на ярком белом фоне. Первое, что хочется сделать — это зажмуриться, а потом скорее всё закрыть.
Новое цветовое оформление прибавляет работы всем, кто работает с письмами.
- Дизайнерам нужно разрабатывать два оформления вместо одного или учитывать инвертирование цвета в дизайне.
- Верстальщикам — использовать дополнительные теги и стили для изображений.
- Маркетологам — добавлять новый пункт для проверки в чек-лист.

Поддержка разных режимов
Тёмную тему уже внедрили четыре самых крупных по количеству пользователей почтовых клиента — iOS Mail, Gmail, Apple Mail и Outlook. Правда, ночной режим работает только на последних версиях почтовых клиентов и мобильных ОС.
Клиенты с поддержкой ночной темы, по данным Litmus:
- Gmail (Android 10+, iOS 13+);
- Outlook (Android 10+, iOS 13+);
- Apple Mail (macOS Mojave);
- Outlook 2019 (версия 16.31+ для macOS Mojave);
- Outlook 2019 (Windows);
- Outlook.com.
Как внедрять тёмную тему в рассылки
Реализация новых функций сильно зависит от почтового клиента и системы. Оформление писем может никак не зависеть от режима, а может измениться — полностью или частично. Теги в одних почтовых клиентах будут работать, а в других — нет.
Оформление писем в зависимости от режима
Apple перекладывает эту задачу на дизайнеров и верстальщиков, никак не меняя оформление письма под тему.
Gmail на Android и Outlook на Windows, наоборот, инвертируют все цвета автоматически и игнорируют попытки внедрить своё цветовое оформление. Даже там, где они тёмные по умолчанию.
Outlook и Gmail для macOS и iOS меняют только светлые оттенки, не трогая тёмные.
Светлые → тёмные, тёмные → светлые
- Outlook 2019 (Windows).
- Gmail (Android).
Светлые → тёмные
- Outlook 2019 (MacOS, iOS, Android), Outlook.com.
- Gmail (iOS).
Не меняют цвета
- iOS Mail, Apple Mail.
Вёрстка под разные режимы
Пока Gmail не поддерживает теги для вёрстки под ночной режим, так что дорабатывать макеты под разные режимы имеет смысл только для Apple или Outlook 2019. Для этого нужно сказать почтовому клиенту, что письмо поддерживает разные режимы, и прописать разные стили для фона со шрифтами и изображений.
Включаем разные режимы в head
За это отвечают мета-теги color-scheme и supported-color-schemes. Litmus указывает их вместе, но в более новой версии Safari supported-color-schemes заменили на color-scheme. Так что можно попробовать ограничиться только color-scheme.
<meta name=“color-scheme” content=“light dark”>
<meta name=“supported-color-schemes” content=“light dark”>
Если вы хотите использовать только одну схему, можно указать “only” вместо “light dark”. Чтобы использовать тёмную тему по умолчанию, укажите “dark light”.
Включить в стили теги для разных режимов
За это в iOS и MacOS отвечает @media, а в Outlook — [data-ogsc], [data-ogsb]. Чтобы режимы работали и там, и там, придётся дублировать код.
@media (prefers-color-scheme: dark) {классы и теги {свойства}}
[data-ogsc] root, [data-ogsc], dark-img {свойства}
Доработать изображения
Изображения и логотипы должны быть с прозрачным фоном, поэтому используйте png вместо jpg. Также нужно задать классы для светлого и тёмного режимов.
Как тестировать режимы?
Поддержка тёмной темы — это новая функция, поэтому отображение в почтовых клиентах ещё будет меняться: одни свойства и теги будут заменять другие, как это произошло с meta name=“supported-color-schemes” и meta name=“color-schemes” в Safari. Не все теги из браузеров будут работать в почтовых клиентах. Единственный выход — постоянно тестировать.
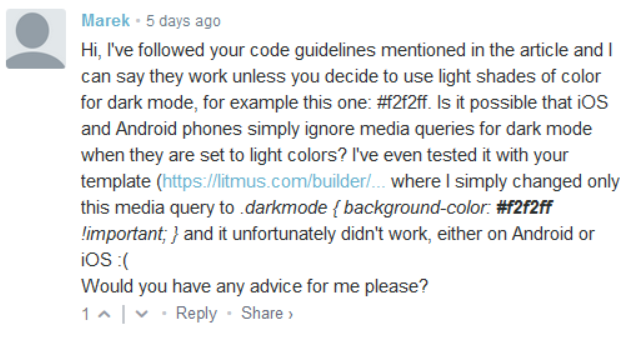
Если вы хотите внедрить у себя поддержку тёмной темы, имеет смысл сначала провести опрос среди своих подписчиков. К примеру, вы можете спросить внизу письма, какого цвета фон они видят.
На codepen есть простой пример, который поможет проверить, поддерживает ли почтовый клиент разные режимы. Так вы поймете, стоит ли тратить ресурсы на разработку нового макета.
Тёмный режим: за и против
За
- Просто внедрить. Некоторые клиенты автоматически меняют цвета. Обычные письма, без вёрстки, работают в обоих режимах.
- Легче воспринимать контент. Многие пользователи оценят: кому-то просто нравится оформление, кто-то бережёт глаза.
- На передовой технологий. Режим только появился в мобильных ОС и уже применяется в почтовых клиентах.
Против
- Сложно поддерживать. Реализация зависит от почтового клиента и операционной системы.
- Можно зря потратить ресурсы. Пока тёмный режим поддерживают только самые новые клиенты и флагманские смартфоны.
- Экспериментальная функция. Технология постоянно меняется, поэтому вёрстка, работавшая вчера, сегодня может работать неправильно.
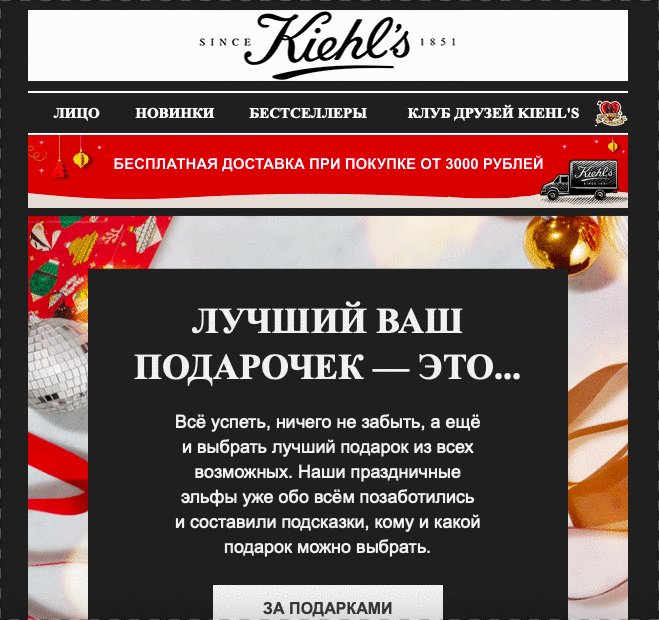
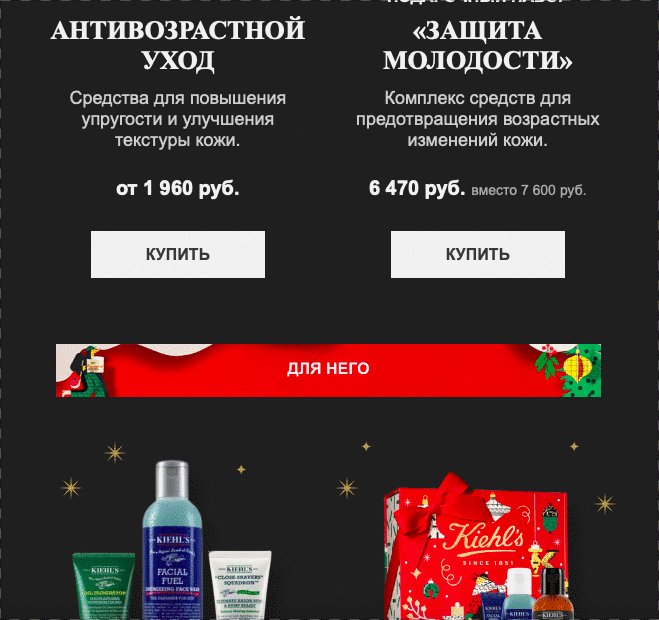
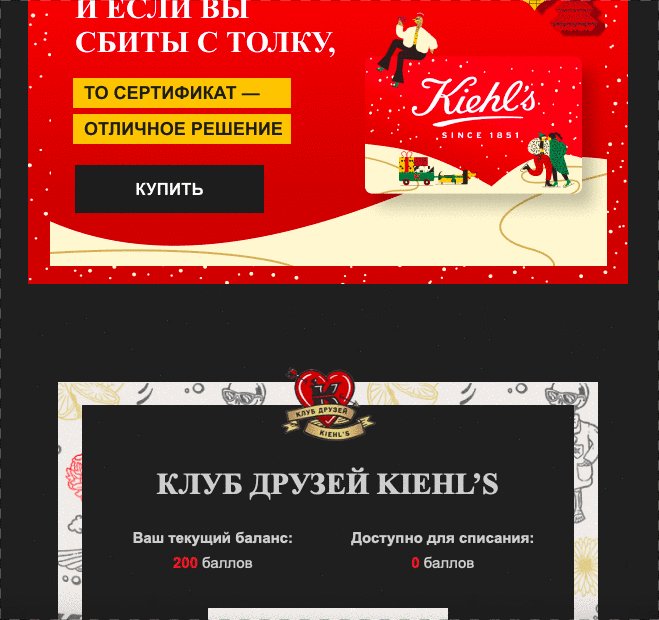
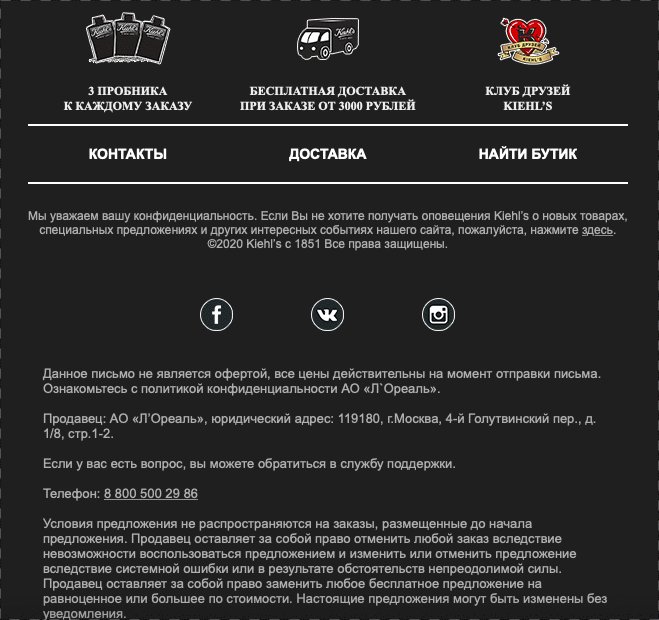
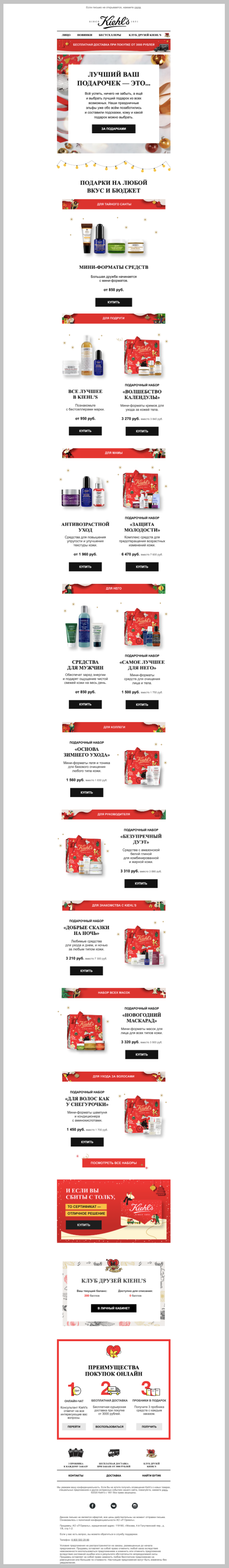
Пример неадаптированного письма
Посмотрите, что случается, если не добавлять в письмо адаптацию к тёмной теме.
Светлая тема:

То же письмо в тёмной теме: