
Прехедер письма: что это и как увеличить открываемость рассылки
Менее трёх секунд. Это среднее количество времени, которое есть у отправителя, чтобы привлечь внимание пользователя к сообщению в его переполненном почтовом ящике. Люди ежедневно получают десятки рассылок на почту, но открывают лишь единицы из них. Правильный предварительный заголовок помогает выделить сообщение компании и увеличивает открываемость рассылки, а также переходы по ссылкам в теле письма. В этой статье расскажем, что такое прехедер, как настроить и сделать его эффективным, чтобы повышать открытия писем.
Прехедер письма: что это
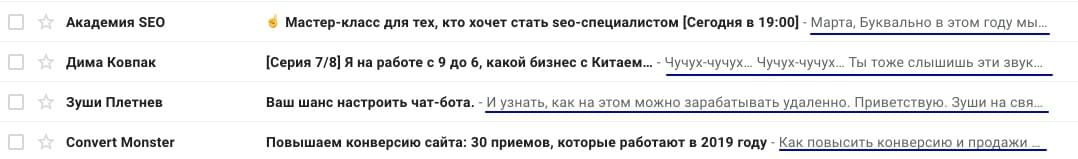
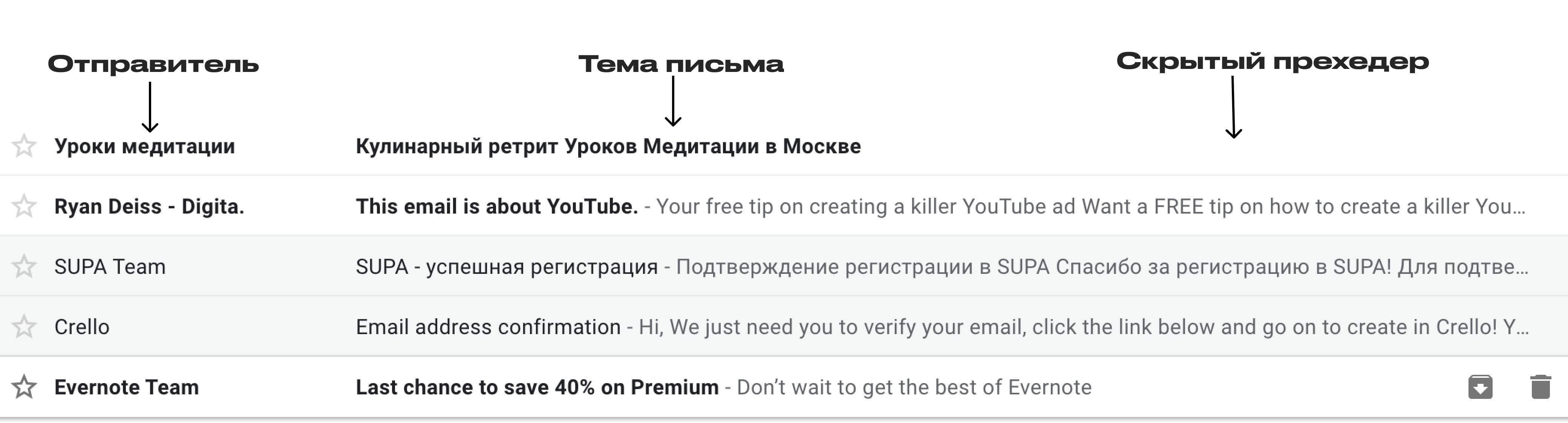
Предварительный заголовок (англ. preheader) — это краткая строка текста, которая отображается после темы и имени отправителя в почтовом клиенте получателя. Этот элемент призван обобщать информацию, которую автор отправляет пользователю в рассылке. Благодаря ему читатель сразу понимает, что его ожидает в полученном сообщении.
Основная цель прехедера — раскрыть идею письма и мотивировать подписчика открыть сообщение. Когда рассылка открыта, рассказывает и привлекает внимание уже хедер — шапка внутри, то есть заголовок.

Как настроить прехедер
По умолчанию прехедер — это первое предложение из почтового сообщения. Пользователь может создать его двух разных форматов: видимым или невидимым. Видимый прехедер будет идти первой строкой в рассылке. С ним всё просто. Он закладывается в дизайне, поэтому виден в превью. Невидимый отображается в списке сообщений, но в самом тексте почтового сообщения не показывается.

Добавить предварительный заголовок можно, используя HTML и CSS. Сервисы Сендпульс и Мейлчимп позволяют настроить скрытый прехедер через свой интерфейс.
Как настроить невидимый прехедер письма
С настройкой невидимого прехедера письма поможет стиль div. Код для вставки:
<div id="preheader" style="font-size: 0px; line-height: 0px; ax-height: 0px; max-width: 0px; opacity: 0; overflow: hidden;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- нужно продублировать не менее 11 раз строку выше, чтобы скрыть контент имейла прехедере -->
</div>Ещё прехедер письма можно сделать пустым, тогда он не будет отображаться в почтовом ящике клиента. Такое короткое сообщение выделяется среди всех остальных, поэтому привлекает внимание пользователя. Чтобы получить скрытый формат, нужно удалить весь первый <div>.

Настоятельно рекомендуем проверить перед запуском рассылки, как email отображается, отправив тестовое письмо самому себе или коллегам.
Почему лучше не отправлять письма без прехедера
И всё же, несмотря на описанную выше возможность настройки скрытого прехедера в письмах, большинство эффективных email-кампаний и писем не обходятся без этого элемента.
В новых версиях Gmail и многих других почтовых сервисов прехедер выделяется на фоне остального текста рассылки, привлекая внимание читателя. С его помощью бренды получают возможность:
- Обозначить главные мысли сообщения, чтобы получатель сразу понял, о чем пойдет речь.
- Персонализировать обращение, указав имя адресата.
- Призвать к действию: перейти на сайт, зарегистрироваться на вебинар и так далее.
Всё перечисленное делает этот элемент одним из важнейших при создании контента для email-маркетинга, который поможет увеличить открываемость писем и конверсию. Предлагаем прочитать следующий раздел, чтобы узнать, как именно.
Как сделать прехедер эффективным
Поделимся несколькими рекомендациями, проверенным временем и практикой.
- Для начала, когда нет ретроспективных данных, рекомендуем составить несколько вариантов и проведите опрос среди коллег, какой прехедер им больше нравится.
- Затем стоит посмотреть статистику открытий. Здесь важно проанализировать тему и прехедер с высоким Open Rate. Самые успешные варианты и комбинации стоит взять на заметку и использовать чаще.
- При составлении текста прехедера лучше всего руководствоваться тремя ключевыми принципами:
Размер имеет значение
В Gmail, Outlook, Yahoo, а также на мобильных устройствах прехедер отображается по-разному. Длина текста — в среднем от 50 до 100 символов. Важно помнить, что на мобильных устройствах превью короче — желательно уложиться в 50 символов, иначе пользователь не увидит отправленное сообщение полностью.
Не забывайте: если текст подзаголовка слишком короткий, скажем, 10–20 символов, то почтовые сервисы могут заменить сниппет на текст, который идёт в начале вашего письма. Всё самое важное лучше добавить в начале предложения, чтобы люди быстрее считали ценность письма и не сочли за спам.
Пишем кратко, но понятно
Основное в прехедере — это лаконичность. Но также он должен вовлекать читателя и мотивировать открыть рассылку. В нём можно рассказать, что ждёт читателя в рассылке и почему её стоит посмотреть. Вместе с тем полезно сохранить интригу, которая мотивирует всё-таки кликнуть и открыть сообщение.
Добавляем элемент персонализации
Это проверенная тактика для увеличения открываемости писем. Покажите пользователю, что это письмо — именно для него. Здесь можно добавить имя читателя или подарить личный промокод или скидку на товар, который он высматривал раньше (если, предположим, получил одну из триггерных рассылок).
Примеры эффективных прехедеров для рассылок
Для вдохновения поделимся несколькими примерами текстов, которые подойдут компаниям в разных сферах и видах бизнеса.
- Читайте наш анализ трендов, чтобы подготовиться к следующему кварталу.
- Нужны надежные поставщики? Узнайте о новом сервисе поиска партнеров.
- Бесплатный аудит бизнес-процессов. Места ограничены!
- Хотите улучшить персональный style? Запишитесь на примерку в нашем шоуруме.
Подводя итоги
Прехедер письма – это мощный инструмент, который может значительно повысить эффективность email-кампаний бренда. Этот небольшой элемент дает возможности для персонализации кампании, привлечения внимания к сообщению и повышения его открываемости.
При составлении важно помнить о нескольких ключевых аспектах. Важно убедиться, что текст ясно и кратко отражает суть письма, одновременно с этим добавляя элемент интриги с помощью вопросов или намеков, чтобы вызвать любопытство. Включение призыва к действию, может дополнительно стимулировать читателя открыть письмо («Узнайте больше» или «Забронируйте сейчас»).
Хорошим подходом будет связать заголовок с актуальными событиями или сезоном, чтобы повысить его релевантность для получателя. В случае если нет уверенности, как правильно составить прехедер письма, советуем почитать и вдохновиться готовыми текстовыми примерами.
При верстке важно помнить, что в зависимости от используемой почтовой программы и стиля самого письма, требуемый шаблон прехедера может отличаться.
Важно помнить, что хорошие тема письма и прехедер – это +1 очко к успеху всей имейл кампании. Использование их с умом позволит добиться того, что рассылку будут открываться более охотно.

