Google Tag Manager: основные возможности
Что такое Google Tag Manager
Менеджер тегов (GTM, Google Tag Manager) — это система управления тегами различных сервисов из одного интерфейса. С его помощью можно легко добавлять на сайты коды таких популярных сервисов и платформ, как:
- Google Analytics
- Google Ads
- Яндекс.Метрика
- Facebook Pixel
Вы можете как пользоваться готовыми тегами из библиотеки GTM, так и добавлять собственные через HTML.
| Тег — это фрагмент кода JavaScript, который выполняется на странице сайта или в приложении. В менеджере тегов они преимущественно используются для передачи данных третьей стороне, к примеру, Google Analytics. |
Код GTM нужно добавить на сайт только один раз. В дальнейшем маркетолог или владелец бизнеса самостоятельно сможет установить коды других служб без участия программиста или веб-мастера. Удобно, что Google Tag Manager позволяет легко встраивать на сайты счётчики аналитики, пиксели соцсетей и другие сервисы — даже без знания кода и предварительной подготовки.
GTM — это как коробка, куда вы можете складывать различные коды сторонних сервисов для вашего сайта или приложения. Наполните её полезными инструментами и отслеживайте необходимые показатели — к примеру, сколько пользователей кликнули по кнопке регистрации или просмотрели определённый контент.
Анализируя полученные данные, вы сможете прицельно корректировать маркетинговую стратегию и повышать конверсию сайта.
Как установить менеджер тегов на сайт
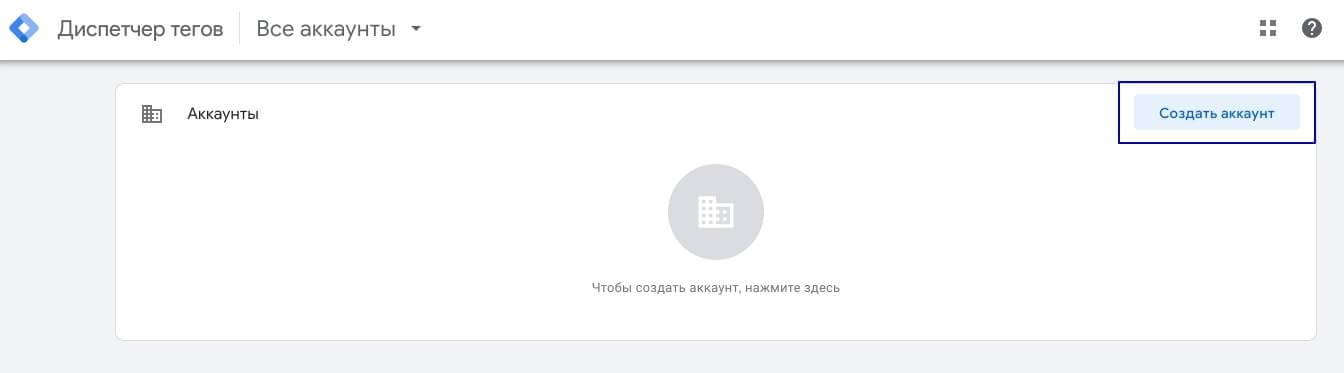
Вам нужно зарегистрироваться в Google Tag Manager по ссылке. Когда перейдёте на сайт, нажмите на кнопку «Создать аккаунт».

Заполните все необходимые данные. Соглашайтесь с условиями использования и переходите на следующий этап.
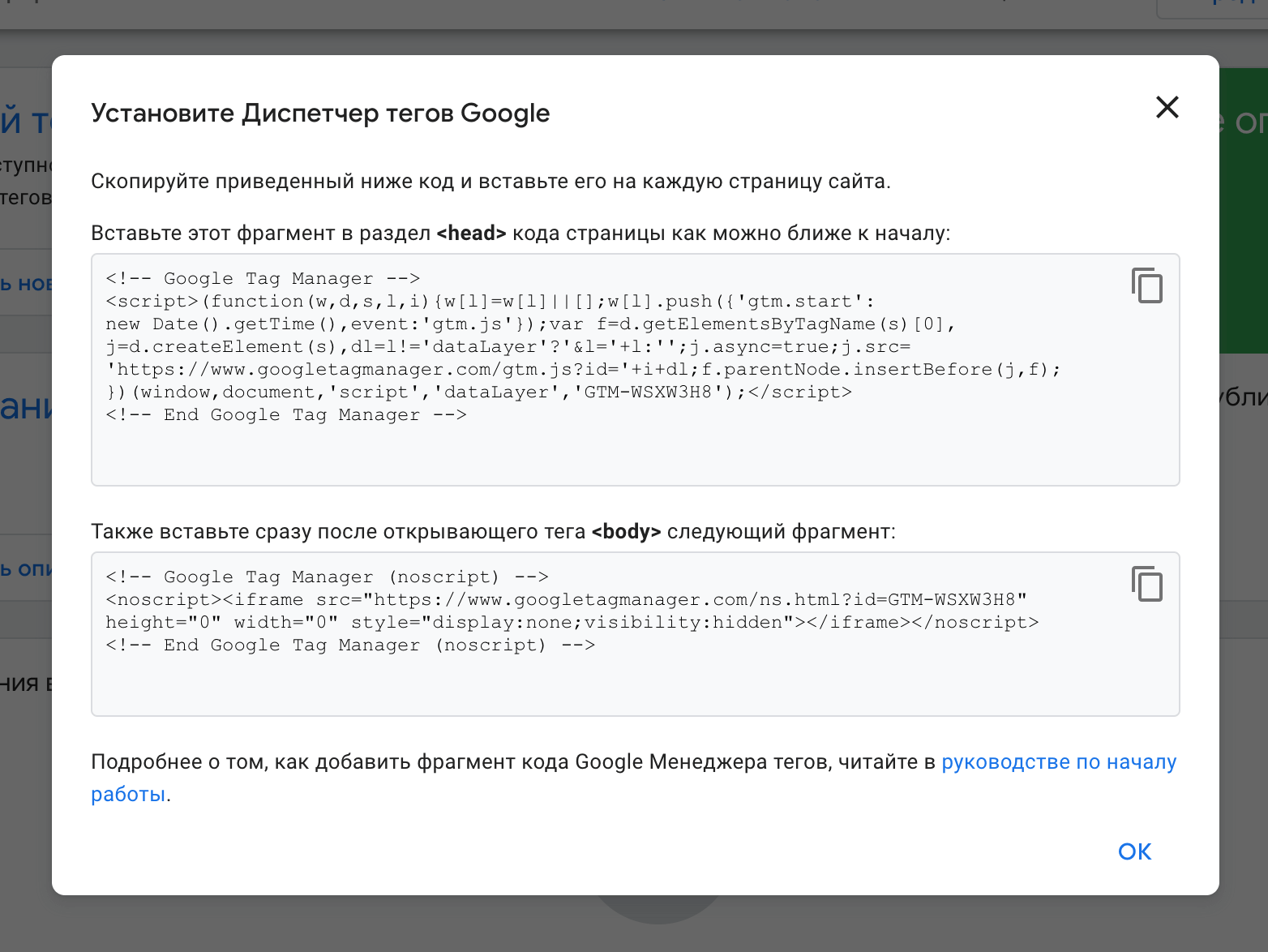
Диспетчер тегов Google выдаст вам код и инструкцию, как установить его на сайт. Эту информацию отправьте программисту. Код диспетчера тегов нужно добавить на все страницы сайта в разделы <head> и <body>.

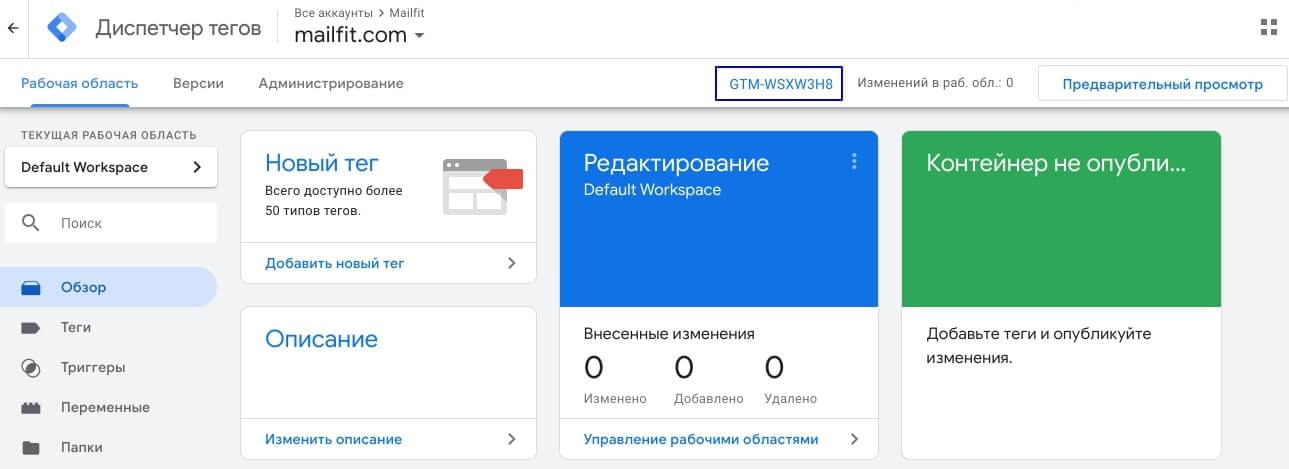
Если вы случайно закрыли код Google Tag Manager, то его можно найти в названии контейнера.

Установка кода Google Analytics через диспетчер тегов
GTM позволяет за несколько минут добавить на сайт коды аналитики Гугла. То же касается и Яндекс.Метрики. Поэтому Google Tag Manager — отличный способ упростить работу. Подключите оба сервиса аналитики, чтобы синхронно контролировать поведение посетителей в двух системах без необходимости вручную устанавливать в код сайта коды отслеживания каждой из них.
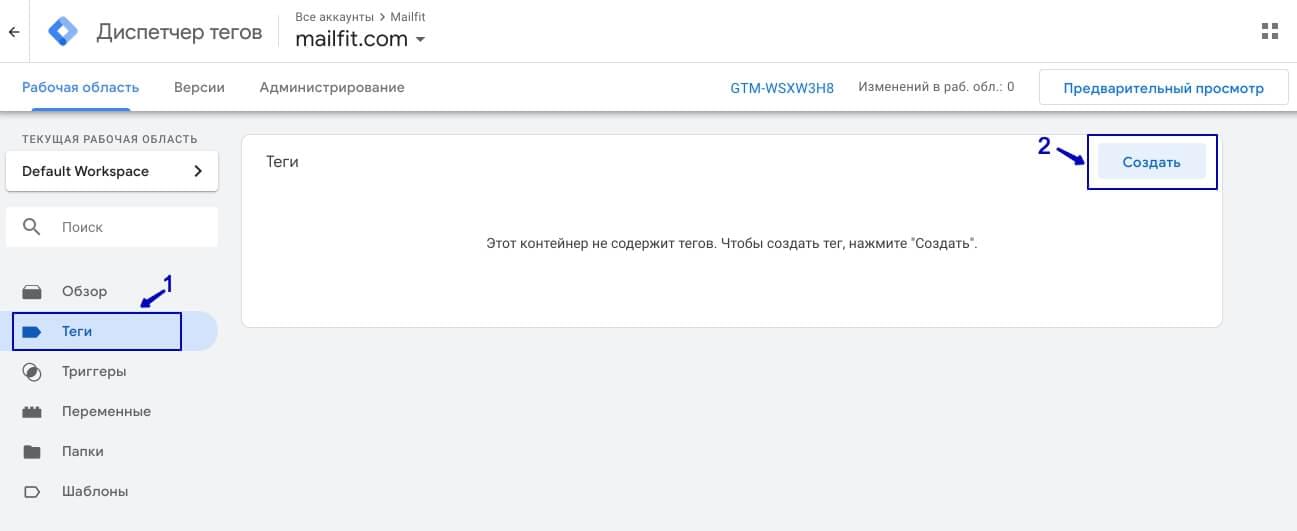
Для начала перейдите в раздел «Теги» (Tags) и нажмите на кнопку «Создать».

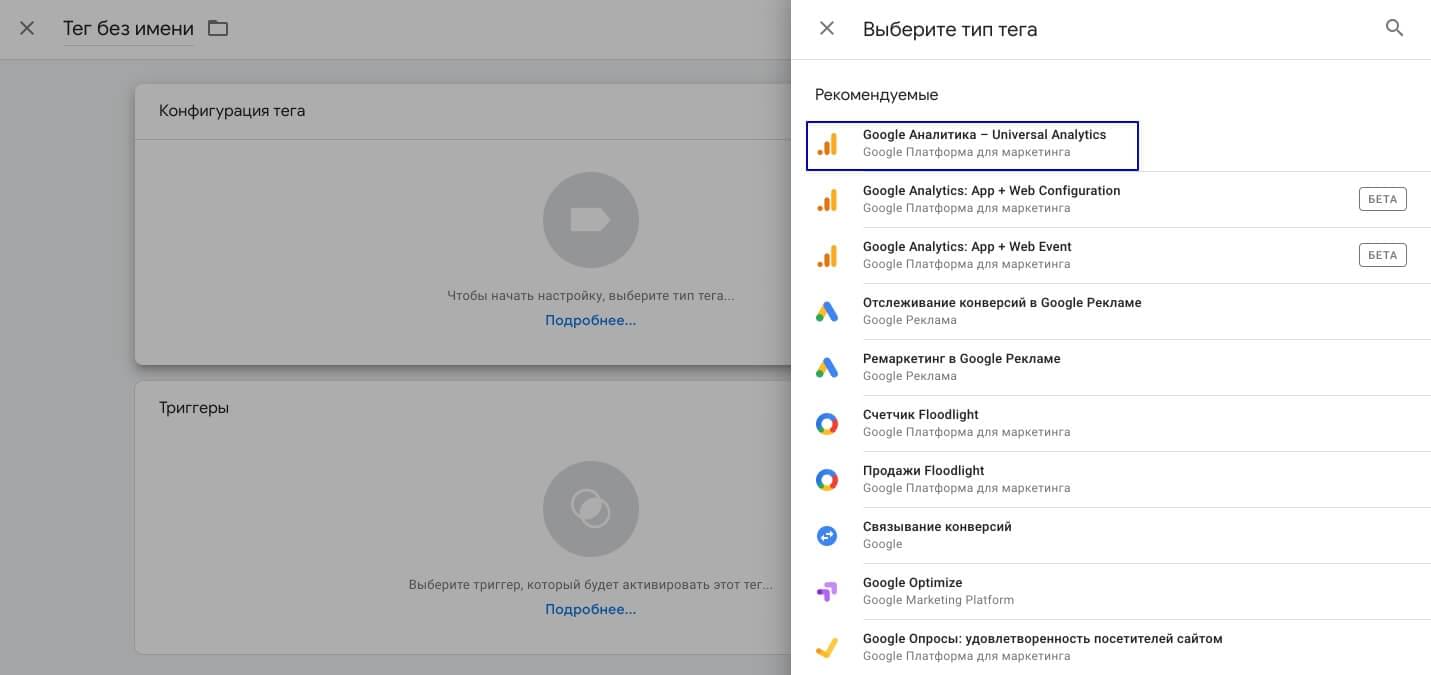
Вам нужен первый тег: Google Аналитика — Universal Analytics.

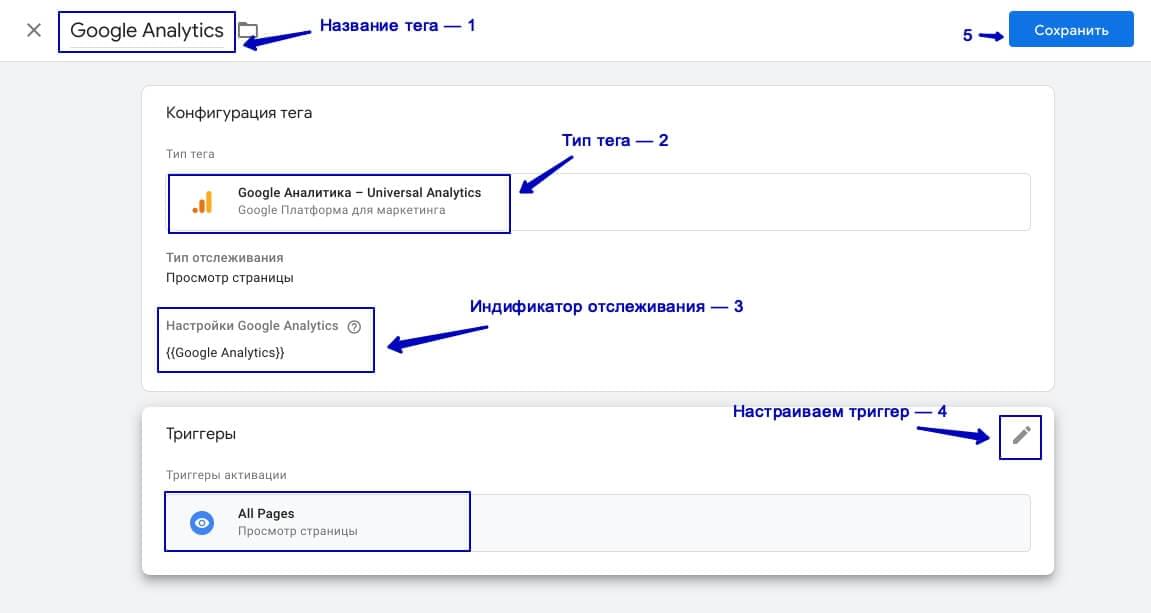
Напишите название тега и выберите переменную настроек. Вы можете использовать существующую или создать новую.
| Переменные — это поименованные метки-заполнители для динамических (меняющихся) значений, таких как названия продуктов, их стоимость, размер скидки. Используются для упрощения и автоматизации настройки тегов. |
Чтобы создать новую переменную настроек Google Analytics, выберите категорию «Новая переменная» и добавьте идентификатор отслеживания.
Чтобы его получить, нужно зарегистрироваться в Google Analytics. Идентификатор состоит из девяти цифр формата UA-12171059–6. Выбираем триггер активации All pages и сохраняем.
| Триггер — элемент, который нужен для активации или блокировки тега при возникновении определенных условий. Для этого он сканирует все события того или иного типа: клики мышкой, отправки форм, загрузку страницы и другие. |
Готово: вы добавили тег Google Analytics на сайт, через некоторое время он начнёт работать.

Google Tag Manager и настройка отслеживания действий пользователей
Изучение действий пользователей на странице — ключевой компонент оценки того, насколько эффективно работают контент и UX/UI-дизайн сайта. Менеджер тегов Google позволяет получить данные по самым разным показателям, связанным с поведением посетителя сайта. Вот некоторые из них:
- время, проведённое на странице;
- глубина скроллинга;
- отправка форм;
- клики и переходы;
- статистика просмотров контента.
Отслеживание времени, проведённого на странице
Рассмотрим алгоритм, благодаря которому можно узнавать, что посетитель провёл на странице сайта определённое время — к примеру, более 30 секунд.
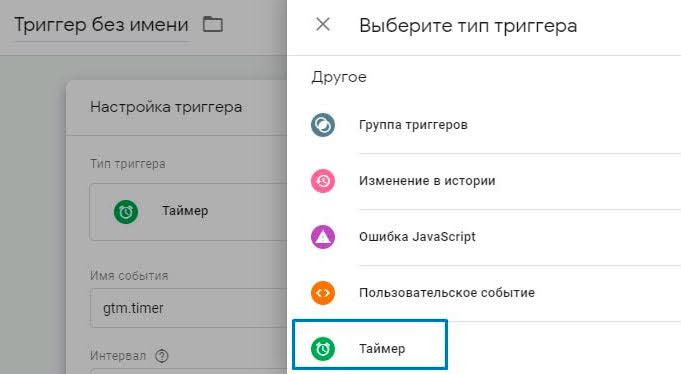
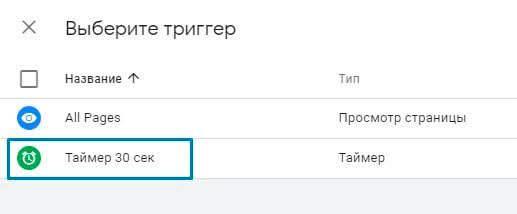
Добавляем триггер и в меню настроек нажимаем на тип «Таймер».

Теперь требуется настроить таймер и поставить интервал — временной промежуток, по истечении которого активируется событие. Время задаётся с точностью до миллисекунды. Здесь же можно настраивать ограничение на количество активаций и дополнительные условия, при выполнении которых триггер будет срабатывать.
Затем создайте новый тег типа «Google Analytics» с типом отслеживания «событие». Укажите его параметры: «Категория», «Действие», «Ярлык», «Значение».
При заполнении параметра «Действие» можно указать переменную Page URL. Это облегчит работу с аналитикой: в отчёте по событиям вы сможете увидеть, на каких именно страницах были собраны данные по таймеру.
Ещё одно важное поле — «Не взаимодействие». Здесь предусмотрены два значения: True и False. В случае, если вы не хотите, чтобы отправка данных о событии влияла на показатель отказов, нужен вариант True. Тогда посещение страницы с данным событием не будет считываться системой как отказ.
В качестве условия активации триггера выберите созданный ранее таймер на 30 секунд.

Теперь, если вы откроете страницу и пробудете на ней 30 секунд, произойдёт событие «Timer» и активируется тег отправки в Google Analytics.
Отслеживание кликов по кнопкам в Google Tag Manager
Немаловажный пункт в сборе статистики по поведению пользователей на сайте — отправка события при нажатии на ту или иную кнопку. Так вы сможете оценить эффективность работы CTA, рекламы и других элементов. Разберём алгоритм действий при настройке отслеживания с помощью диспетчера тегов.
- Для начала нужно сделать новый триггер, выбрав в качестве типа «Клик» — «Все элементы».
- Задайте условие активации «некоторые клики». Если оставить значение «все клики», установленное по умолчанию, триггер будет активировать тег при каждом клике на сайте.
- После в появившемся меню добавьте условие активации. Для этого необходимо идентифицировать элемент, клики по которому системе следует отслеживать. Здесь пригодится одна из встроенных переменных группы «Клики»: Click ID, Click Text, Click Classes и другие.
- Сохраните триггер активации и создайте новый тег отправки данных в Google Analytics (тип — «Событие»).
По этой схеме можно настроить в Google Tag Manager отслеживание кликов по самым разным кнопкам: отправка формы, добавление товара в корзину, запрос презентации, открытие статьи или переход на внешний ресурс.
В зависимости от конкретных маркетинговых и аналитических задач вы можете менять конфигурацию триггеров и тегов — чтобы GTM отслеживал именно те изменения, в анализе которых сейчас есть необходимость.
Как установить Facebook Pixel через Google Tag Manager
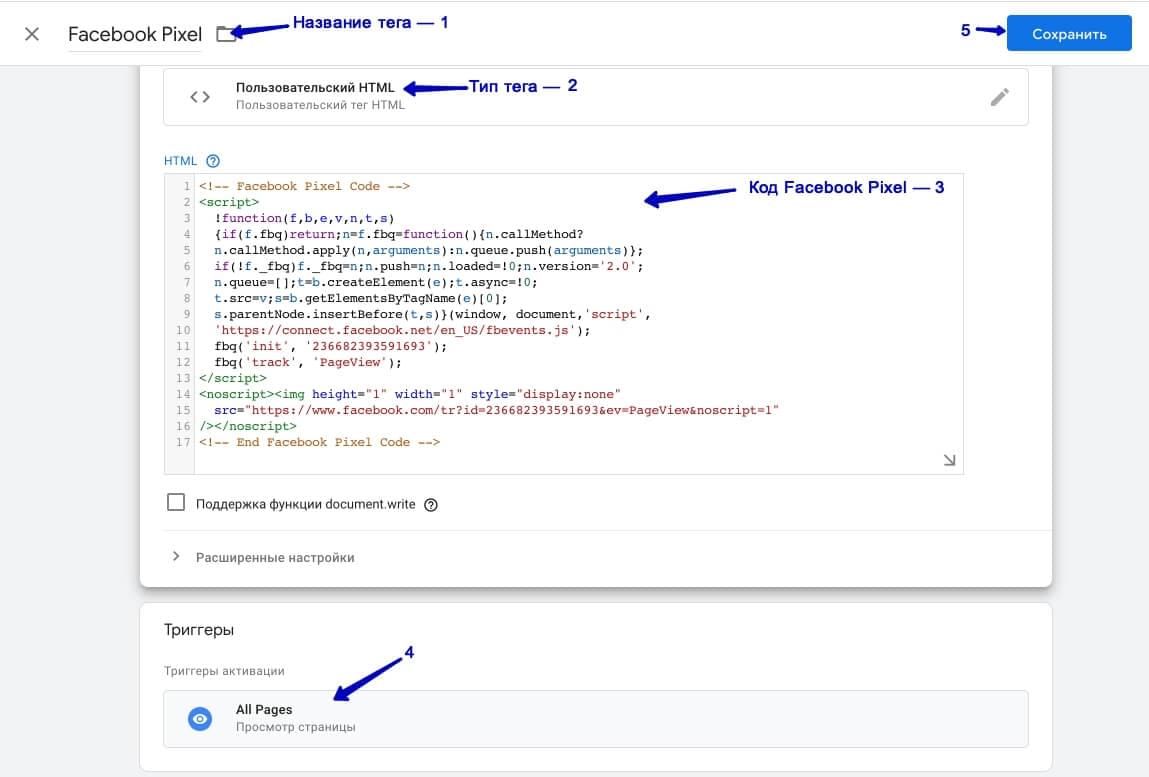
Зайдите в раздел: «Теги» и нажмите кнопку «Создать». Выберите тег «Пользовательский HTML». Напишите название и добавьте код Facebook Pixel. Последний шаг — выбрать триггер активации (All Pages). Сохраните. Готово!
По этому принципу вы можете создавать и другие пользовательские теги, для которых не предусмотрены готовые шаблоны в библиотеке тегов GTM. К примеру, этот способ используется для добавления на сайты кодов из Яндекс.Метрики или VK.