
Auto Layout, фреймы и компоненты

Auto Layout в Figma — что это?
Инструмент был запущен в Фигме 5 декабря 2019 года. Идея Auto Layout в том, что вместо ручного размещения объектов можно делать это автоматически, с вариантами вертикальной и горизонтальной компоновки.
Auto Layout — это инструмент в Фигме, с помощью которого каждый может легко и просто выравнивать элементы.

Frame в Figma: что это и в чём преимущества Auto Layout
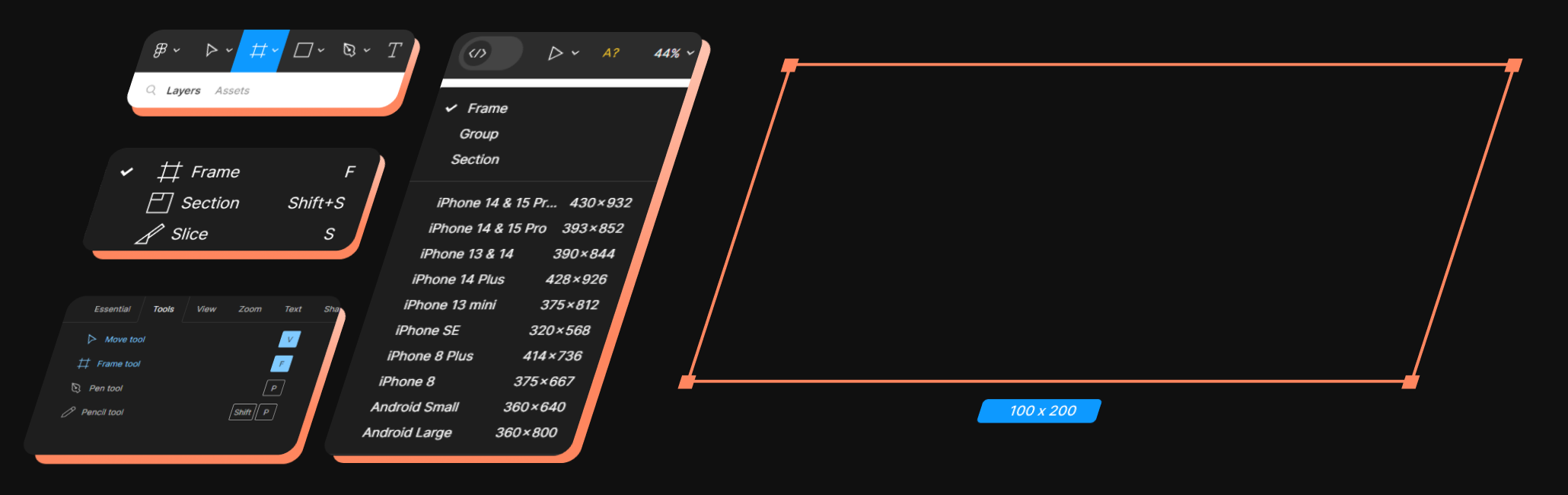
Фреймы — это рабочие области (layouts), где будут размещаться элементы вашего дизайна. Чтобы создать фрейм, выберите иконку в левом верхнем углу панели инструментов. Наведите на пустую область и кликните мышкой.
Если использовать Auto Layout, что это даст и какие преимущества откроет? Отличие в том, что кнопка с активной функцией Auto Layout — это кнопка, которая способна сама адаптироваться под длину текста. Пользователи отмечают, что Auto Layout — это незаменимое решение для списков: можно добавлять и удалять из них составляющие, не нарушая параметры лейаута.
Что нужно сделать для активации Auto Layout? В этом помогут горячие клавиши: выберите фрейм и нажмите Shift+A. Или кликните по соответствующему плюсу на панели справа.

Компоненты
Это элементы, которые Фигма позволяет массово редактировать. Если вы создадите кнопку, сделаете из неё компонент, а затем скопируете, то при изменении цвета, размера и текста у главного элемента — копии также будут меняться.
Давайте рассмотрим на примере простой кнопки. Чтобы её создать, нарисуем в Figma прямоугольник и наложим текст. Выделим его и справа, напротив надписи Auto Layout, кликнем на плюс. Что нужно, чтобы создать из нашего объекта компонент? Выделим его и сверху нажмём на иконку из 4 ромбов — Create component.
Теперь в Assets появилась наша кнопка. Мы имеем к ней быстрый доступ и можем использовать в проекте — просто перетаскиваем её из панели слева.
Если нужно создать сразу несколько компонентов, выделите элементы, сверху по центру нажмите на стрелку и найдите пункт Create multiple components.
Чтобы убрать (отменить или разгруппировать) компонент в Figma, нажмите на иконку с тремя точками в правой панели. Выберите Detach instance или используйте горячие клавиши Alt+Ctrl+B.

Как сделать адаптивную кнопку с текстом в Фигме
- На панели слоёв кликните по тексту правой кнопкой мыши и выберите Frame Selection.
- Выделите получившийся фрейм, добавьте ему фон в блоке Fill в настройках и нажмите на + рядом с Auto Layout, что позволит сделать этот элемент адаптивным.
Теперь выставим отступы. Если их нужно сделать одинаковыми, укажите значение напротив иконки. Если у каждой стороны должен быть свой отступ, укажите нужные значения в дополнительном меню. В дополнительных настройках вы можете определить, какой объект должен быть сверху: первый или последний в контейнере.
