Мастхэв для дизайнера: 16 файлов и плагинов в Figma Community
Что такое Figma Community
Это отдельный раздел онлайн-сервиса Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе.
В 2020 сервис запустился в режиме бета-тестирования для ограниченного числа пользователей, а после уже стал доступен для всех аккаунтов Figma (но на момент написания статьи до сих пор помечен как beta).
В Community есть даже официальные аккаунты таких крупных дизайн-компаний как Microsoft и Google. И, конечно, много полезных файлов от самих Figma.
Как пользоваться Figma Community
Чтобы попасть в раздел — нужно залогиниться в Figma и выбрать раздел Community на панели слева.
Или кликнуть на иконку в левом верхнем углу сайта и выбрать Community.
Для удобства можно сохранить главную страничку в закладках браузера.
В Figma Community можно посмотреть новые и топовые файлы (раздел Explore), искать работы в разных категориях, а также подписываться на понравившихся авторов (их файлы будут выводиться в ленте Feed).
На главной странице — подборка популярных и трендовых работ:
В каждом разделе есть возможность посмотреть отдельно все файлы и плагины, а также искать работы авторов по популярным тегам и посмотреть топовые плагины этого направления.
Как скачать и использовать файлы
- Открыть нужный файл и нажать на кнопку Duplicate в правом верхнем углу.
Рядом с кнопкой показано общее количество скачиваний файла.
- Файл автоматически открывается в новом окне и сохраняется в драфтах аккаунта.
Теперь его можно легко найти в списке драфтов:

Ещё файлы можно скачивать прямо из подборки. Для этого нужно нажать на кнопку в правом нижнем углу файла, на которой нарисована стрелочка вниз и количество скачиваний. При этом, они не будут открываться в отдельном окне, а просто сохранятся в драфты.
Как скачать и использовать плагины
- Открыть нужный плагин и нажать на кнопку Install в правом верхнем углу.
- Все плагины сохраняются в списке плагинов. Чтобы им воспользоваться — нужно открыть его через меню в левом верхнем углу (онлайн-версия Figma).
Или в верхней строке меню (если пользуетесь десктоп-приложением).
Также установить плагины можно напрямую из подборки в категории. Выглядят они как расширения для Google Chrome.
Подборка файлов в Figma Community
Background Blur
Разнообразные фоновые градиенты.
Free Social Icons
Иконки для социальных сетей в трёх разных стилях.
Social Media Posts with Illustrations
Шаблоны для Инстаграма с красочными иллюстрациями.
LegoPage — Headers
Заготовки для шапок сайта.
Automated Prebaked Banners
Всевозможные баннера для ресайзов.
Social media kit

UI-кит для социальных сетей с готовыми размерами, заготовками и важной дополнительной информацией.
Instagram UI Screens
Cкрины Инстаграм в светлой и тёмной теме для моделирования постов и других форматов контента.
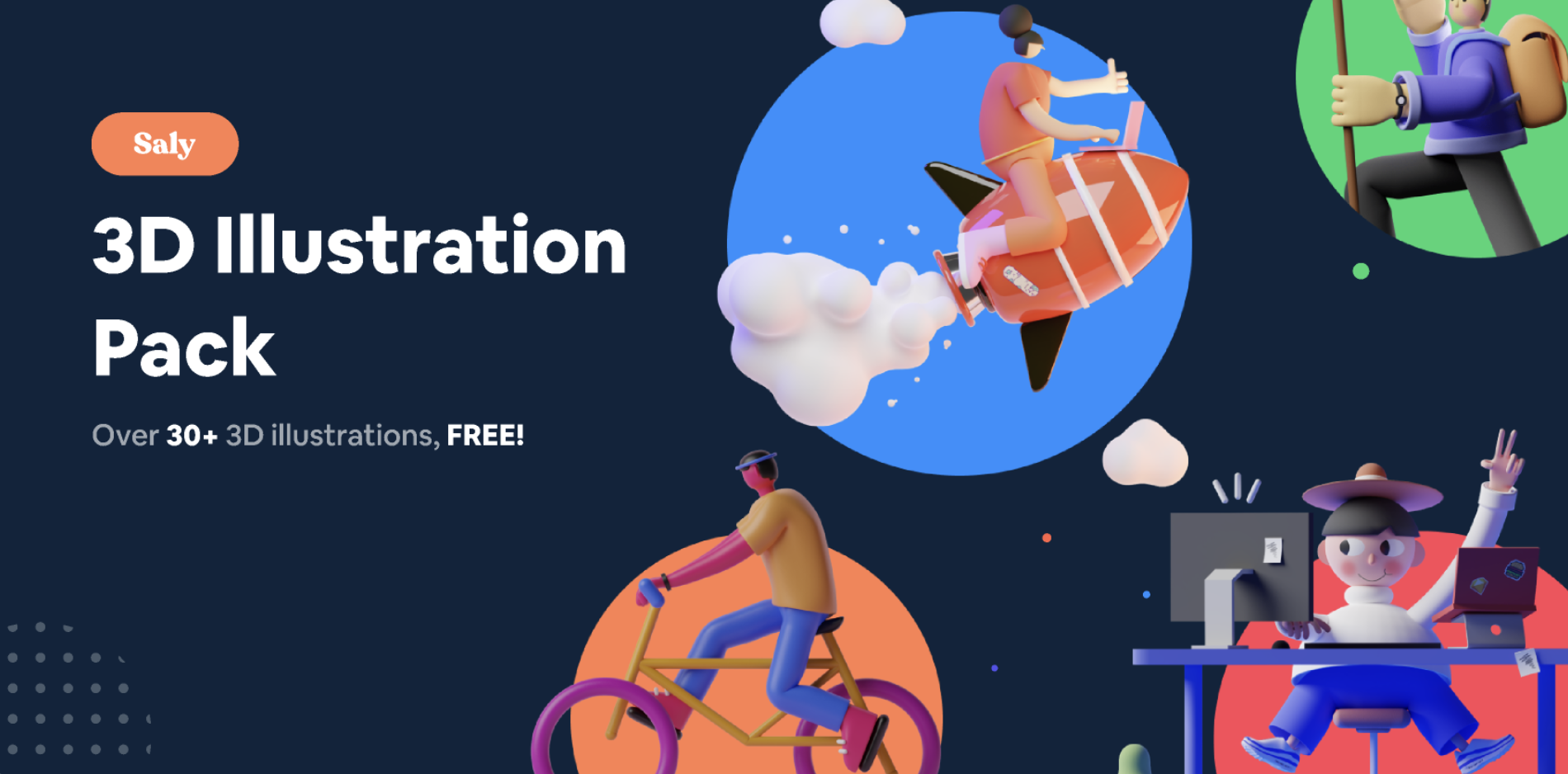
SALY — 3D Illustration Pack
Пак готовых 3D-иллюстраций.
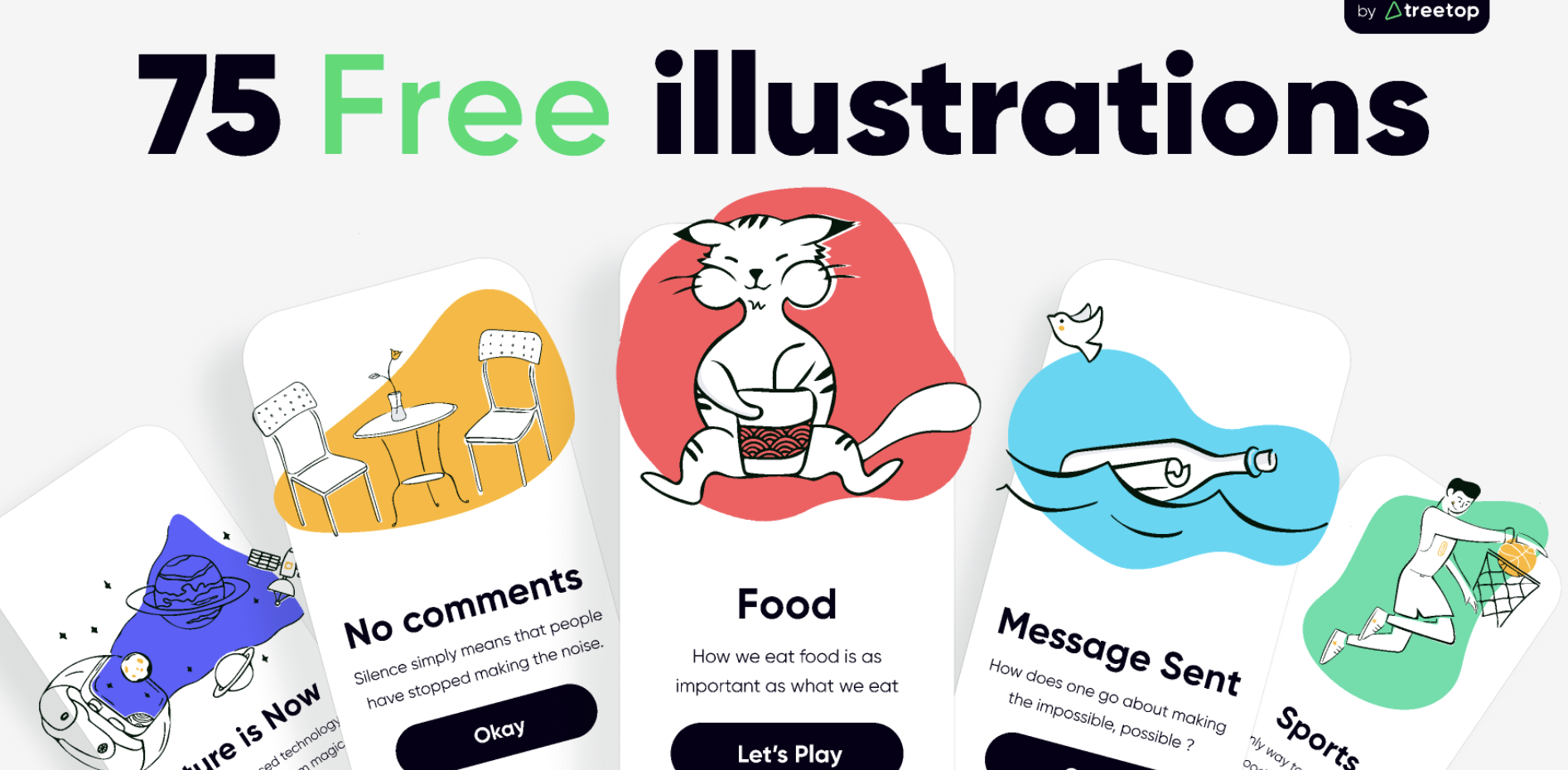
Free 75 illustrations — Surface
75 стильных иллюстраций.
Type Grid
Типографическая сетка.
Tilda Zero Block Grids

Сетка Zero-блока для Tilda.
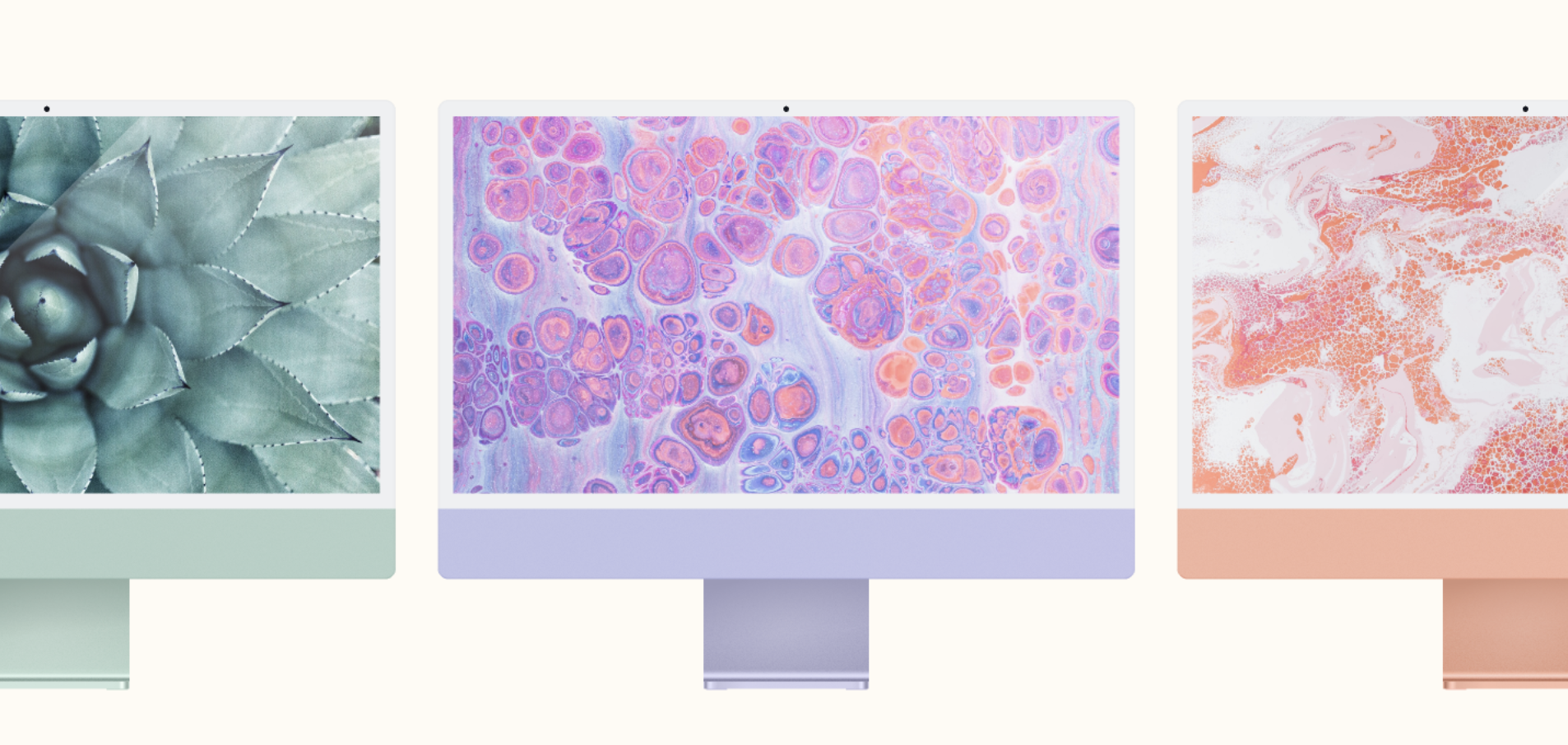
iMac 24″ mockup
Мокап нового iMac в разных цветах.
Подборка плагинов в Figma Community
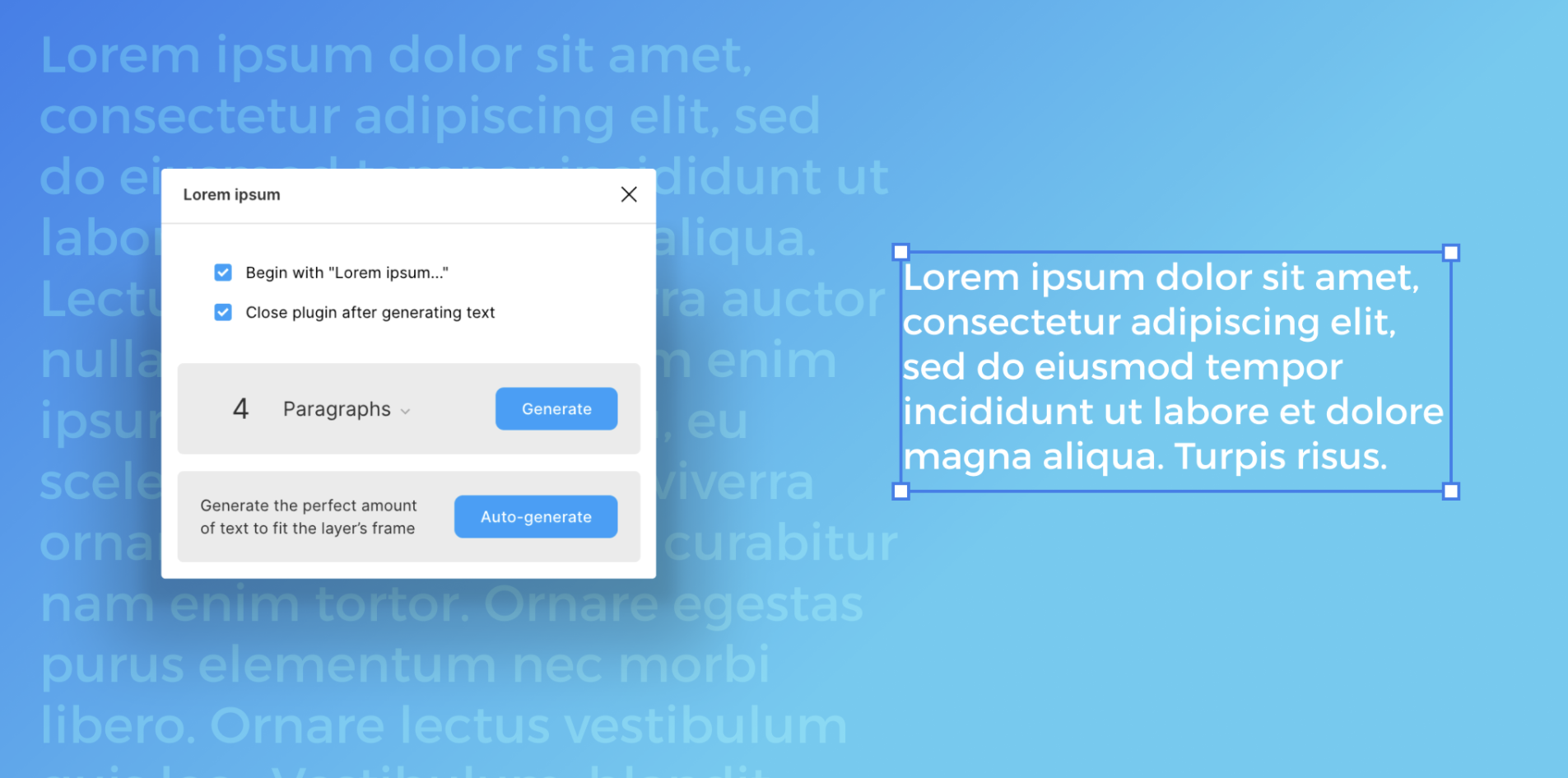
Lorem ipsum

Удобная «рыба» текста, которая генерируется на нужное количество строк и параграфов.
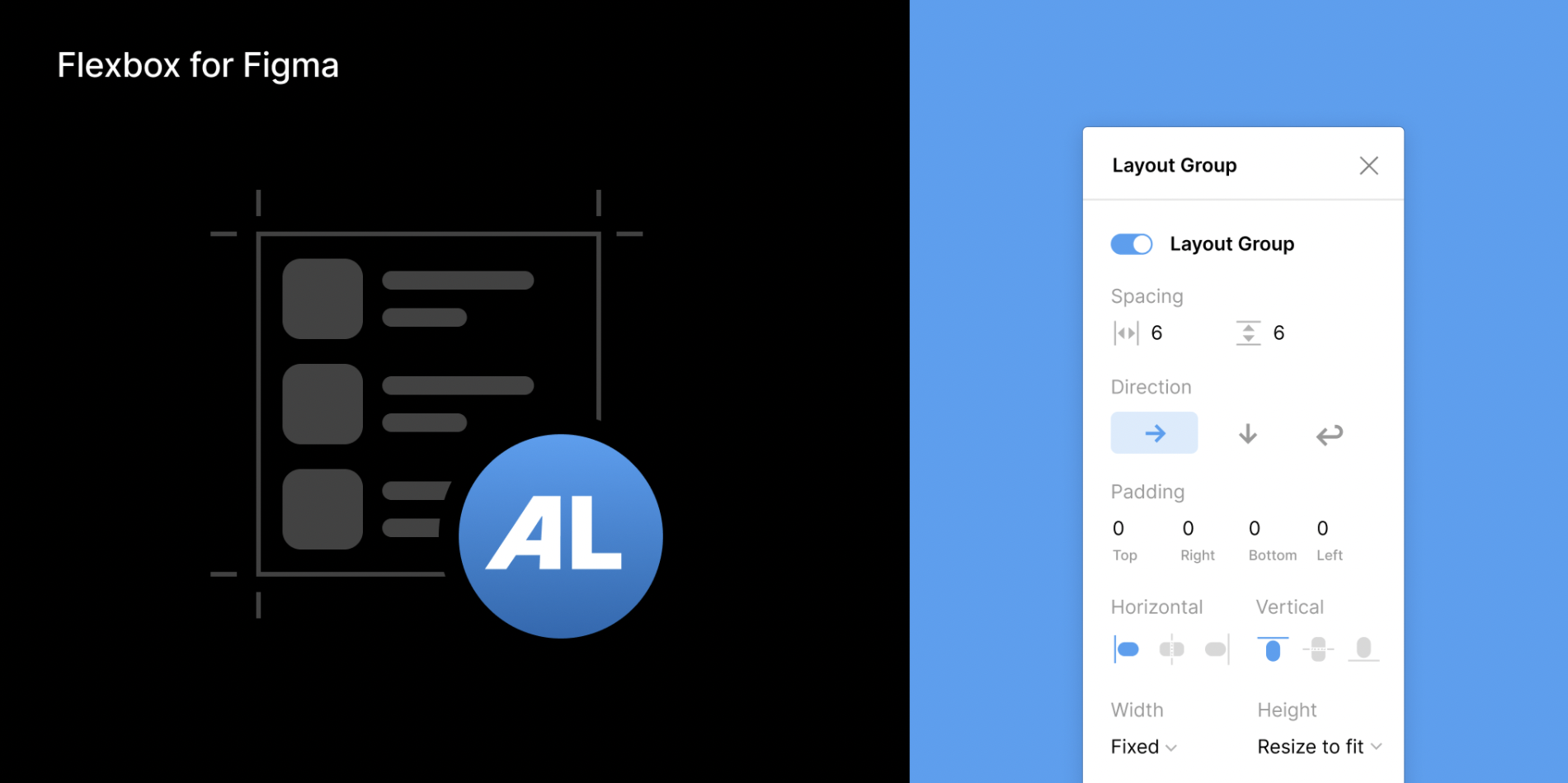
AutoLayout
Динамически размещает слои во фреймах и обновляет макет при изменении размеров дочерних слоев.
Typograf

Типограф для Фигмы, чтобы все тексты были красивыми и с нужными символами.
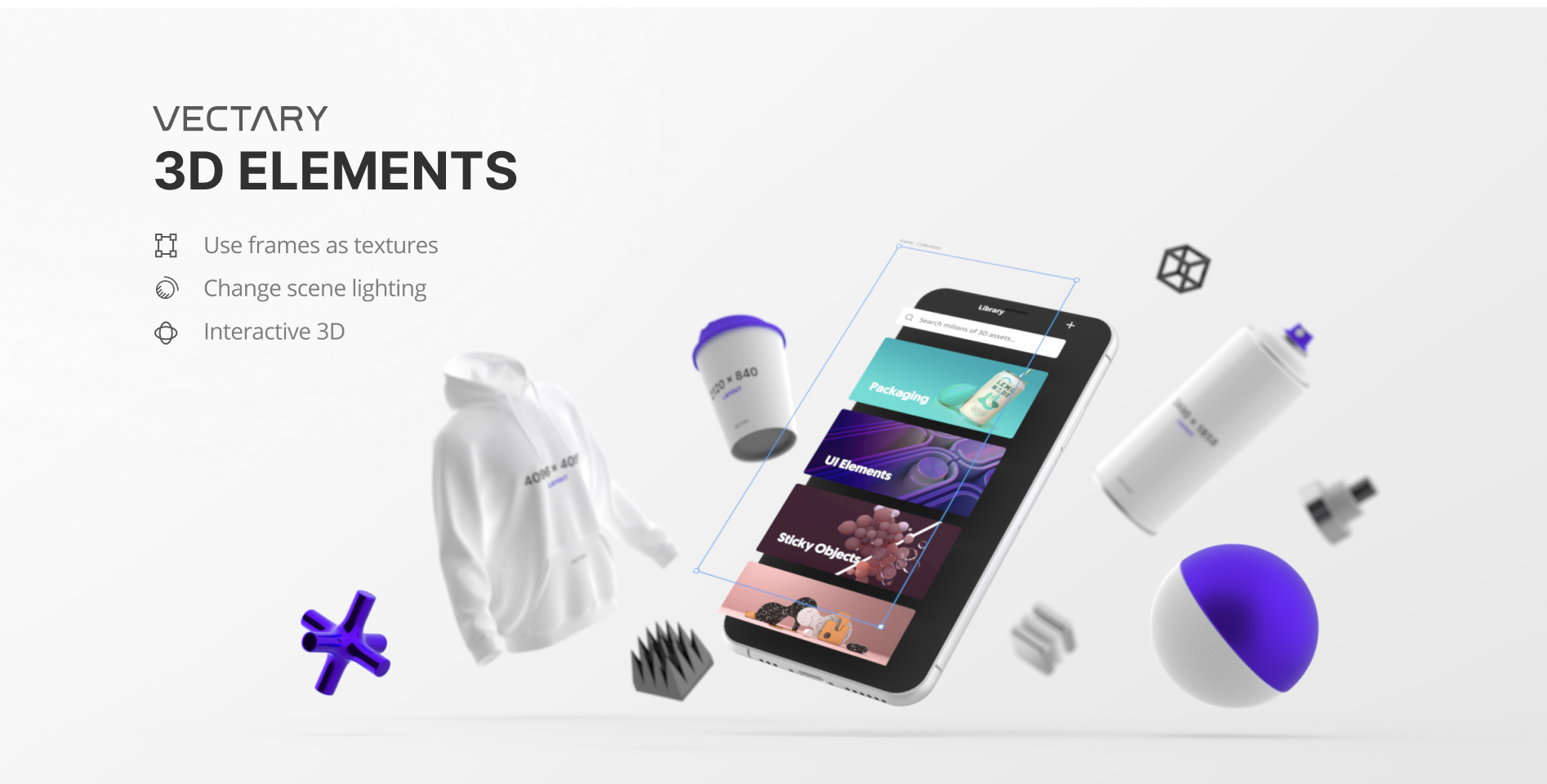
Vectary 3D Elements
Превращает вектор в 3D.
Больше полезных файлов Figma Community — в нашем Инстаграме.
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку