
Что заставит вас применить в рассылках дизайн-систему
Мы постоянно мониторим ресурсы по дизайну рассылок. В этот раз натолкнулись на интересную статью в блоге EmailOnAcid, где ребята предлагают создать в рассылках единую дизайн-систему и упорядочить типовые блоки в письмах.
В Мейлфит мы внедрили такой подход ещё осенью 2016 года, правда, называли это по-другому. Разбёремся в понятии «дизайн-система» и расскажем, как она помогает экономить деньги и время при создании email-кампаний.
Что такое дизайн-система
Однозначного ответа на этот вопрос пока нет. Мы считаем, что дизайн система — это набор типовых блоков, который переходит от письма к письму, из рассылки в рассылку.
В системе есть фиксированные модули, которые комбинируются в письме и помогают последовательно донести суть сообщения до читателя. Мы приготовили для вас несколько примеров из нашей практики, о них расскажем чуть позже.
Из каких элементов состоит дизайн-система
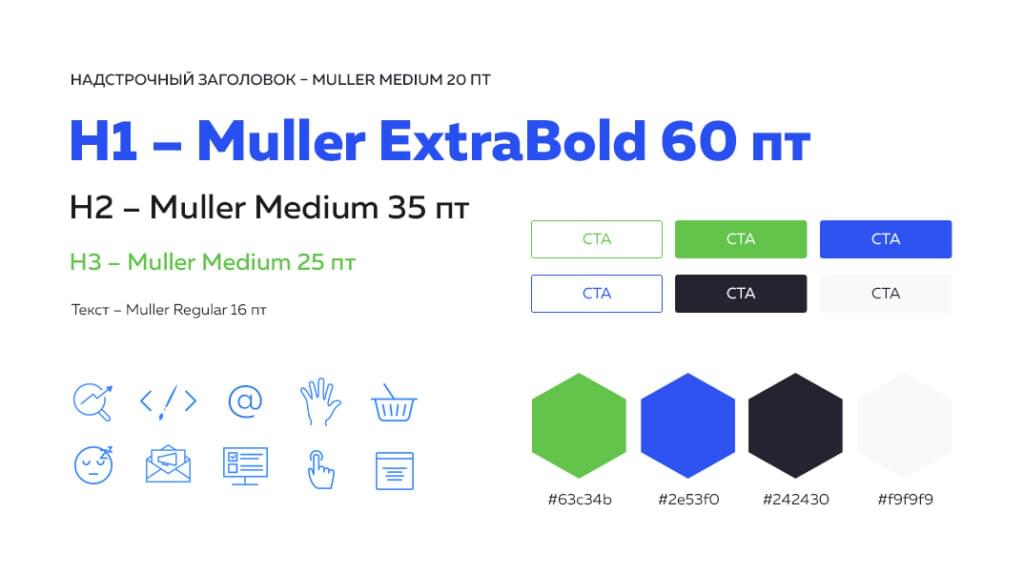
- Цветовая палитра. Установите цветовую палитру бренда с небольшим числом цветов. Определите, где используется цвет: для призыва к действию, фона или текстового элемента. Это поможет протестировать контрастность и избежать неразборчивых цветовых комбинаций.
- Призывы к действию. Определите стиль всех элементов СТА, включая кнопки и текстовые ссылки. Стиль должен включать интервалы, границы, размеры шрифта, цветовую палитру, а также рекомендации, позволяющие определить, какая текстовая ссылка или кнопка подходят.
- Шрифты. Выберите основной шрифт, а затем определитесь с резервными шрифтами. Так вы увидите, как оригинальный веб-шрифт отображается в разных почтовых клиентах.
- Типографика. Найдите подходящий размер шрифта, высоту строки, а также расстояние между заголовками, подзаголовками, текстом в теле письма и дополнительными текстовыми вставками. Постройте иерархию контента, чтобы текст и графика удобно читались и с телефона, и с десктопа.
- Иконки. Зафиксируйте в гайдлайне рекомендации по созданию значков: их цвет, размер и принципы использования. Затем создайте хранилище иконок, чтобы их было проще выбирать.

Чтобы построить дизайн-систему, нужно определиться с иконками, цветами и кнопками.
- Фото. Выберите пропорции для каждого типа контента: квадратные картинки для блока с новостями и прямоугольные для больших баннеров: «4:4, 3:4, 16:9». Это нужно, чтобы графика хорошо отображались на ретина-дисплеях. Также предусмотрите увеличенные размеры: например, не 600:300, а 1200:600.
- Графика. Соблюдайте закруглённые края для блока автора рассылки или цитат, следите за фоновыми картинками в шапке, их ширина — 1200 px. Сделайте шаблон гиф с количеством кадров и уменьшите её вес до 1 Мб.
- Текст. Учитывайте длину текстового поля и замеряйте количество символов для разных типов писем. Определите, из чего будет состоять тема письма: из цифры, эмоджи и т. п.
Существуют и другие компоненты, которые вы можете включить в свою дизайн-систему — но не перегружайте её. Дизайн-система должна стать живым организмом, который развивается со временем.
Примеры дизайн-систем
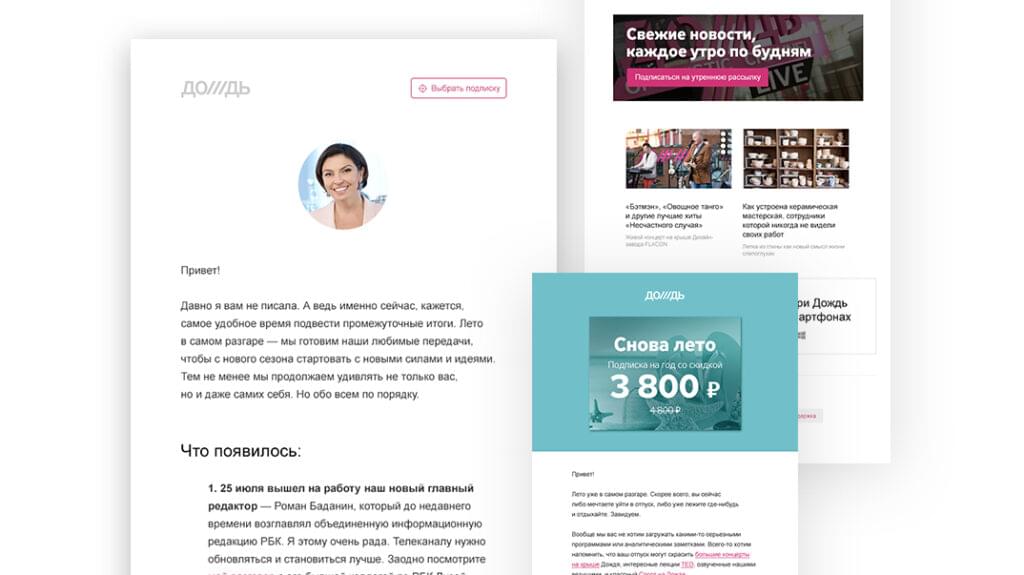
Почти во всех рассылках Мейлфит используется подход, основанный на дизайн-системе. Например, рассылку «Дождя» мы разбили на инфоповоды.
Если телеканал в письме к читателям обращается от имени главного редактора или одного из членов команды, мы используем для этого набор из типовых блоков: фотография, вступительный абзац и модули с подзаголовками и текстом.
Если читателям нужно сообщить о скидке, обновлении подписки или о том, что закончился бесплатный доступ, мы перестраиваем шаблон и добавляем в него нужные для этого блоки. Например, заглавный баннер с крупным заголовком.

Шаблон рассылки телеканала «Дождь»

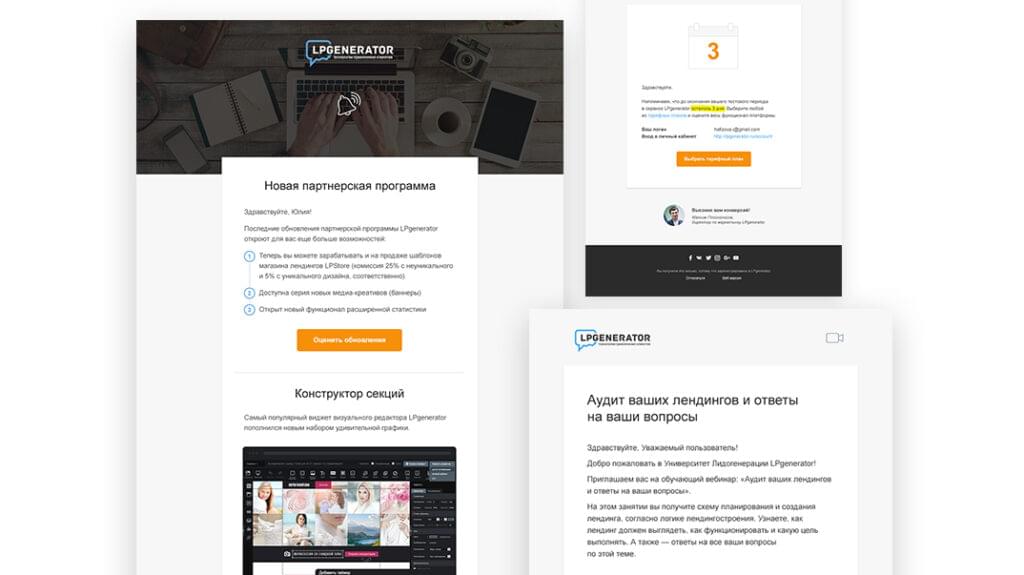
Шаблон рассылки сервиса LPgenerator

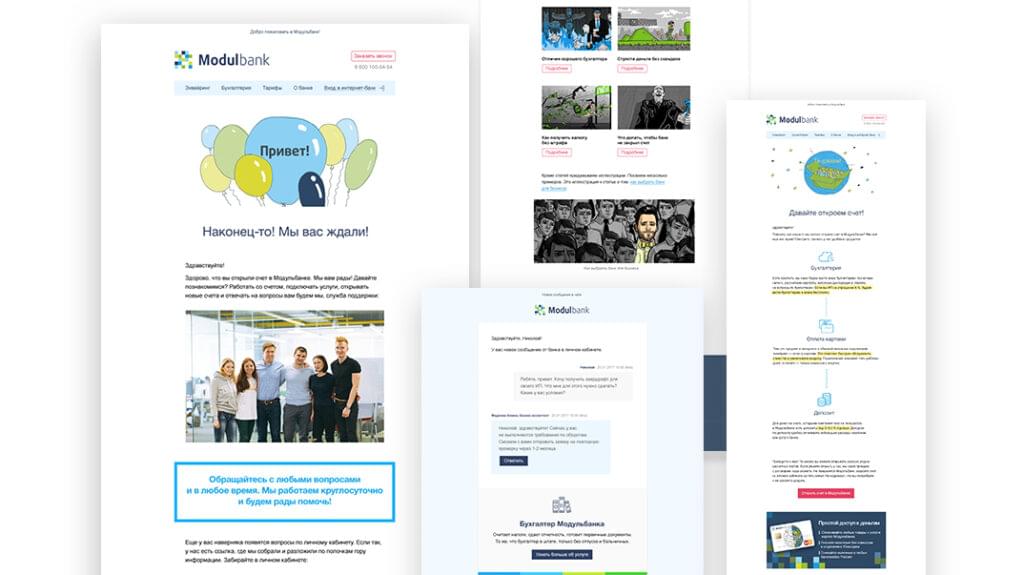
Шаблон рассылки «Модульбанка»
С товарными рассылками шаблон, основанный на дизайн-системе, также отлично работает. Определённые ранее цвета кнопок CTA, размеры шрифтов и порядок блоков помогают читателям узнавать уникальный стиль бренда.
В зависимости от количества товаров в рассылке, типовые блоки добавляются, перестраиваются и отображают сначала главный объект, а затем второстепенные: по два, три и четыре в ряд.
Какие проблемы решает дизайн-система
- Контроль качества. Разработанная дизайн-система из типовых блоков поможет при помощи тестов приблизить письмо к идеальному виду. Команда не верстает письмо с нуля каждый раз, а только добавляет и перерабатывает нужные модули.
- Общий язык. Копирайтеры, дизайнеры и разработчики работают в одной системе. Каждый специалист видит, как его текст, картинка или кусок кода повлиял на общий результат. Поэтому ни один отдел не навязывает своих правил, и вся команда вовлечена в создание дизайн-системы.
Дизайн-система должна непрерывно и постепенно обновляться и изменяться — это не разовая работа, а постоянный процесс. Система шаблонов приводит все email-коммуникации к одному формату, повышает эффективность кампаний, ускоряет работу команды и экономит деньги заказчика.
Перед тем, как внедрять новые идеи, рекомендуем протестировать их и выяснить, как ваша аудитория на это отреагирует. Помните, резкие и необдуманные изменения не всегда ведут к лучшему результату.

