
8 распространённых ошибок в прехедере и как их избежать
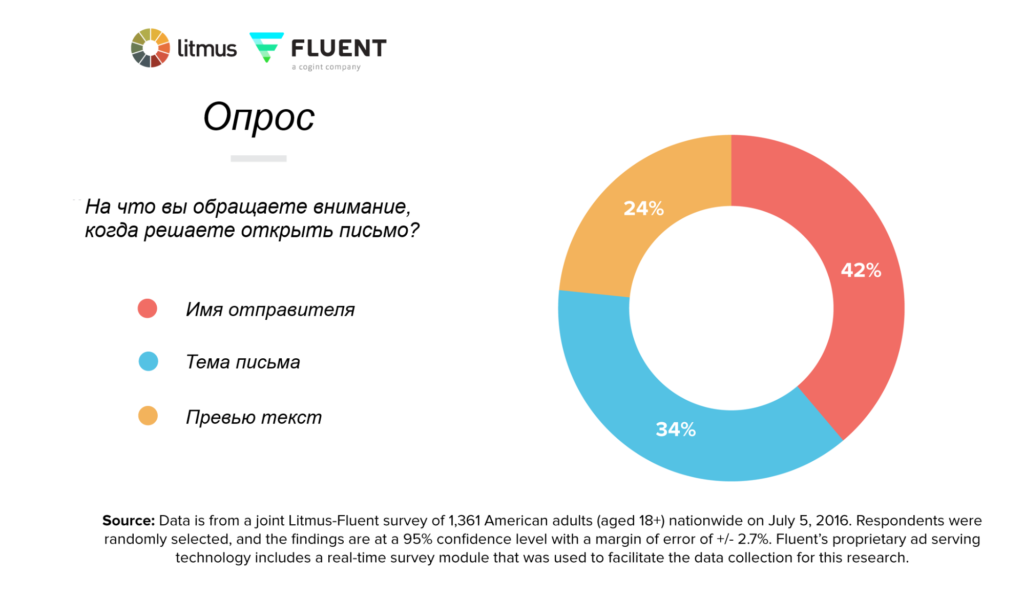
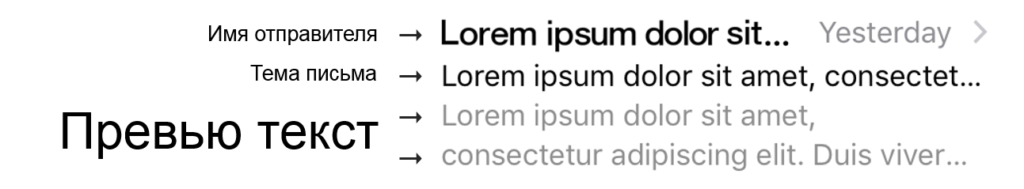
Превью текст, или прехедер — третий по значимости и расположению элемент письма.
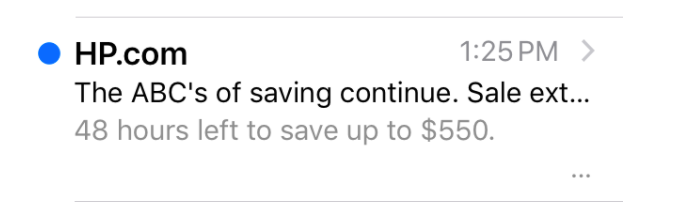
У превью текста больше возможностей. Например, у родного почтового клиента на айфоне в теме умещается 35–40 символов, а в превью — вдвое больше.

Прехедер может привлечь внимание подписчика к письму, но почему-то даже известные бренды и компании не уделяют ему должного внимания. Как следствие, каламбур слов, символов и непонятных знаков. Расскажем о восьми ошибках в прехедере и покажем реальные примеры. В конце дадим четыре совета по оптимизации темы и прехедера.
8 ошибок, которых можно избежать
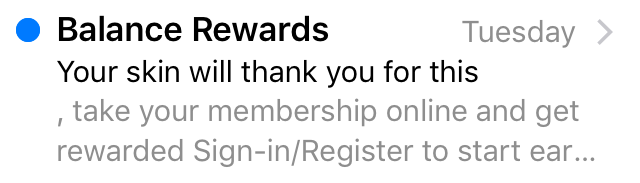
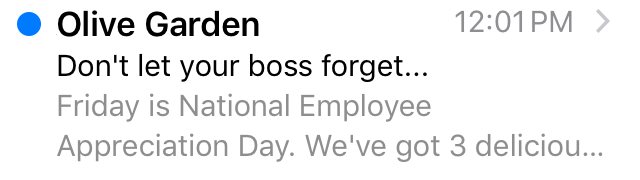
1. ALT попадает в прехедер
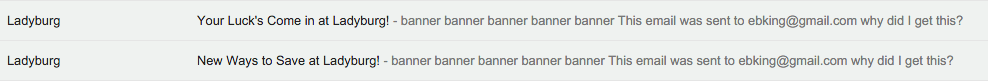
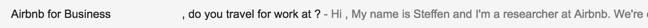
В письме прехедер подтягивается из раздела <body>. В этом же разделе прописывается альтернативный текст для баннера, или ALT. Если не закрыть тег или прописать его с ошибкой, баннерный ALT встанет на место прехедера.

Александр подсказывает
Чтобы ничего не перепутать, в самом начале раздела пропишите стандартный текстовый блок и впишите прехедер вместо заглушки — *|MC_PREVIEW_TEXT|*.
Если хотите, чтобы читатель первым делом видел логотип и баннер, используйте тег display:none. Тогда прехедер будет невидимым в письме. Код для скрытого прехедера выглядит так:
<div style="-webkit-font-smoothing:subpixel-antialiased;margin:0;color:#fff;display:none !important;font-family:arial;font-size:11px;line-height:0;">*|MC_PREVIEW_TEXT|*</div>В Мейлчимпе правильно прописанный прехедер выглядит так

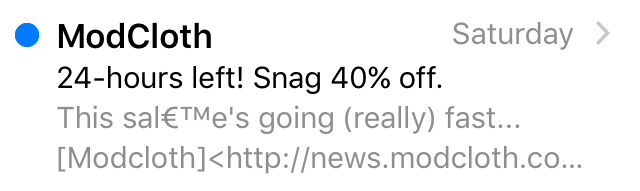
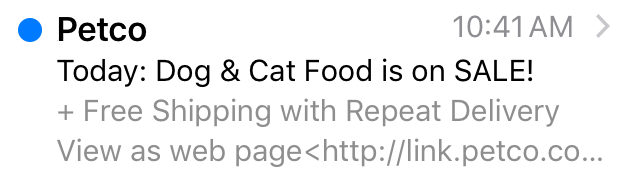
2. Код вместо прехедера
Если в коде письма ошибки — например, незакрытый тег — вместо превью текста получатель увидит код.




Александр подсказывает
Чтобы проверить код на опечатки, проверяйте его с конца, то есть, задом наперёд. Но пропущенный символ так сложно заметить. Если глаз замылился, попросите коллегу помочь или сделайте перерыв и вернитесь к задаче через час.
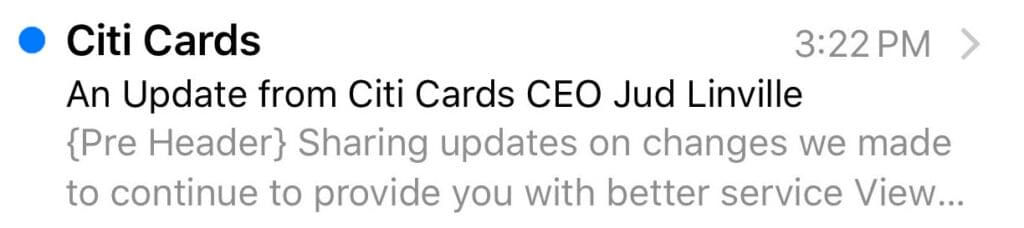
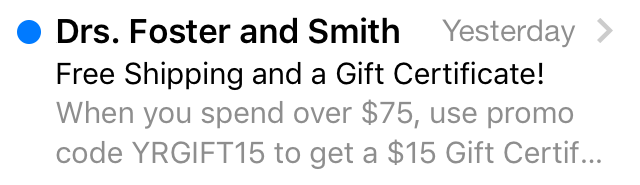
3. Шаблонный текст вместо прехедера
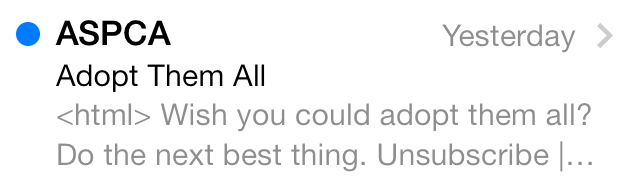
Плейсхолдер — это стандартный текст, который играет роль временной заглушки в шаблоне. Не забывайте менять его на прехедер. Иначе получится вот так:


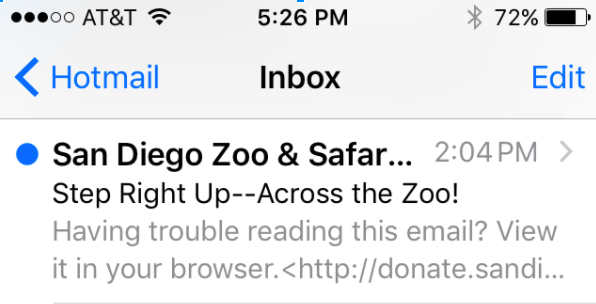
4. Использование неподдерживаемых символов
Не все почтовые клиенты видят эмоджи. Самый проблематичный в этом плане — Аутлук. Особенно, если это эмоджи для iOS, где одних только цветов кожи шесть. В этом случае смайлик может превратиться в непонятные символы, квадраты или вообще в код:


Александр подсказывает
Проверяйте поддержку символов в Литмусе, а ещё лучше — на настоящих устройствах. Если среди ваших подписчиков много пользователей Аутлука, с эмоджи лучше не экспериментировать.
5. Ненастроенная персонализация
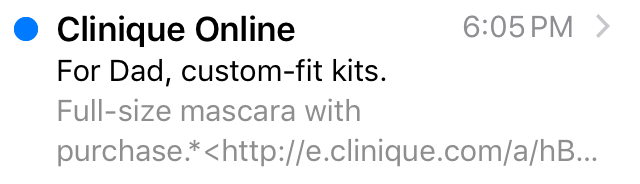
Используете именные письма? Проверьте базу — если не у всех подписчиков указаны имена, дважды убедитесь в том, что рассылка настроена корректно. Иначе вместо обращения будет пробел:



Александр подсказывает
Если в базе имена прописаны не у всех, это не повод убирать обращение. Укажите в коде усложнённую переменную. Если имени нет, она заменяет пробел на обращение, которое вы укажете. Например, нейтральное «подписчик» или тёплое «друг». Код должен выглядеть так:
*|IF:MERGE|*
content to display
*|ELSE:|*
alternative content to display
*|END:IF|*
Hello *|IF:FNAME|*
*|FNAME|*,
*|ELSE:|*
Friend,
*|END:IF|*6. Смесь HTML текста и превью текста
Нечастая, но грубая ошибка — когда в прехедер попадает HTML текст. В основном это происходит по невнимательности, когда не закрыли какой-нибудь тег или закрыли его раньше.


Александр подсказывает
Если все теги закрыты, а в прехедере по-прежнему HTML текст, проверьте, не попал ли в прехедер лишний тег.
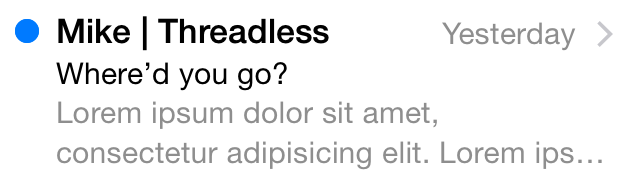
7. Превью текст не дополняет тему письма
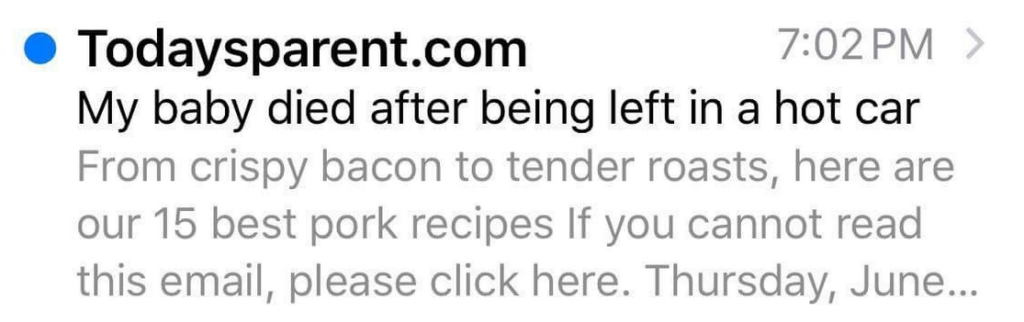
Превью текст должен дополнять тему письма — иметь одинаковую смысловую нагрузку. Если они существуют независимо друг от друга, то это может оттолкнуть подписчиков или ввести их в ступор. Не правда ли, бессмысленно?



Александр подсказывает
Если текст, который идёт в письме первым (и автоматически становится прехедером) не подходит к теме, пропишите скрытый прехедер с display:none, как в первом пункте.
8. Неоптимизированный прехедер
Менеджеры, которые отвечают за рассылку, не считают нужным тратить время на оптимизацию превью текста — это самая распространённая ошибка.
Как оптимизировать тему и прехедер
Во-первых
Используйте видимый и скрытый прехедеры, чтобы дополнять тему письма превью текстом и добавлять другие фишки.
Первый текст в письме, по сути, и есть видимый прехедер. Если мы хотим, чтобы пользователь видел сразу логотип, баннер и тд, прехедер нужно использовать скрытый.
Во-вторых
Используйте прехедер, чтобы раскрыть и объяснить тему письма.



В‑третьих
Символы ‌ разбивают текст по строкам. Используйте их, чтобы оставить пространство в конце превью текста свободным.

Чтобы после короткого прехедера строка оставалась пустой, используйте комбинацию:
<br/> 
И в‑четвёртых
Используйте программу Subject Line Checker от Литмуса. В ней вы сможете проверить, как отображаются тема и прехедер и посмотреть, как они выглядят в десктопных почтовых клиентах и в приложениях.

Александр подсказывает
Тему и прехедер можно посмотреть и в обычном превью Литмуса.
Будьте внимательны и учитесь на чужих ошибках!