Как вставить картинку в тему письма
Возможности инструмента
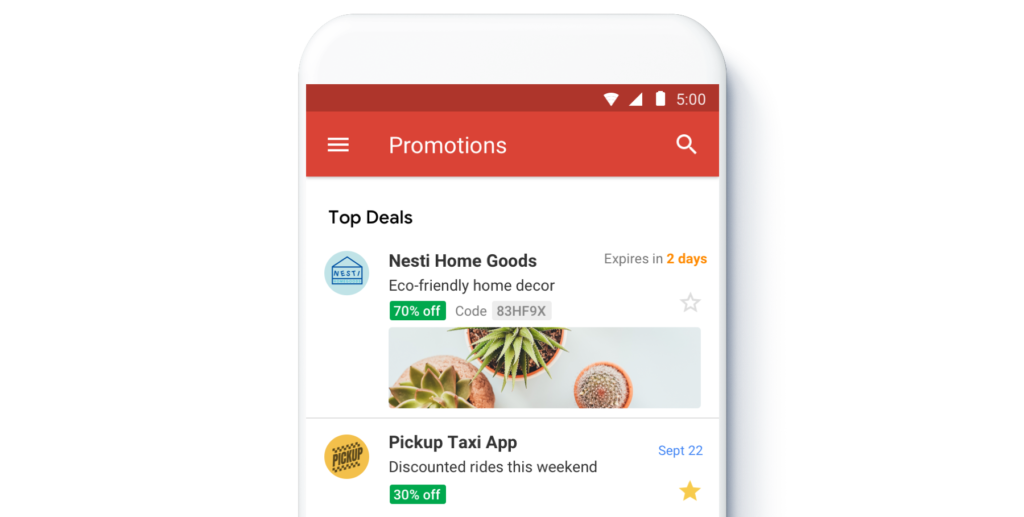
В плашку письма можно добавить:
- одно изображение;
- зеленое поле с информацией о скидках и акциях;
- серое поле с промокодом;
- дата окончания срока действия спецпредложения;
- квадратный или круглый логотип компании.
Как это работает
Корпорация не обещает, что именно ваши письма будут находиться вверху вкладки Промоакции: лучшие предложения отбирает и выдвигает вперед искусственный интеллект. Но есть и хорошая новость: если вы поставите дату истечения срока действия акции, шансы попасть в начало вкладки удваиваются. Первый раз ваше письмо может оказаться там при отправке, второй — ближе к окончанию указанного срока.
Разбор кода
| <html> <head> | Пишем код в контейнере head |
| <script type=“application/ld+json”> [{ | Разметка состоит из пары «ключ»: «значение», после каждой пары ставится запятая. Вложенная структура в ключах заключается в {} |
| [{ “@context”: “http://schema.org/”, “@type”: “Organization”, “logo”: “https://www.gstatic.com/images/branding/product/1x/googleg_48dp.png” },{ | В каждой разметке — своя структура и ключи. Чтобы их понять, нужен словарь. Разметка использует словарь со schema.org |
| “@context”: “http://schema.org/”, “@type”: “EmailMessage”, “subjectLine”: “Subject line” },{ | Блок с темой письма |
| “@context”: “http://schema.org/”, “@type”: “DiscountOffer”, “description”: “20% off”, | Блок с описанием предложения, которое появится за зеленом поле |
| “discountCode”: “PROMO”, “availabilityStarts”: “2018–01-01T08:00:00–07:00”, “availabilityEnds”: “2018–12-30T23:59:59–07:00” },{ | Блок с описанием промокода в сером поле, время начала и окончания акции в формате ISO 8601 |
| “@context”: “http://schema.org/”, “@type”: “PromotionCard”, “image”: “https://www.google.com/gmail-for-marketers/promo-tab/markup-tool/sample.png” }] | Блок со ссылкой на картинку. Рекомендуемый формат — 538 x 138 пикселей |
| </script> </head> | Закрываем контейнер head |
| <body> <Email Body> <Line 2> </body> </html> | Вставляем тело письма в контейнер body |