![]() Михаил Терентьев
Михаил Терентьев
Адаптивный рай


Дальше про рай ни слова, зато всё серьёзно.
Что случилось?
Компания Yesmail опубликовала свежий отчёт про адаптивные письма и их эффективность. Мы ознакомились с ним, обзорной статьёй на него и сделали вольный перевод, который порадует маркетологов, но, возможно, расстроит переводчиков. Поэтому делитесь своими мыслями и замечаниями в комментариях.
Хорошо, и о чём нам сообщают?
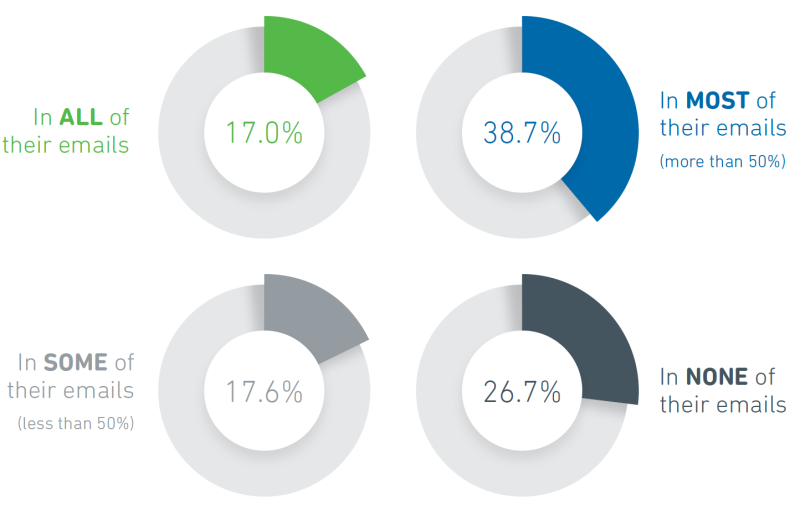
Очень интересные вещи, кстати говоря. Согласно отчёту, адаптивные письма имеют ROI выше, чем обычные письма. И, что самое интересное, только 17% маркетологов перешли на полностью адаптивный формат. Это означает, что оставшиеся 83% специалистов теряют деньги.
Для отчёта оценивали влияние адаптивного дизайна на открытие и кликабельность писем на мобильных и настольных устройствах. Также в отчёте содержится информация о числе покупок с мобильных устройств на основе выручки от мобильных продаж, заказов и среднего чека.
Это не новость. Есть аргументы для заказчиков?
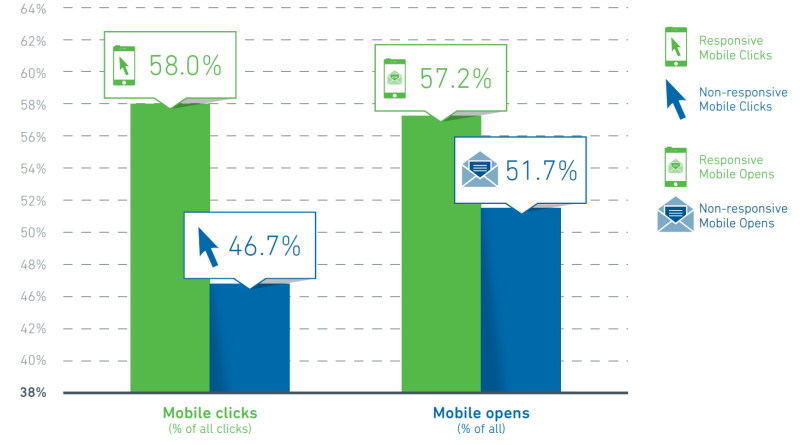
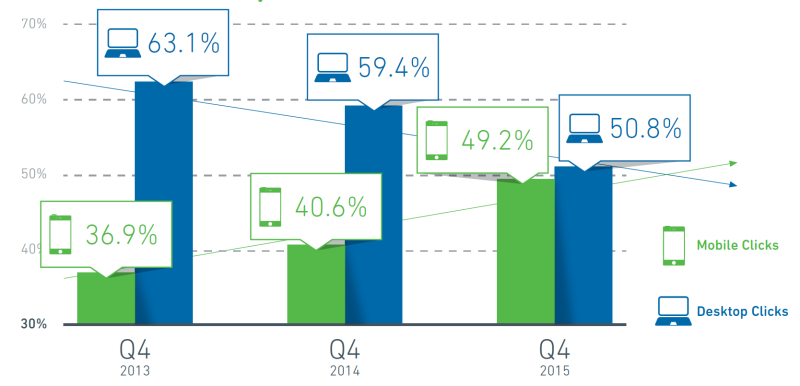
Да, есть. Более 50% писем открывают в мобильной почте, независимо от адаптивности. Но исследование показало, что больше половины открытых писем — адаптивные. Что на 24% выше показателей брендов, которые не используют адаптивный дизайн.

Окей, с открытиями понятно.
Как насчёт Click to open rate (% конверсия письма)?
Тут вообще сказка. Помимо 24% роста использования адаптивного дизайна, отмечается, что бренды, адаптирующие свои письма, имеют мобильный CTOR на 55% выше, чем у тех, кто не использует адаптацию. На настольных устройствах этот показатель выше на 23%.
Адаптивные письма, в среднем, генерируют 16% CTOR, неадаптивные только 10,4%. В десктопных версиях результаты пока не сильно ушли друг от друга: 15,7% против 12,7%.
Но уже точно понятно — будущее за адаптивными письмами как на мобильных устройствах, так и на настольных. И пока большинство маркетологов нехотя принимает этот факт, 17% брендов уже адаптировали около 38% всех своих писем.

Обязательно ли адаптировать все письма?
Нет, достаточно начать с маркетинговых. В 2015 году крупнейшие компании США отправили на 10% больше адаптированных писем, чем в 2014 году. Это значит, что вместе с количеством писем, растёт и конкуренция за внимание покупателей.
Границы между мобильными и настольными платформами стираются. Настольные площадки уже показали снижение CTO на 29% в то время, как мобильные площадки дали рост на 26%.

Десктоп VS Мобайл. Источник: www.yesmail.com
А что с выручкой?
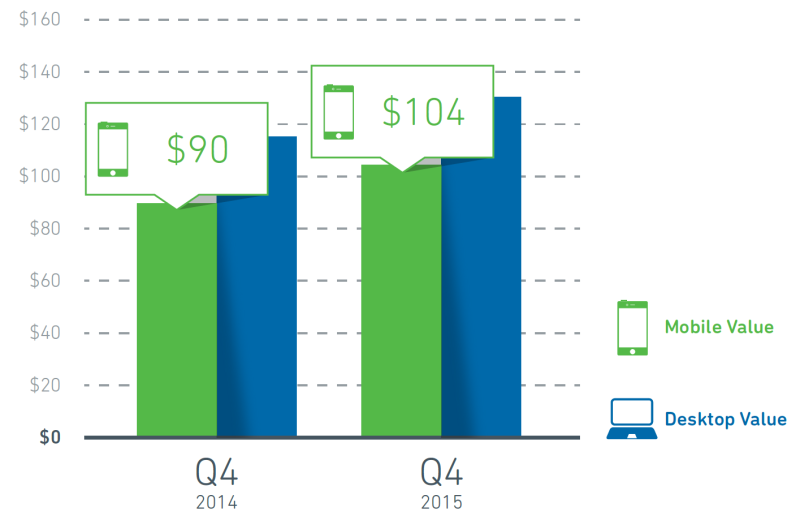
В мобильной коммерции больше 25% выручки и 30% с заказов приходит с мобильных устройств. Выручка от мобильных писем выросла на 13% в целом, а торговля — на 9%.
AOV (average order value или средний чек) также увеличивается примерно на 15% каждый год, но пока остаётся ниже десктопных показателей — 104$ против 132$.

Теперь всё понятно. Может, совет дадите?
Конечно. Вот пять советов от Михаила Терентьева, основателя Mailfit:
Пользуйтесь конструктором. Например, MailChimp, чтобы создавать адаптивные письма. В мобильном Gmail вёрстка из конструктора не будет адаптироваться, зато в Apple Mail iOS и нативном Android будет. Кстати, мы всё продумали за вас и выпустили полноценный конструктор Letteros, где можно с лёгкостью собирать адаптивные письма без знания кода и опыта в веб-дизайне.
Следуйте правилу «делим на два». Создавайте макеты письма по правилу «делим на два» . Если вы поставили два товара в строчку, то в мобильном виде получится по одному товару в две строки. Если вы написали несколько абзацев текста, то в мобильном виде они будут казаться больше (потому что ширина меньше в два раза) , поэтому добавляйте больше воздуха в тексте.
Упрощайте структуру. Адаптивность — это всегда упрощение. Не стоит выдумывать сложные конструкции (меню, много картинок в строчке и так далее), откажитесь от всего этого в сторону простых элементов: лого, заголовок, блок текста, картинка, кнопка. А иной раз можно вообще ограничиться одним текстом, как в статьях на сайтах.
Говорите «нет». Длинным текстам в кнопках и заголовках, «сложным» баннерам. Длинный текст на кнопках меняет дизайн письма (после адаптации) и усложняет восприятие информации. А перегруженные баннеры нельзя адаптировать под мобильный вид. Это значит, что пострадает user experience.
Думайте о мобильных устройствах. Не умеете делать адаптивную вёрстку, или, даже, резиновую? Ничего. Используйте подход mobile first — создавайте все элементы письма так, чтобы их было легко различить или прочитать как на десктопе, так и на смартфоне.
